right now I have a page with a grid of articles and a absolute positioned footer. What I am trying to accomplish, is that the article grid has a dynamic amount of columns, based on your window height, I thought about calculating the distance between the filter bar (above the article grid) and the footer and divide it by each of the height of a article row, but I just can't figure out how to do it.
Does anyone have an idea?
Code:
<FilterBar>
<div role="button" onClick={filterArticles} className="work-filter-container">
<input type="checkbox" className={`${checkedFilter ? 'checked' : ''} work-filter`} />
<p>ALLEEN WERK </p>
</div>
<div>
<p>sorteer op</p>
<button
type="button"
id="buttonrecent"
className={activeRecent ? 'active' : ''}
onClick={orderRecent}
>
recent
</button>
<span>/</span>
<button
type="button"
id="buttona-z"
onClick={orderAlphabetical}
className={activeAlphabetical ? 'active' : ''}
>
A - Z
</button>
</div>
</FilterBar>
<div>
<GridWrapper>
{articlesOrder &&
articlesOrder.map(article => {
const data = article.node;
const date = data._meta?.firstPublicationDate;
const formattedDate = dateTimeService.getDate({ dateTime: date });
return (
<Article key={data._meta.id}>
<Link href={`/articles/${data._meta.uid}`}>
<a>
<span>{formattedDate}</span>
<p>{data.title?.[0]?.text}</p>
</a>
</Link>
</Article>
);
})}
<br />
</GridWrapper>
</div>
<Footer position="absolute" textColor="white" />
CSS:
export const GridWrapper = styled.div`
display: flex;
flex-direction: column;
gap: 1.2rem;
width: fit-content;
padding: 0 2.3rem;
@media (${({ theme }) => theme.respondTo.desktop}) {
width: 100vw;
overflow-x: auto;
white-space: nowrap;
display: grid;
grid-auto-flow: column;
grid-template-rows: repeat(min(5), 1fr);
}
&::-webkit-scrollbar {
display: none;
}
`;
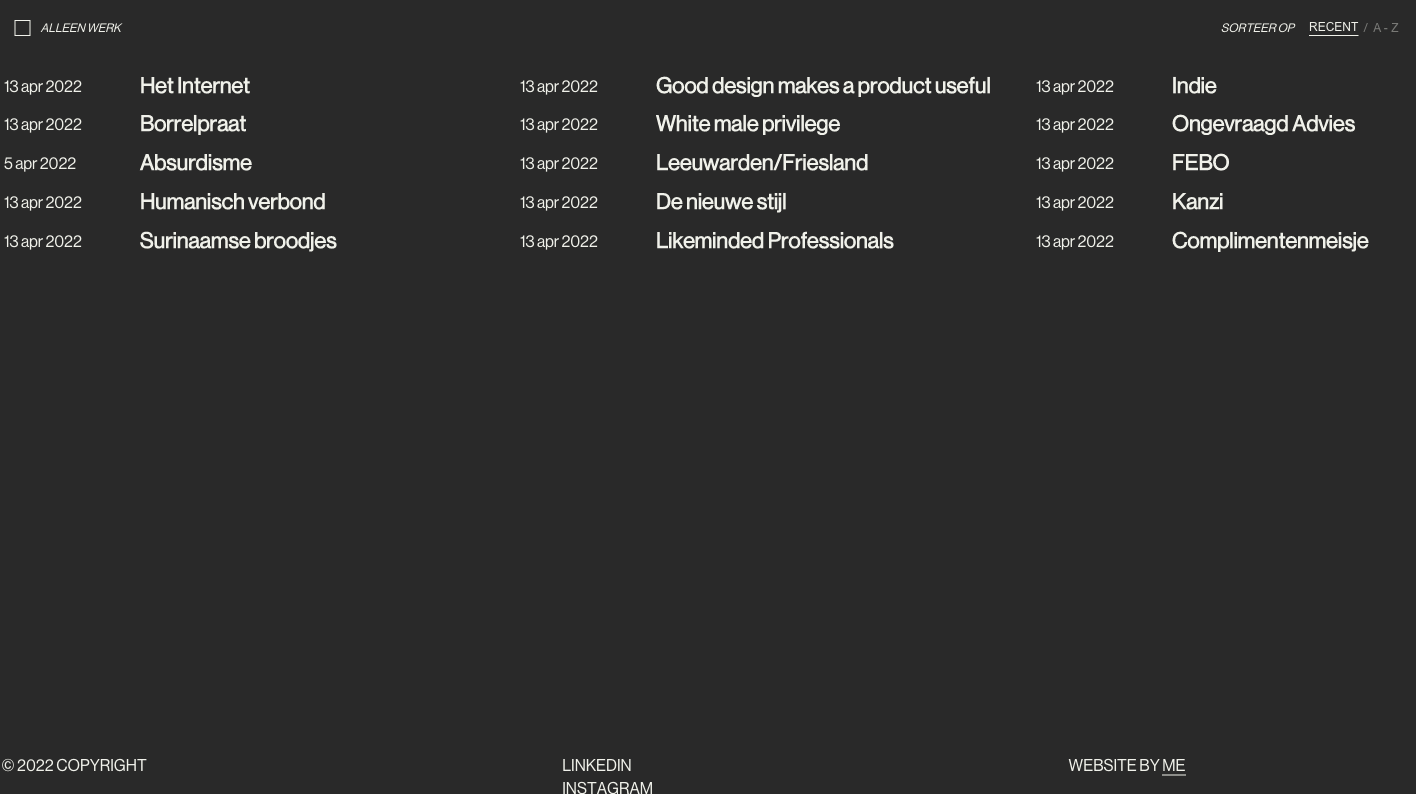
Screenshot of the problem below:
I want the result to be that the columns go till the footer, without having a fixed amount, like a dynamic amount based on the height of the window.
CodePudding user response:
What you can do to solve this problem
First you have to find out the window.innerHeight where one column fits right, then you increase the screen height with your inspect elements, set it to responsive and look at which height two columns fit right, for example if one column fits the best at 500px window.innerHeight and two columns at 530px, then you know every 30px that is added to your innerHeight, the column count has to increase by 1.
First you have to use the React useState to keep track of the column count
const [columnsAmount, setColumnsAmount] = useState();
With all the above information, you can create a for loop that will look similar to this:
useEffect(() => {
let columns = 1;
for (let i = 500; i < window.innerHeight; i = 30) {
columns = 1;
}
setColumnsAmount(columns);
}, []);