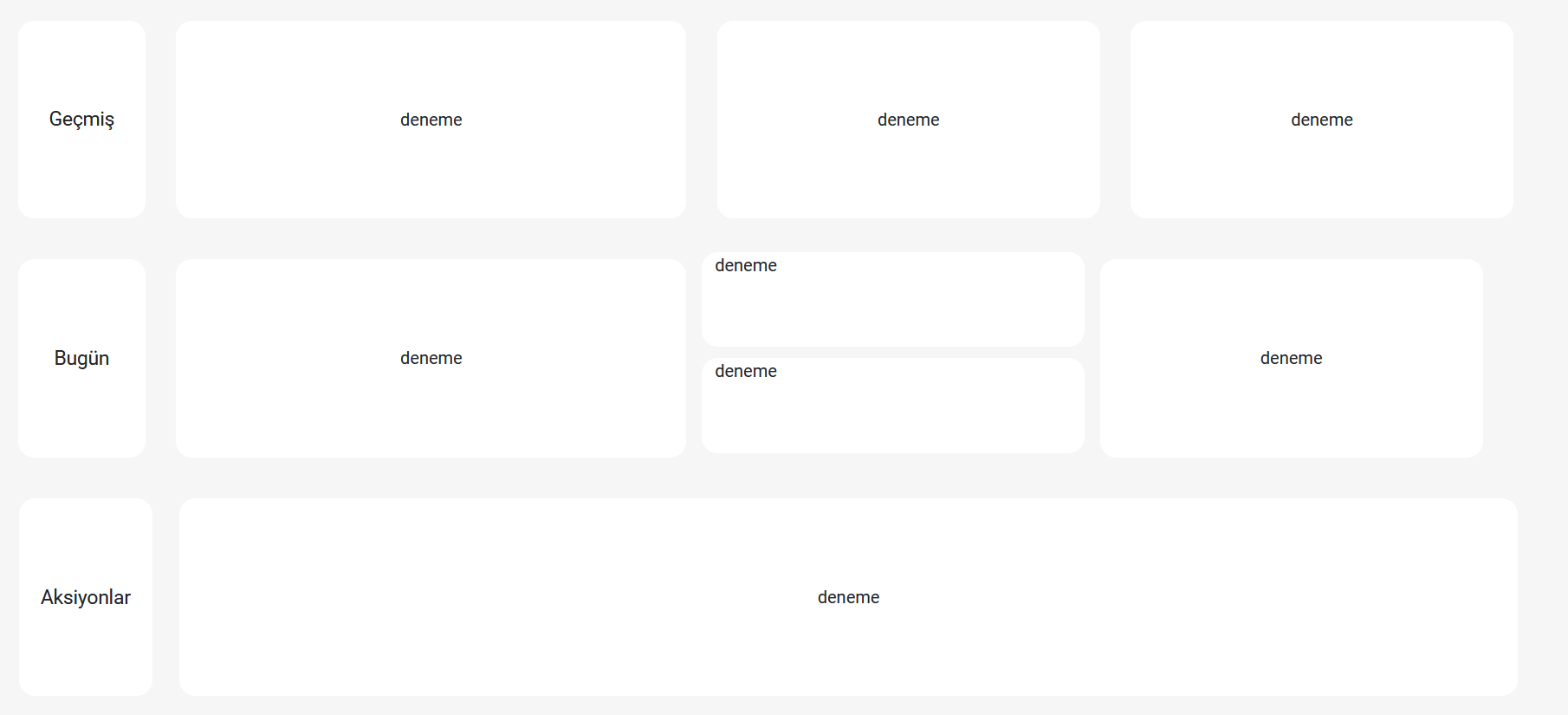
I have a 3 row layout and inside of it there are multiple column and row combinations.
I tried this solution, but I couldn't do it to my code. 
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css">
<div >
<div >
<div >
<div >Geçmiş</div>
</div>
<div >deneme</div>
<div >deneme</div>
<div >deneme</div>
</div>
</div>
<div >
<div >
<div >
<div >Bugün</div>
</div>
<div >deneme</div>
<div >
<div >
<div >deneme</div>
<div >deneme</div>
</div>
</div>
<div >deneme</div>
</div>
</div>
<div >
<div >
<div >
<div >Aksiyonlar</div>
</div>
<div >deneme</div>
</div>
</div>CodePudding user response:
do you have try with property mx-auto ?
CodePudding user response:
Firstly, rows should always be children of containers. The two have offsetting margins that need to balance. Review the grid docs. I've used the container-fluid class so they're full width.
Then, your columns need to total 12 for a given row (or at least should have the same total for each row). If you can't make that work, consider using Bootstrap's flexbox layout instead of rows and columns.
Also, your nested columns should span the entire row if you want them to stack, meaning you need col-12 instead of col-6 for those.
The only thing remaining is to set heights on the columns, if you actually need them to stretch. That can be done in several ways.
I've added interior divs and some CSS here for demonstration purposes. You wouldn't need those unless you want to apply color as I have.
/* styles for demo only */
.row>div>div:not(.row) {
background: #ddd;
border: 1px dotted #aaa;
}
.today-wrapper>.row {
background: pink;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<div >
<div >
<div >Geçmiş</div>
</div>
<div >
<div>deneme</div>
</div>
<div >
<div>deneme</div>
</div>
<div >
<div>deneme</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
Bugün
</div>
</div>
<div >
<div>deneme</div>
</div>
<div >
<div >
<div >
<div>deneme</div>
</div>
<div >
<div>deneme</div>
</div>
</div>
</div>
<div >
<div>deneme</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<div>Aksiyonlar</div>
</div>
</div>
<div >
<div>deneme</div>
</div>
</div>
</div>