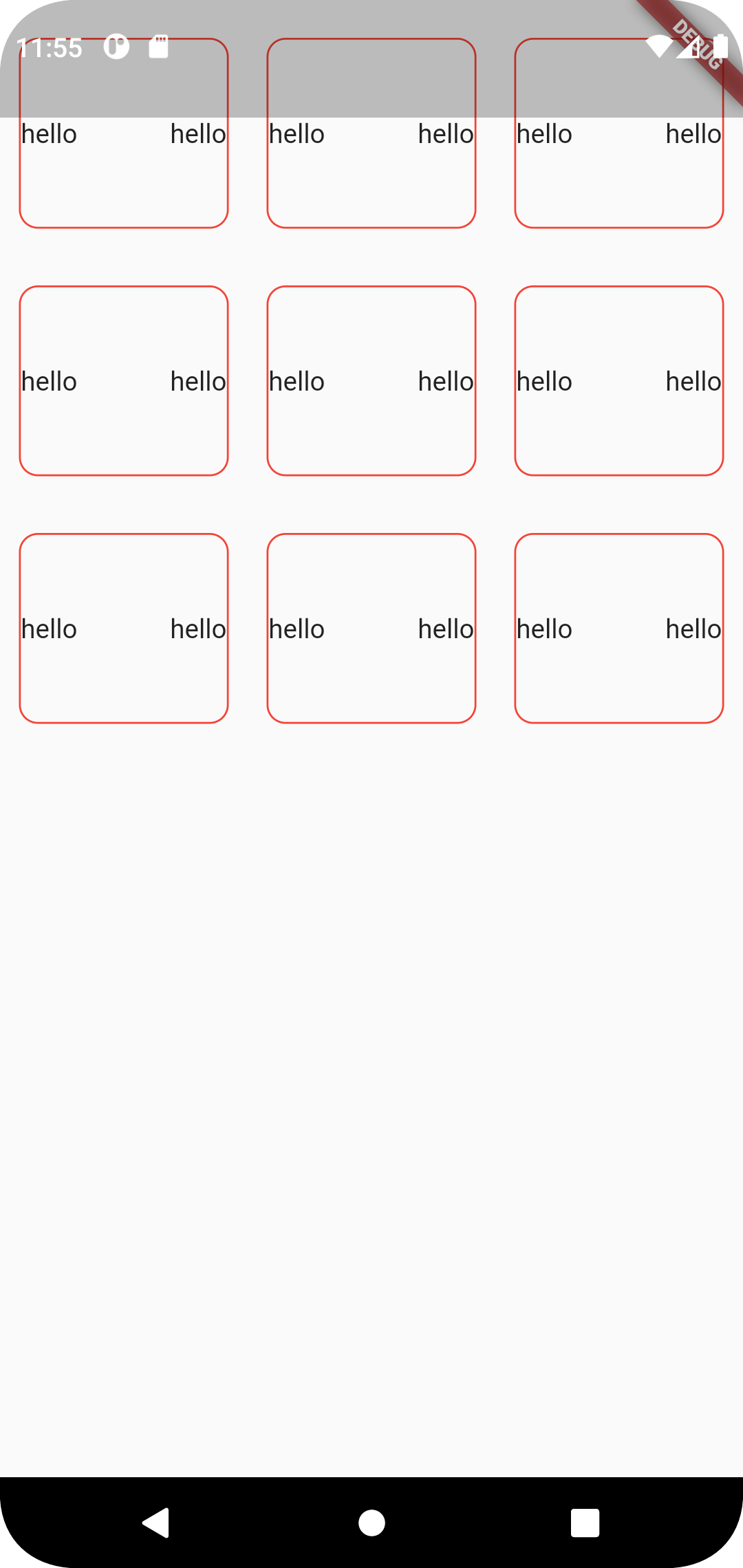
I am using Gridview.builder to show dynamic item count in a row with the help of crossAxisCount. if crossAxisCount is 3 then 3 items are showing on grid. But It is showing top and bottom space(item space,not thein between space of items) for every item. Please help me how to remove the space. Thank you
code:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Order extends StatefulWidget {
@override
State<StatefulWidget> createState() => _OrderState();
}
class _OrderState extends State<Order> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: [
Expanded(
child: SizedBox(
width: MediaQuery.of(context).size.width,
// height: MediaQuery.of(context).size.height,
child: GridView.builder(
shrinkWrap: true,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3),
padding: EdgeInsets.zero,
itemCount: 9,
itemBuilder: (BuildContext context, int index) {
return Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.red),
borderRadius: BorderRadius.circular(10),
),
margin: const EdgeInsets.fromLTRB(10, 20, 10, 10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: const [
Text("hello"),
Text("hello"),
],
),
);
},
),
),
),
],
),
);
}
}
[![enter image description here][3]][3]
Actually trying for this design
[3]: 
CodePudding user response:
Try add childAspectRatio in side SliverGridDelegateWithFixedCrossAxisCount():
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
childAspectRatio: 1/3
),
CodePudding user response:
Try below code, use MainAxisAlignment.spaceAround refer layout
Column(
children: [
Expanded(
child: SizedBox(
width: MediaQuery.of(context).size.width,
// height: MediaQuery.of(context).size.height,
child: GridView.builder(
shrinkWrap: true,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 3,
crossAxisSpacing: 1,
mainAxisSpacing: 1,
),
padding: EdgeInsets.zero,
itemCount: 9,
itemBuilder: (BuildContext context, int index) {
return Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.red),
borderRadius: BorderRadius.circular(10),
),
margin: const EdgeInsets.all(10),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: const [
Text("hello"),
Text("hello"),
],
),
);
},
),
),
),
],
),