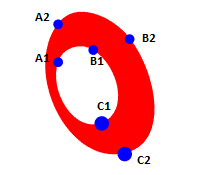
I have this SVG path:
<svg viewBox="0 0 500 500">
<path fill="red" d="
M 326 147
C 329 135 345 130 355 137
C 376 150 385 188 362 197
C 339 206 318 170 326 147
M 381 222
C 418 214 408 157 385 127
C 370 108 340 96 326 115
C 296 154 334 233 381 222
">
</path>
<g>
<path fill="blue" d="M 326 151 A 4 4 0 1 1 326.00399999933336 150.99999800000018 Z"></path>
<path fill="blue" d="M 355 141 A 4 4 0 1 1 355.00399999933336 140.99999800000018 Z"></path>
<path fill="blue" d="M 362 203.54315907595438 A 5.999822352380809 5.999822352380809 0 1 1 362.0059998213524 203.54315607604343 Z"></path>
<path fill="blue" d="M 326 119.76249999999999 A 4 4 0 1 1 326.00399999933336 119.76249800000015 Z"></path>
<path fill="blue" d="M 385 132 A 4 4 0 1 1 385.00399999933336 131.99999800000018 Z"></path>
<path fill="blue" d="M 381 228.81468927464363 A 5.9996841892833 5.9996841892833 0 1 1 381.0059996831893 228.81468627480177 Z"></path>
</g>
</svg>
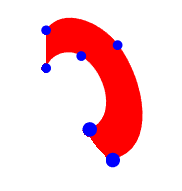
I'm trying to get SVG that starts from A1 and A2 and ends on C1 and C2 like on the image below:
Any clues on how to achieve it? Thanks in advance!
CodePudding user response:
You can delete the last bezier from every group, change the M command in the middle with a line L and close the path with a Z like so:
svg{width:90vh}<svg viewBox="300 100 150 150">
<path fill="red" d="
M 326 147
C 329 135 345 130 355 137
C 376 150 385 188 362 197
L 381 222
C 418 214 408 157 385 127
C 370 108 340 96 326 115
z
">
</path>