I'm trying to setup a model for a form but I'm struggling to understand how I should set the models for capturing the proper information that I want. (info: I'm user webApp with RazorPages)
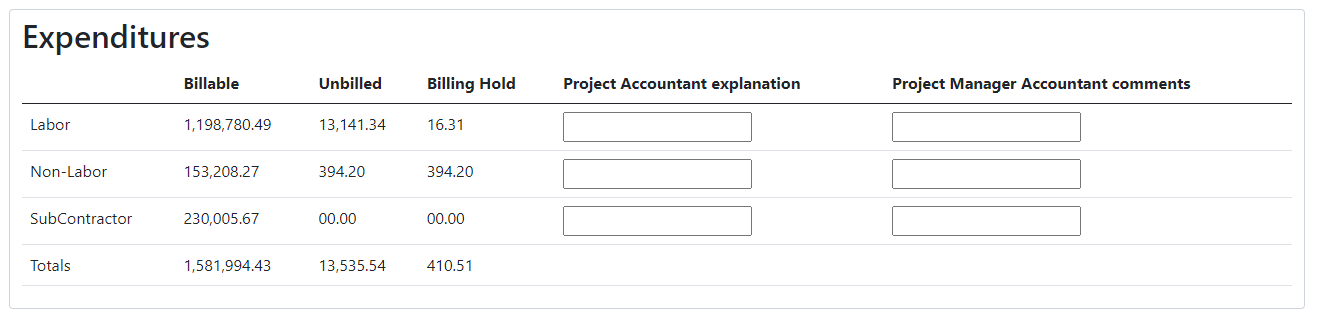
I want to achieve this, with every "comment" being a different textbox in which the user can insert text:

Then later I want to save all this into a sql server database so I can later retrieve the comments that were added by other users.
I have created this in the Expenditure Model file:
public async Task OnGetAsync(int projectId)
{
Project = await _db.GetProjectDataAsync(projectId);
var calculations = await _db.GetCalculationByProjectIdAsync(projectId);
WipCommentCalculation = new WipCommentCalculation
{
Calculations = new Calculations
{
BillableLabor = calculations.BillableLabor,
BillableNonLabor = calculations.BillableNonLabor,
BillableSubcontractor = calculations.BillableSubcontractor,
UnbilledLabor = calculations.UnbilledLabor,
UnbilledNonLabor = calculations.UnbilledNonLabor,
UnbilledSubcontractor = calculations.UnbilledSubcontractor,
BillingHoldLabor = calculations.BillingHoldLabor,
BillingHoldNonLabor = calculations.BillingHoldNonLabor,
BillingHoldSubcontractor = calculations.BillingHoldSubcontractor
},
Comments = null,
ProjectId = projectId
};
}
And I have this in the view:
<form method="post">
<div >
<h2>Expenditures</h2>
<table >
<thead>
<tr>
<th></th>
<th>Billable</th>
<th>Unbilled</th>
<th>Billing Hold</th>
<th>Project Accountant explanation</th>
<th>Project Manager Accountant comments</th>
</tr>
</thead>
<tbody>
<tr>
<td>Labor</td>
<td>@($"{Model.WipCommentCalculation.Calculations.BillableLabor:0,0.00}")</td>
<td>@($"{Model.WipCommentCalculation.Calculations.UnbilledLabor:0,0.00}")</td>
<td>@($"{Model.WipCommentCalculation.Calculations.BillingHoldLabor:0,0.00}")</td>
<td><input asp-for="WipCommentCalculation.Comments.PALaborComment"/></td>
<td><input asp-for="WipCommentCalculation.Comments.PMLaborComment"/></td>
</tr>
<tr>
<td>Non-Labor</td>
<td>@($"{Model.WipCommentCalculation.Calculations.BillableNonLabor:0,0.00}")</td>
<td>@($"{Model.WipCommentCalculation.Calculations.UnbilledNonLabor:0,0.00}")</td>
<td>@($"{Model.WipCommentCalculation.Calculations.BillingHoldNonLabor:0,0.00}")</td>
<td><input asp-for="WipCommentCalculation.Comments.PANonLaborComment"/></td>
<td><input asp-for="WipCommentCalculation.Comments.PMNonLaborComment"/></td>
</tr>
<tr>
<td>SubContractor</td>
<td>@($"{Model.WipCommentCalculation.Calculations.BillableSubcontractor:0,0.00}")</td>
<td>@($"{Model.WipCommentCalculation.Calculations.UnbilledSubcontractor:0,0.00}")</td>
<td>@($"{Model.WipCommentCalculation.Calculations.BillingHoldSubcontractor:0,0.00}")</td>
<td><input asp-for="WipCommentCalculation.Comments.PASubContractorComment"/></td>
<td><input asp-for="WipCommentCalculation.Comments.PMSubcontractorComment"/></td>
</tr>
<tr>
<td>Totals</td>
<td>@($"{(Model.WipCommentCalculation.Calculations.BillableLabor Model.WipCommentCalculation.Calculations.BillableNonLabor Model.WipCommentCalculation.Calculations.BillableSubcontractor):0,0.00}")</td>
<td>@($"{(Model.WipCommentCalculation.Calculations.UnbilledLabor Model.WipCommentCalculation.Calculations.UnbilledNonLabor Model.WipCommentCalculation.Calculations.UnbilledSubcontractor):0,0.00}")</td>
<td>@($"{(Model.WipCommentCalculation.Calculations.BillingHoldLabor Model.WipCommentCalculation.Calculations.BillingHoldNonLabor Model.WipCommentCalculation.Calculations.BillingHoldSubcontractor):0,0.00}")</td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
</div>
</form>
These are the models:
public class WipCommentCalculation
{
public Calculations Calculations{ get; set; }
public CommentModel Comments { get; set; }
public int ProjectId{ get; set; }
}
public class Calculations
{
public decimal BillableLabor { get; set; }
public decimal BillableNonLabor { get; set; }
public decimal BillableSubcontractor { get; set; }
public decimal UnbilledLabor { get; set; }
public decimal UnbilledNonLabor { get; set; }
public decimal UnbilledSubcontractor { get; set; }
public decimal BillingHoldLabor { get; set; }
public decimal BillingHoldNonLabor { get; set; }
public decimal BillingHoldSubcontractor { get; set; }
}
public class CommentModel
{
public string PALaborComment { get; set; } = null!;
public string PANonLaborComment { get; set; } = null!;
public string PASubContractorComment { get; set; } = null!;
public string PMLaborComment { get; set; } = null!;
public string PMNonLaborComment { get; set; } = null!;
public string PMSubcontractorComment { get; set; } = null!;
}
But I don't know if the way I'm setting it up is correct, can I get a critique on this and a better way to do it? I can also add the github repo if needed.
Thank you!
CodePudding user response:
I think that the simplest way to represent a table is to use a model that has a List of objects, where the object has all the properties of the table.
public class TableModel
{
List<Row> rows { get; set; }
...
...
}
the TableModel in addition can have other properties that you might need.
With this method you can have a dynamic model that can adapt to an infinite number of rows, and can be easily updated.
