I created a web form using Google Apps Script, where form visitors would see result.html after data submission. However, an external css file css.html in the same project of this result.html is not included in result.html.
I have five files in the same project of Google Apps Script:
index.htmlthat produces the formJavaScript.htmlthat defines functions used inindex.htmlresult.htmlthat is presented after the form submissioncss.htmlthat defines the styles of bothindex.htmlandresult.htmlcode.gsthat shows the form bydoGet(), and processes the submitted data and presentsresult.htmlbydoPost().include()defined in this file enables to inputJavaScript.htmlandcss.htmlintoindex.html
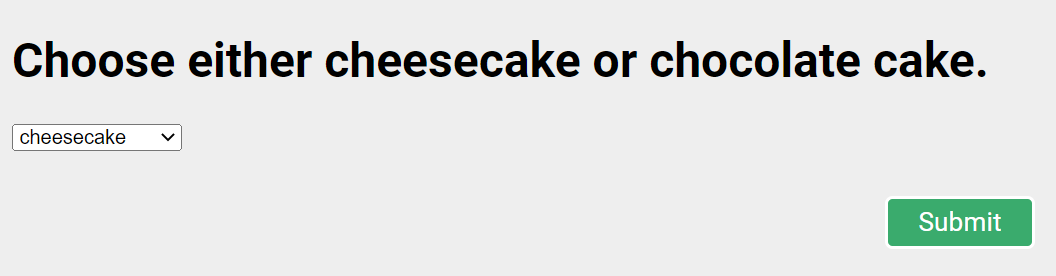
When I deploy the form, index.html is desirably presented since <?!= include("css"); ?> in the index.html successfully calls css.html. In the following picture, you can see that 
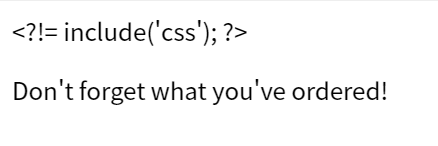
However, result.html shown after data submission fails to include css.html, as demonstrated in the following figure. You can see the raw code (<?!= include("css"); ?>) appears and the Roboto is not used. Then, what should I do to include css.html in result.html presented by the processes of doPost()?
index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<?!= include("css"); ?>
</head>
<body onl oad="addOptions()"> <!--Execute addOptions function immediately after a page has been loaded-->
<form action="<?!= getScriptUrl(); ?>" method="post" onSubmit="document.getElementById('submit').disabled=true;">
<div>
<h1 id="Question">
Choose either cheesecake or chocolate cake.
</h1>
<select id="dropdownList" name="cake" >
</select>
</div>
<div >
<input type="submit" name="" value="Submit">
</div>
</form>
</body>
<?!= include('JavaScript') ?>
</html>
code.gs
var sheetID = "11nE1yL24HamfbAbeRjoQV6SE0ecq6rCx1WlbQZ8N8R0";
var inventory_sheet = "Inventory";
function doGet(){
return HtmlService.createTemplateFromFile("index").evaluate();
}
function include(filename){
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
function getScriptUrl() {
var url = ScriptApp.getService().getUrl();
Logger.log(url);
return url;
}
function doPost(e){
var ss = SpreadsheetApp.openById(sheetID);
var sh = ss.getSheets()[0];
sh.appendRow([String(e.parameters.cake)]);
//update Inventory
var inventory = ss.getSheetByName(inventory_sheet);
var row = inventory.createTextFinder(e.parameters.cake).findNext().getRow();
var range = inventory.getRange(row, 2);
var data = range.getValue();
range.setValue(parseInt(data - 1))
return HtmlService.createHtmlOutputFromFile("result");
}
function getAvailableExps(){
var inventory = SpreadsheetApp.openById(sheetID).getSheetByName(inventory_sheet);
var data = inventory.getRange(2, 1, 2, 2).getValues();
var filtered = data.filter(arr => arr[1] > 0 || arr[1] != ''); //remove exp to array if quantity is 0 or empty
return filtered;
}
result.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<base />
<title>Thank you for your order!</title>
<?!= include('css'); ?>
</head>
<body>
<p>
Don't forget what you've ordered!
