<FrameLayout
android:id="@ id/flTodayTraining"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/fl_today_training_bg_margin_bottom"
android:layout_marginTop="@dimen/fl_today_training_bg_margin_top"
android:layout_marginHorizontal="@dimen/fl_today_training_bg_margin_horizontal"
android:background="@drawable/today_training_bg"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/tvDaysTrained"
>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="@dimen/iv_today_training_detail_height"
android:src="@drawable/male_upper_body"
android:scaleType="fitXY"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/upper_body"
android:textSize="@dimen/tv_today_training_detail_text_size"
android:textColor="@color/black"
android:paddingVertical="@dimen/tv_today_training_detail_padding_vertical"
android:gravity="center"
/>
</androidx.appcompat.widget.LinearLayoutCompat>
</FrameLayout>
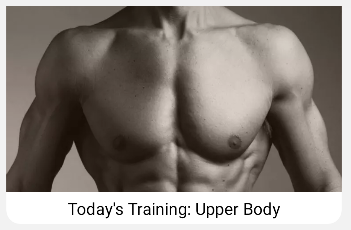
That's the cornered background of the frame layout
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/white" />
<corners
android:radius="15dp"
/>
</shape>
As you can see in the image, it's rounded in the bottom, but not in the top, how do I make it rounded in all corners?
Please give me an answer that works on all version, not only api 31
CodePudding user response:
Instead of setting the background to the FrameLayout set it to the immediate ViewGroup. Also remove fitXy in the imageview
<FrameLayout
android:id="@ id/flTodayTraining"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/fl_today_training_bg_margin_bottom"
android:layout_marginTop="@dimen/fl_today_training_bg_margin_top"
android:layout_marginHorizontal="@dimen/fl_today_training_bg_margin_horizontal"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/tvDaysTrained"
>
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/today_training_bg"<--set it to immediate viewgroup instead
android:orientation="vertical"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="@dimen/iv_today_training_detail_height"
android:foreground="@drawable/some_foreground" <-- insert the new background drawable you created
android:scaleType="centerCrop"
android:src="@drawable/male_upper_body" <-- removed fitXy
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/upper_body"
android:textSize="@dimen/tv_today_training_detail_text_size"
android:textColor="@color/black"
android:paddingVertical="@dimen/tv_today_training_detail_padding_vertical"
android:gravity="center"
/>
</androidx.appcompat.widget.LinearLayoutCompat>
</FrameLayout>
Create this background drawable
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke
android:width="8dp"
android:color="@color/white" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<corners android:radius="@dimen/padding_margin_8" />
<stroke
android:width="8dp"
android:color="@color/white" />
</shape>
</item>
</layer-list>
CodePudding user response:
Very simple. Just use cardView
see below XML code
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dp"
app:cardCornerRadius="15dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@ id/imageView"
android:layout_width="match_parent"
android:layout_height="160dp"
android:scaleType="centerCrop"
app:srcCompat="@drawable/fruit1" />
<TextView
android:id="@ id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg"
android:gravity="center"
android:paddingBottom="5dp"
android:text="Apple"
android:textColor="@color/white"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</androidx.cardview.widget.CardView>
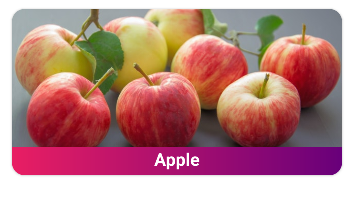
and the result is below
pros-
- you can easily give elevation to
card viewto show shadow - easily give it radius.
- looks more attractive.
- much more.
I hope it'll help you.