i am using Fluent UI in my project. I dont know how to change hoover style in CommandBar.
I initializing my buttons with this simple code in javascript:
// inside `buttons` array
key: 'newfolder',
text: 'New Folder',
iconProps: {
iconName: 'NewFolder',
styles: {
root: {
color: 'orange'
},
rootHovered: {
color: 'red'
}
}
},
onClick: ...
Then i am passing this buttons to CommandBar:
<CommandBar
items={buttons}
styles={{
root: {
paddingLeft: '5px'
},
}}
/>
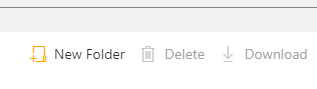
and i can override default color to asked one.

My question is, how to set mouse hover color over button in CommandBar component? 
As you can see, it is still blue even if i passed red as rootHovered color. I cant pass Hovered prop to CommandBar because i get error:
(property) rootHovered: {}
Type '{ root: { paddingLeft: string; }; rootHovered: {}; }' is not assignable to type 'IStyleFunctionOrObject<ICommandBarStyleProps, ICommandBarStyles> | undefined'.
Object literal may only specify known properties, and 'rootHovered' does not exist in type 'IStyleFunctionOrObject<ICommandBarStyleProps, ICommandBarStyles>'.ts(2322)
CodePudding user response:
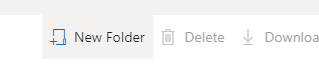
You can change it on hover by using buttonStyles prop like this:
text: 'New Folder',
buttonStyles: {
iconHovered: {
color: 'red'
}
},
Find out more about this prop on: https://developer.microsoft.com/en-us/fluentui#/controls/web/commandbar#implementation under section ICommandBarItemProps interface
