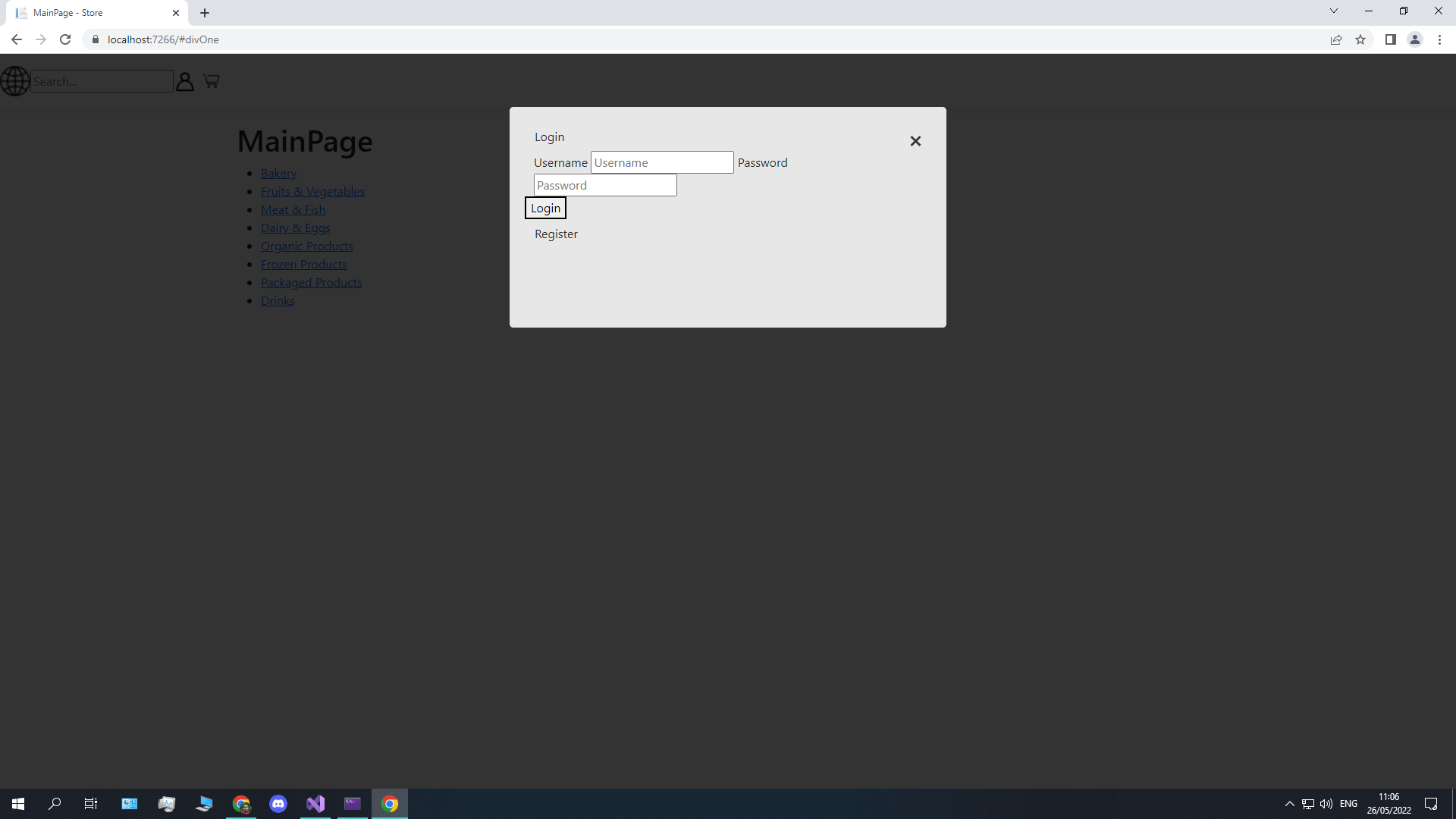
This is the html code for the main page with the popup
<div >
<a href="#divOne">
<img src="~/images/usericon.png" alt="user" width="30" height="30" />
</a>
</div>
<div id="divOne">
<div >
<div id="container">
<div id="btn-1" data-showbutton="1">Login</div>
<div data-button="1">
<a href="#" onclick="clearData()">×</a>
<div >
<div >
@* load page content here*@
<form id="login">
<label>Username</label>
<input type="text" placeholder="Username" />
<label>Password</label>
<input type="text" placeholder="Password" />
</form>
</div>
</div>
<button>Login</button>
</div>
<div id="btn-2" data-showbutton="2">Register</div>
<div id="is-hidden" data-button="2">
<a href="#" onclick="clearData()">×</a>
<div >
<div >
<div >
@* load page content here*@
<form id="register">
<label>Username</label>
<input type="text" placeholder="Username" />
<label>Password</label>
<input type="text" placeholder="Password" />
<label>Confirm Password</label>
<input type="text" placeholder="Confirm Password" />
</form>
</div>
</div>
</div>
<button>Register</button>
</div>
</div>
</div>
</div>
This is the page content I want to display inside the popup
@model Store.Models.CustomerModel
@{
ViewData["Title"] = "Register";
}
@* this part is what I need*@
<div >
<div >
<form asp-action="Register">
<div asp-validation-summary="ModelOnly" ></div>
<div >
<label asp-for="CustomerEmail" ></label>
<input asp-for="CustomerEmail" />
<span asp-validation-for="CustomerEmail" ></span>
</div>
<div >
<label asp-for="CustomerPassword" ></label>
<input asp-for="CustomerPassword" />
<span asp-validation-for="CustomerPassword" ></span>
</div>
<div >
<input type="submit" value="Create" />
</div>
</form>
</div>
</div>
@* this part is what I need*@
I've tried in including the model and pasting the code and it works, but I want to have that separation between the main page and the login and register form.
This is how it looks, if it is even needed
CodePudding user response:
Move the duplicated code to a partial, with its @model set to CustomerModel:
@model CustomerModel
<div >
<div >
<form asp-action="Register">
<div asp-validation-summary="ModelOnly" ></div>
<div >
<label asp-for="CustomerEmail" ></label>
<input asp-for="CustomerEmail" />
<span asp-validation-for="CustomerEmail" ></span>
</div>
<div >
<label asp-for="CustomerPassword" ></label>
<input asp-for="CustomerPassword" />
<span asp-validation-for="CustomerPassword" ></span>
</div>
<div >
<input type="submit" value="Create" />
</div>
</form>
</div>
</div>
In the main page, you need to add a CustomerModel property e.g.
public CustomerModel Customer { get; set; }
and then pass it to the partial, which you can do using a partial tag helper:
<div id="divOne">
<div >
<div id="container">
<div id="btn-1" data-showbutton="1">Login</div>
<div data-button="1">
<a href="#" onclick="clearData()">×</a>
<div >
<div >
@* load page content here*@
<partial name="_RegisterForm" for="Customer" />
@* load page content here*@
</div>
</div>
</div>
<button>Register</button>
</div>
</div>
</div>
In the Customer page, you include the partial again, but you don't need to specify a model via the for attribute in the partial because the host page's model will be passed by default:
@page
@model WebApplication4.Pages.CustomerModel
@{
ViewData["Title"] = "Register";
}
@* this part is what I need*@
<partial name="_RegisterForm" />
@* this part is what I need*@