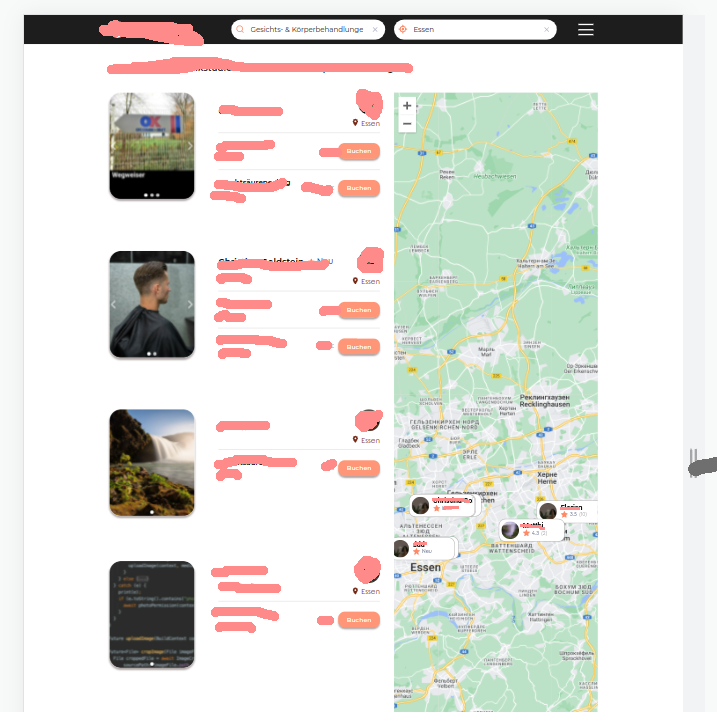
I am currently working with algolia and I have some strange issue with the map. I have this interface (left column is results, right column is map) like on this picture:
When I am trying to drag my map I get for a few seconds results, that I need, but for some reason they reset to previous results from searchboxes.My map code is like this:
const Marker = ({ hit }: { hit: any }) => {
const rHit = hit;
return (
<CustomMarker
key={rHit.objectID}
hit={rHit}
anchor={{ x: 0, y: (rHit.position - rHit.count) * 50 }} // if there are several markers at the exact same position
>
<ArtistsMarker hit={rHit} />
</CustomMarker>
);
};
const Map: FC<MapProps> = ({ fullscreen }): ReactElement => {
const [google, setGoogle] = useState<any>();
useEffect(() => {
if (window) {
setGoogle(window.google);
}
}, []);
const getKey = (hit: any): string => `${hit._geoloc.lat} ${hit._geoloc.lng}`;
const groupThoseWithIdenticalCoordinates = (array: any[]) =>
array.reduce((acc, value) => {
if (!acc[getKey(value)]) {
acc[getKey(value)] = [];
}
acc[getKey(value)].push(value);
value.position = acc[getKey(value)].length;
return acc;
}, []);
const addPositionForIdenticalCoordinates = (
array: any[],
grouped: any
): any[] =>
array.map((e: any) => ({ ...e, count: grouped[getKey(e)].length }));
return google ? (
<GeoSearch
google={google}
enableRefine={true}
enableRefineOnMapMove={true}
maxZoom={17}
gestureHandling={fullscreen ? 'cooperative' : 'greedy'}
>
{(value: any) => {
const grouped = groupThoseWithIdenticalCoordinates(value.hits);
const hits = addPositionForIdenticalCoordinates(value.hits, grouped);
const markers = hits.map((hit: any) => (
<Marker hit={hit} key={hit.uid} />
));
return (
<div>
<Control />
{markers}
</div>
);
}}
</GeoSearch>
) : (
<></>
);
};
export default Map;
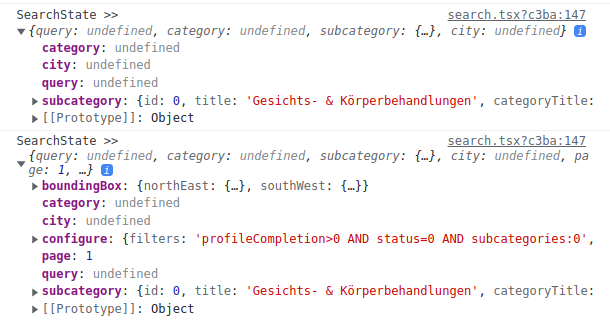
Also I have noticed inside my console, that searchState object sometimes misses boundingBox object like this:
Maybe someone knows why can its happen or where should I search?
CodePudding user response:
The issue was caused by filters. I filtered results by location, so thats why I was returned to previous location.