I'm making a react app where i have to update a list twice (at least or more). Obviously i have to use useState hook for being able to edit that list whenever i want. That's pretty easy, but the problem is that i don't really know but in my app, the two lists fusion themselves. Here's an example: i have a fruit list ["apples", "bananas", "avocados"] and a social network one ["instagram", "snapchat", "facebook", "whatsapp", "telegram"]. Now, when i change the state to the first list it becomes exactly: ["apples", "bananas", "avocados", "whatsapp", "telegram"]. And that's really weird. Instead of a set it makes a somelike difference(?). By the way, here's some simplified code of what i wrote (the essential):
// Initialize in the App function
const [colors, setColors] = useState([])
const [colorpicker,setColorPicker] = useState(null)
const [inputskin, setInputSkin] = useState(localStorage.getItem('skin') !== null ? localStorage.getItem('skin') : testskin)
const inputFile = useRef(null) // rename as inputSkin
useEffect(() => {
const allcolors = []
async function getPixels(){
console.log('changed input skin')
const image = await pixels(inputskin)
for(let i = 0; i < image.height; i ){
pixelLoop:
for(let j = 0; j < image.width; j ){
const color = []
for(let k = 0; k < 4; k ) {
color.push(image.data[(i * image.width j) * 4 k])
}
const hex = rgbToHex(color)
for (let clr of allcolors) if (clr[0] === hex) { clr[1] ; continue pixelLoop }
if (!(allcolors.includes(hex)) && color[3] != 0) allcolors.push([hex,0])
}
}
allcolors.sort((a,b) => b[1] - a[1])
setColors(allcolors)
console.log(allcolors)
}
getPixels()
changePalette = setColorPicker
}, [inputskin])
I really can't figure out what's the problem because when i console log the colors array, that's okay, it shows me the array that i want to have in the render, but in the render it basically does not refresh itself. I tried removing by DOM the children of the components nodes, but this does not really help. Here's how i render the components:
// render
return(
...
{ colors.map(([color], i) => <Color colorstart = { color } id = { i } key = { i } colorChange = { colorChange } />) }
...
)
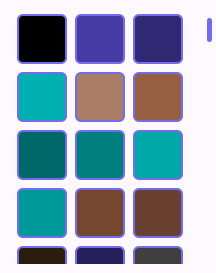
Here's when i load the first color array:

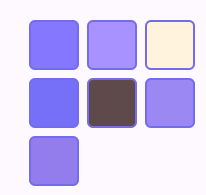
And here's when i load the second color array:

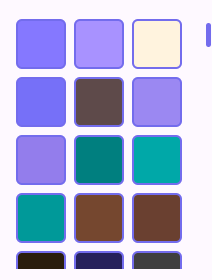
Here's what i would expect to have when i load the second array (I obtain this only if i reload the page):
As you can see it eats the first two color rows :(
CodePudding user response:
You are not setting key property in the map function which probably causes the problem. Set unique key property in
<Color colorstart = { color } id = { i } colorChange = { colorChange } />
for example
<Color key={color[0]} colorstart = { color } id = { i } colorChange = { colorChange } />
and check if it helps. Read more here: https://reactjs.org/docs/lists-and-keys.html