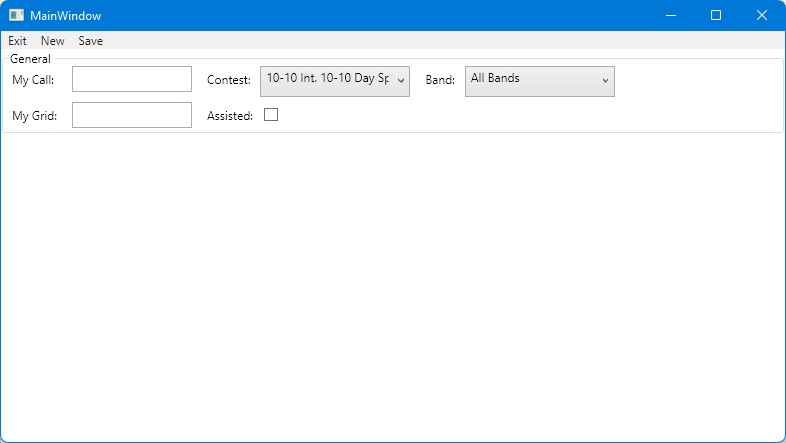
Right now I have this XAML layout for my WPF application:
<Window x:Class="Cabrillo_Editor.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Cabrillo_Editor"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<DockPanel>
<Menu DockPanel.Dock="Top">
<MenuItem Header="_Exit" Click="ExitApplication"/>
<MenuItem Header="_New"/>
<MenuItem Header="_Save" Click="SaveCabrilloFile"/>
</Menu>
<StackPanel>
<GroupBox Height="Auto" Header="General">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="185"/>
<ColumnDefinition Width="10"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="10"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="5"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<DockPanel Grid.Row="0" Grid.Column="0" Margin="0,0,0,5">
<Label>My Call:</Label>
<TextBox Width="120" Name="CallsignTextBox" HorizontalAlignment="Right" CharacterCasing="Upper"/>
</DockPanel>
<DockPanel Grid.Row="2" Grid.Column="0">
<Label>My Grid:</Label>
<TextBox Width="120" Name="GridTextBox" HorizontalAlignment="Right"/>
</DockPanel>
<DockPanel Grid.Row="0" Grid.Column="2">
<Label>Contest:</Label>
<ComboBox Width="150" Name="ContestComboBox" Margin="5,0,0,0"/>
</DockPanel>
<DockPanel Grid.Row="2" Grid.Column="2">
<Label>Assisted:</Label>
<CheckBox VerticalAlignment="Center" Name="AssistedCheckBox" Margin="5,0,0,0"/>
</DockPanel>
<DockPanel Grid.Row="0" Grid.Column="4">
<Label>Band:</Label>
<ComboBox Width="150" Name="BandComboBox" Margin="5,0,0,0"/>
</DockPanel>
</Grid>
</GroupBox>
</StackPanel>
</DockPanel>
</Window>
Why, for example, is are the ComboBoxes so streched if I set the row height to "Auto" (same for the TextBoxes)?
Is there a better way to make consistent horizontal space between the columns?
CodePudding user response:
This is occurring because those controls will stretch to fill their parent container by default. To override this, simply set the VeriticalAlignment property and Height property (if needed).
<ComboBox Width="150" Name="ContestComboBox" Margin="5,0,0,0" VerticalAlignment=Top/>
CodePudding user response:
The height of row in question is determined by the height of Label and its default padding (5) makes it higher than what you might expect. You can see it by temporarily setting Background brush.
You can modify it by setting smaller value to Padding or replacing the Label with TextBlock which has no padding. I would recommend the later unless you need the functionality of Label.