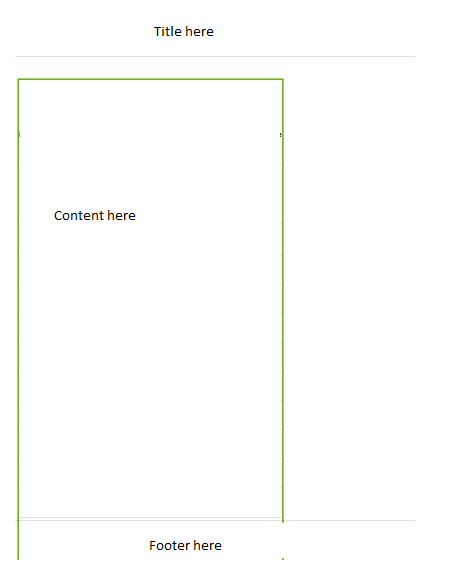
This is what it currently looks like:
How can I automatically center the content which is currently has a green color border? The problem here is that it will only center if I'll put a content that has a lot of words. If it does not have a lot of words, the placement of the content will looks the picture that I posted which is more placed on the left side of the page.
How can I put the content in the center while these p stay at the top of the left side of the table
<p>Content1</p>
<p>Content2</p>
<p>Content3</p>
codesandbox: https://codesandbox.io/s/css-d7469k?file=/example/index.js
codes:
<div className="App">
<div >
header here
<Divider />
<br />
<button
type="button"
onClick="window.print()"
style={{ background: "pink" }}
>
PRINT ME!
</button>
</div>
<div >
footer here
</div>
<table>
<thead>
<tr>
<td>
{/* <!--place holder for the fixed-position header--> */}
<div />
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
{/* <!--*** CONTENT GOES HERE ***--> */}
<div >
content here
</div>
))}
</div>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>
{/* <!--place holder for the fixed-position footer--> */}
<div />
</td>
</tr>
</tfoot>
</table>
</div>
);
}
}
CSS:
.App {
font-family: sans-serif;
text-align: center;
}
/* Styles go here */
.page-header,
.page-header-space {
height: 100px;
}
.page-footer,
.page-footer-space {
height: 50px;
}
.page-footer {
position: fixed;
bottom: 1.5rem;
width: 100%;
}
.page-header {
position: fixed;
top: 0mm;
width: 100%;
}
.page {
page-break-after: always;
max-width: 500px;
margin: 0 auto;
border: 3px solid #73ad21;
}
@page {
margin: 20mm;
}
@media print {
thead {
display: table-header-group;
}
tfoot {
display: table-footer-group;
}
button {
display: none;
}
body {
margin: 0;
}
}
CodePudding user response:
You can define the main CSS class as follows:
.App {
display: flex;
flex-direction: column;
align-items: center;
font-family: sans-serif;
text-align: center;
}
For further details about flexbox, consult this excellent guide.