The backend code:
@GetMapping("datamatrix")
public ResponseEntity<byte[]> generarDataMatrix(Long id) throws IOException {
byte[] dataMatrixEnBytes = dataMatrix.generarDataMatrixImagen(id.toString(), id);
HttpHeaders headers = new HttpHeaders();
headers.setContentType(MediaType.IMAGE_JPEG);
return new ResponseEntity<>(dataMatrixEnBytes, headers, HttpStatus.OK);
}
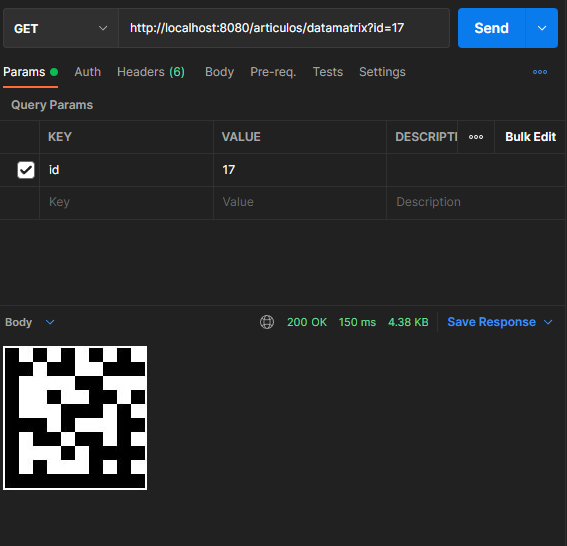
In Postman the response is OK:
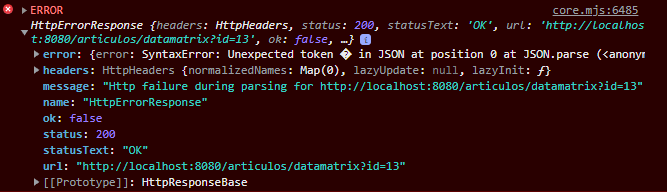
But in Angular...
Angular Code:
- Service:
generarDataMatrix( articulo: Articulo ): Observable<any> {
return this.httpClient.get<any>( this.rootUrl "datamatrix?id=" articulo.id );
}
- Method caller:
generarDataMatrix() {
this.dbServiceArticulo.generarDataMatrix( this.articuloSeleccionado )
.subscribe( (res) => {console.log( "res" )});
}
CodePudding user response:
I have done the two solutions that D M has proposed to me and it has worked!
Pretty sure the default Content-Type header is application/json which is why Angular's HttpClient is trying to parse the byte array as JSON. You can set the HttpHeaders for the request manually to the correct Content-Type for the response content. – D M
Otherwise, you could set the responseType to 'blob' for the request: this.httpClient.get(this.rootUrl '...', { responseType: 'blob' });. – D M