I want to make a custom dialog box, this box is like rating & review box, in which I have to show image and half of its background should be invisible. Image should be appear like its half is out of the box. I am unable to get it.
My sample code is:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@color/transparent"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/imageOuterLayout"
android:layout_width="match_parent"
android:background="@color/transparent"
android:layout_height="100dp"
app:layout_constraintBottom_toTopOf="@ id/ratingMainLayout"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/upperImageLayout"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/transparent"
app:layout_constraintBottom_toTopOf="@ id/lowerImageLayout"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/lowerImageLayout"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@ id/upperImageLayout"/>
<com.mikhaellopez.circularimageview.CircularImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/person_calling_img"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@ id/closeRating"
android:visibility="gone"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:background="@drawable/ic_close"
app:layout_constraintRight_toRightOf="@ id/upperImageLayout"
app:layout_constraintTop_toBottomOf="@ id/upperImageLayout" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/ratingMainLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@ id/imageOuterLayout">
<TextView
android:id="@ id/taskerNameRating"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="12dp"
android:text="@string/anonymous"
android:textColor="@color/black"
android:textSize="16sp"
android:textStyle="bold"
app:layout_constraintBottom_toTopOf="@ id/taskRatingBar"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<RatingBar
android:id="@ id/taskRatingBar"
style="@style/ratingBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:scaleX="0.8"
android:scaleY="0.8"
android:stepSize="1"
android:theme="@style/ratingBar"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@id/taskerNameRating" />
<TextView
android:id="@ id/taskRatingHeading"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:fontFamily="@font/axiforma_medium"
android:text="@string/task_rating_heading"
android:textColor="#333333"
android:textSize="17sp"
app:layout_constraintLeft_toLeftOf="@ id/taskRatingBar"
app:layout_constraintRight_toRightOf="@ id/taskRatingBar"
app:layout_constraintTop_toBottomOf="@ id/taskRatingBar" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/reviewRowOneLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
app:layout_constraintBottom_toTopOf="@ id/reviewRowTwoLayout"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@ id/taskRatingHeading">
<TextView
android:id="@ id/reviewTxt1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/edittext_border"
android:padding="8dp"
android:text="Good Drive"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toLeftOf="@ id/reviewTxt2"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/reviewTxt2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:background="@drawable/edittext_border"
android:padding="8dp"
android:text="Good Conversation"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@ id/reviewTxt1"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/reviewRowTwoLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toTopOf="@ id/reviewRowThreeLayout"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@ id/reviewRowOneLayout">
<TextView
android:id="@ id/reviewTxt3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/edittext_border"
android:padding="8dp"
android:text="Nice Car"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toLeftOf="@ id/reviewTxt4"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/reviewTxt4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:background="@drawable/edittext_border"
android:padding="8dp"
android:text="Arrived Quickly"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@ id/reviewTxt3"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/reviewRowThreeLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
app:layout_constraintBottom_toTopOf="@ id/reviewRowFourLayout"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@ id/reviewRowTwoLayout">
<TextView
android:id="@ id/reviewTxt5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/edittext_border"
android:padding="8dp"
android:text="Good Vehicle"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toLeftOf="@ id/reviewTxt6"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/reviewTxt6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:background="@drawable/edittext_border"
android:padding="8dp"
android:visibility="gone"
android:text="Good Conversation"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@ id/reviewTxt5"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/reviewRowFourLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:visibility="gone"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@ id/reviewRowThreeLayout">
<TextView
android:id="@ id/reviewTxt7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/edittext_border"
android:padding="8dp"
android:text="Good Drive"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintRight_toLeftOf="@ id/reviewTxt8"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/reviewTxt8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:background="@drawable/edittext_border"
android:padding="8dp"
android:text="Good Conversation"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toRightOf="@ id/reviewTxt7"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<EditText
android:id="@ id/taskRatingEdt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@ id/reviewRowFourLayout"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintBottom_toTopOf="@ id/submitTaskRatingBtn"
android:layout_marginTop="8dp"
android:hint="Leave a comment if you want..."
