
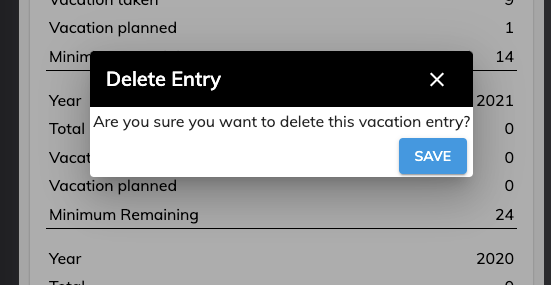
Right now I am trying to make my modal responsive but the "SAVE" button is not positioning as i want it to. I want to have the button at the same position all the time, but right now it is disappearing. My HTML and css looks as the following
.delete{
font-size: 16px;
max-width: 100%;
max-height: 60vh;
display: flex;
flex-direction: column;
overflow: hidden;
}
.delete .text-div{
padding: 3px;
}
.delete .button-div{
display: inline-block;
position: relative;
padding: 3px;
/* right: 50%;*/
left: 80%;
}<div >
<div >
<mat-toolbar matDialogTitle >
<mat-toolbar-row fxLayout="row" fxLayoutAlign="space-between center">
<span >Delete Entry</span>
<button mat-icon-button (click)="onClose()" aria-label="Close dialog">
<mat-icon>close</mat-icon>
</button>
</mat-toolbar-row>
</mat-toolbar>
</div>
<div >
<span>Are you sure you want to delete this vacation entry?</span>
</div>
<div >
<button mat-raised-button color="accent" (click)="buttonClick();onClose()">SAVE</button>
</div>
</div>
CodePudding user response:
First off, you don't need to wrap single elements into divs, it's not a very good practice regarding accessibility.
Regarding your question, where exactly do you want your button to be? If its position is set to relative, it will be positioned relative to the nearest positioned ancestor. That means that you need to put a position property to the .delete div (usually, relative will suffice).
Another way to achieve what you want (if I understand it correctly) would be adding align-self: end to the button element, since it's wrapped inside a flex container.
