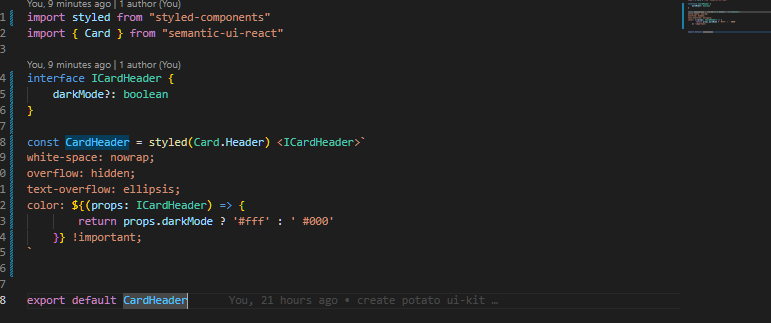
I need styled-components show suggestion props name I create styled components CardHeader and add props
interface ICardHeader { darkMode?:boolean }
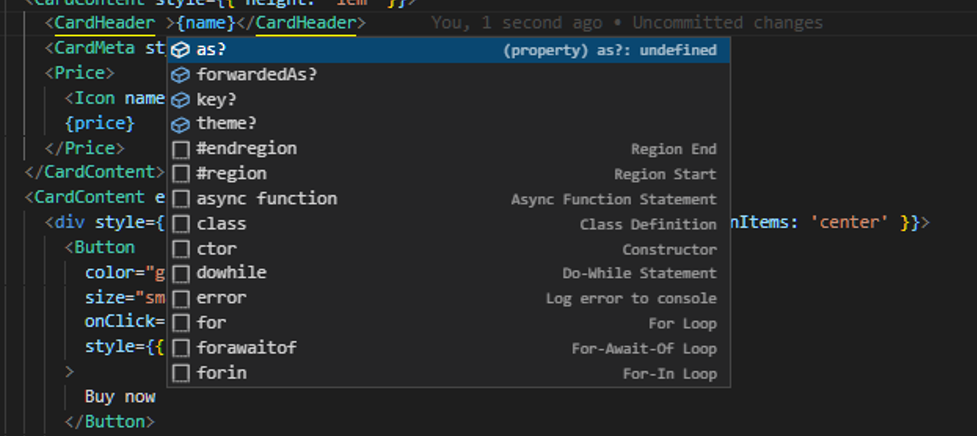
code is working but componen not show darkMode suggestion props
CodePudding user response:
You can try this little lifehack
import { FC } from 'react';
const CardHeader = styled<FC>(Card.Header)<ICardHeader>``
but for good, you just need to type the component (seemd it's just any and that's why types don't work correctly) from this library and everything will work
CodePudding user response:
It seems you're doing everything according to the docs. It works on my machine as well. The IDE may be to blame here. Does it compile from the command line i.e. with tsc?