android:padding="13dp"
android:textSize="14dp"
android:layout_marginLeft="14dp"
android:layout_marginRight="14dp"
android:textColor="@color/black"/>
<Button
android:id="@ id/submitTaskRatingBtn"
android:layout_width="170dp"
android:layout_height="wrap_content"
android:background="@drawable/ripple_effect_send_green"
android:fontFamily="@font/axiforma_semi_bold"
android:padding="15dp"
android:text="@string/submit"
android:textAllCaps="false"
android:textColor="@color/light_black"
android:textSize="18sp"
android:layout_marginTop="8dp"
android:layout_marginBottom="12dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@ id/taskRatingEdt"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
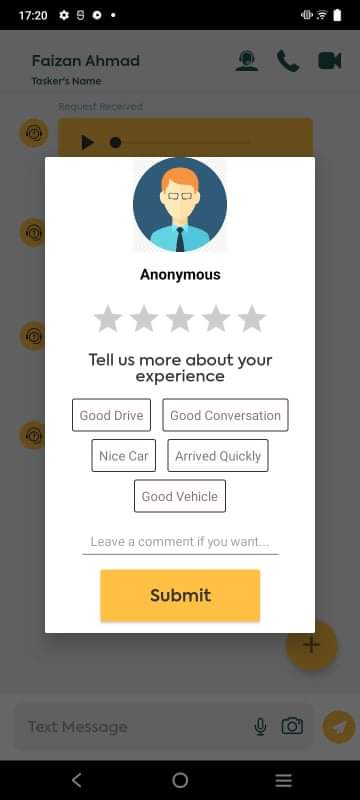
My output is:
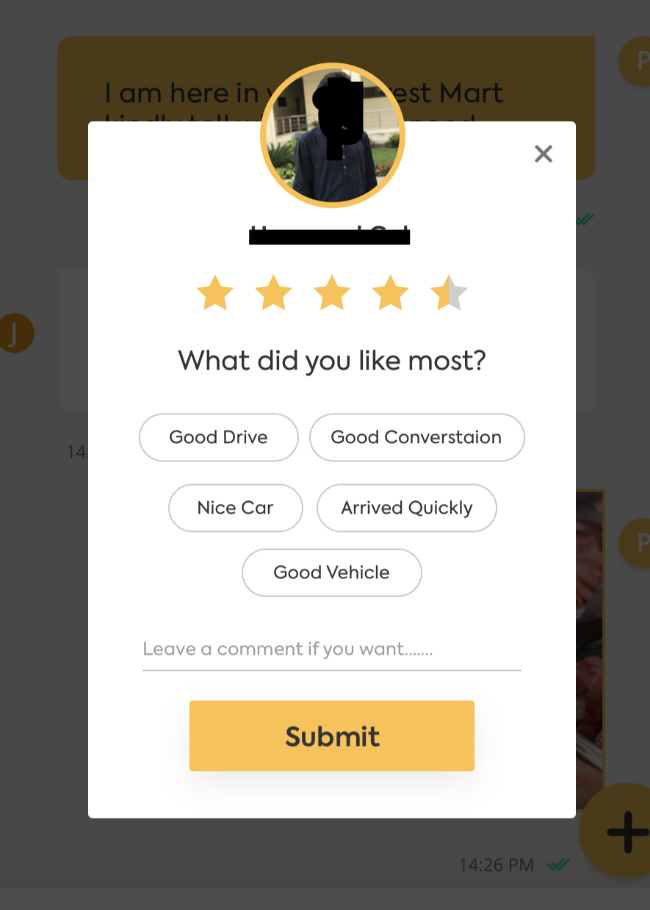
Where I want output like this:
I want image on dialog box like this, half of its background should be invisible.
CodePudding user response:
//Add thiss line in on create method od dialog class dialog.getWindow().setBackgroundDrawableResource(android.R.color.transparent);
CodePudding user response:
Sample Kotlin Code
class CustomOneDialog : DialogFragment() {
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val binding = DialogCustomOneBinding.inflate(layoutInflater)
binding.btnDone.setOnClickListener {
dialog?.dismiss()
}
val dialog = MaterialAlertDialogBuilder(
requireActivity(),
R.style.MaterialAlertDialog_CustomBorders
).apply {
setView(binding.root)
setOnKeyListener { _, keyCode, keyEvent ->
if (keyCode == KeyEvent.KEYCODE_BACK && keyEvent.action == KeyEvent.ACTION_UP) {
dismiss()
true
} else false
}
}.create()
dialog.getWindow()?.setBackgroundDrawable(ColorDrawable(Color.TRANSPARENT))
return dialog
}
}
xml code;
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@ id/linearLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:background="@drawable/dialog_custom_borders"
android:orientation="vertical"
android:paddingStart="16dp"
android:paddingTop="48dp"
android:paddingEnd="16dp"
android:paddingBottom="16dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/dialog_congratulations_title"
android:textAppearance="@style/TextAppearance.MaterialComponents.Headline5"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:gravity="center"
android:text="@string/dialog_congratulations_summary"
android:textAppearance="@style/TextAppearance.MaterialComponents.Body1" />
<com.google.android.material.button.MaterialButton
android:id="@ id/btn_done"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="16dp"
android:text="@android:string/ok"
android:textColor="@color/md_white_1000"
app:shapeAppearance="@style/ShapeAppearance.Capsule" />
</LinearLayout>
<androidx.appcompat.widget.AppCompatImageView
android:id="@ id/appCompatImageView"
android:layout_width="68dp"
android:layout_height="68dp"
android:layout_marginTop="-28dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@ id/linearLayout"
app:srcCompat="@drawable/circle_rounded_filled" />
</androidx.constraintlayout.widget.ConstraintLayout>
Icon Drawable
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:ignore="UnusedResources">
<item>
<shape android:shape="oval">
<size
android:width="34dp"
android:height="34dp" />
<solid android:color="@color/md_light_green_A700" />
<stroke
android:width="2dp"
android:color="?android:colorBackgroundFloating" />
</shape>
</item>
<item
android:drawable="@drawable/ic_baseline_done_24"
android:gravity="center" />
</layer-list>
Button
<style name="ShapeAppearance.Capsule" parent="ShapeAppearance.MaterialComponents.SmallComponent">
<item name="cornerFamily">rounded</item>
<item name="cornerSize">50%</item>
</style>
CodePudding user response:
I want solution on this link Thanks to this link, it saves my time. solution