</p>
</body>
</html>
css.html
<style>
body {
background-color: #eee;
/*text-align: center;*/
font-family: 'Roboto', sans-serif;
}
header {
background: #fff;
font-family: 'Roboto', sans-serif;
}
code, .codelike {
font-family: 'Roboto Mono', monospace;
}
a {
font-family: 'Roboto Mono', monospace;
}
option {
font-family: 'Roboto', sans-serif;
}
input::placeholder {
font-family: 'Roboto', sans-serif;
}
input[type="submit"] {
margin-top: 30px;
background: #3aab6d;
color: #fff;
font-size: 1.1em;
border: solid 2px #fff;
border-radius: 5px;
padding: 5px 20px;
font-family: 'Roboto', sans-serif;
}
input[type="submit"]:hover {
background: #a0ebc1;
cursor: pointer;
}
.form-submit {
text-align: center;
}
/* font-faces */
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOiCnqEu92Fr1Mu51QrEz4dL_nz.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOiCnqEu92Fr1Mu51QrEzAdLw.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 300;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOjCnqEu92Fr1Mu51TjASc0CsTKlA.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 300;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOjCnqEu92Fr1Mu51TjASc6CsQ.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOkCnqEu92Fr1Mu51xGIzIFKw.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOkCnqEu92Fr1Mu51xIIzI.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 500;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOjCnqEu92Fr1Mu51S7ACc0CsTKlA.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 500;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOjCnqEu92Fr1Mu51S7ACc6CsQ.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 700;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOjCnqEu92Fr1Mu51TzBic0CsTKlA.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 700;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOjCnqEu92Fr1Mu51TzBic6CsQ.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOjCnqEu92Fr1Mu51TLBCc0CsTKlA.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: italic;
font-weight: 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOjCnqEu92Fr1Mu51TLBCc6CsQ.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOkCnqEu92Fr1MmgVxGIzIFKw.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOkCnqEu92Fr1MmgVxIIzI.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOlCnqEu92Fr1MmSU5fChc4EsA.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 300;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOlCnqEu92Fr1MmSU5fBBc4.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOmCnqEu92Fr1Mu7GxKOzY.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOmCnqEu92Fr1Mu4mxK.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOlCnqEu92Fr1MmEU9fChc4EsA.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 500;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOlCnqEu92Fr1MmEU9fBBc4.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOlCnqEu92Fr1MmWUlfChc4EsA.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOlCnqEu92Fr1MmWUlfBBc4.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOlCnqEu92Fr1MmYUtfChc4EsA.woff2) format('woff2');
unicode-range: U 0100-024F, U 0259, U 1E00-1EFF, U 2020, U 20A0-20AB, U 20AD-20CF, U 2113, U 2C60-2C7F, U A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 900;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v29/KFOlCnqEu92Fr1MmYUtfBBc4.woff2) format('woff2');
unicode-range: U 0000-00FF, U 0131, U 0152-0153, U 02BB-02BC, U 02C6, U 02DA, U 02DC, U 2000-206F, U 2074, U 20AC, U 2122, U 2191, U 2193, U 2212, U 2215, U FEFF, U FFFD;
}
@import url('https://fonts.googleapis.com/css2?family=Roboto Mono:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;1,100;1,200;1,300;1,400;1,500;1,600;1,700&display=swap');
</style>
CodePudding user response:
When I saw your result.html, css.html is added using <?!= include('css'); ?> and your showing current image. In this case, how about the following modification?
From:
return HtmlService.createHtmlOutputFromFile("result");
To:
return HtmlService.createTemplateFromFile("result").evaluate();
Note:
- I'm not sure about
JavaScript.htmland whether your Google Apps Script works fine. So, this modification supposes that the other part of the script works fine. Please be careful about this.