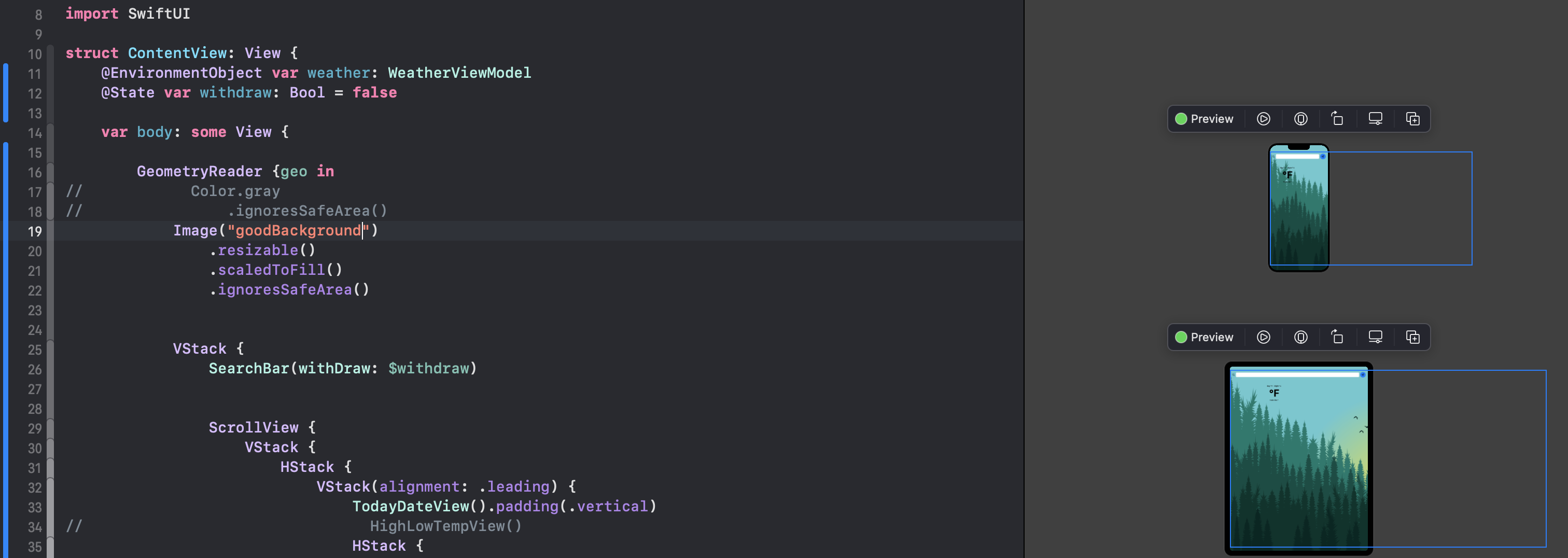
I have a vector (converted to Pdf) that I want to use as my background for my app. However, the Image is aligned all the way to the left as you'd expect when using GeometryReader. Perhaps it's not even GeometryReader doing this! Here is a photo:
As you can see the blue box (not sure what actual name of it is) shows only the very leftmost of my image is shown on my devices. Is there a way to control where this position is? For example, having the device in the center or all the way on the right? So that I can choose which part of the image I want to be sure shows up on screen?
CodePudding user response:
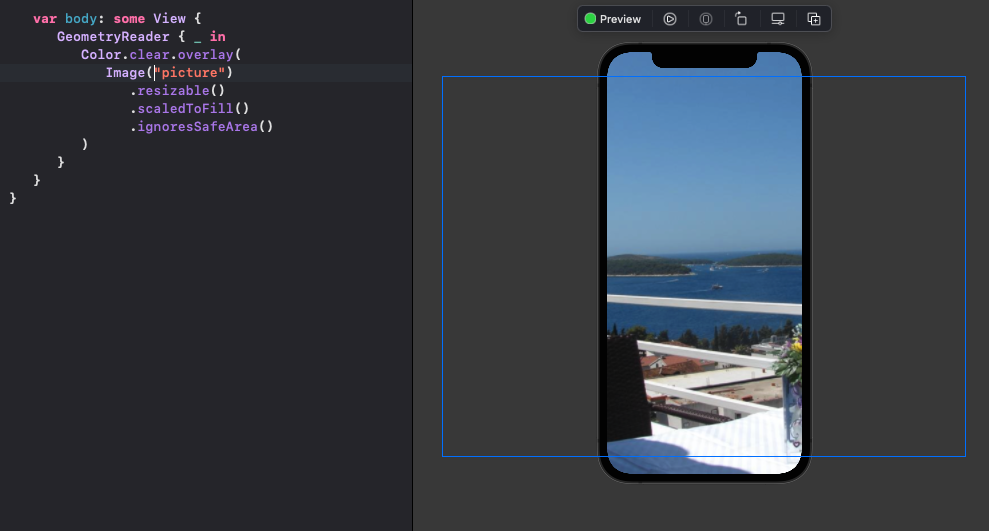
A possible solution is to move image inside full-area container, like
GeometryReader { _ in
Color.clear.overlay( // << here !!
Image("picture")
.resizable()
.scaledToFill()
.ignoresSafeArea()
)
}
Tested with Xcode 13.3 / iOS 15.4