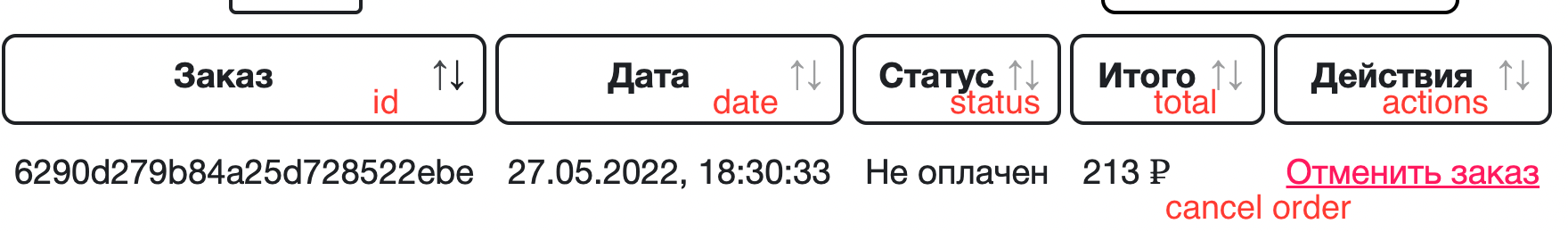
I have a table with orders that is automatically generated and looks like this:
function orderHandlers() {
$.ajax({
url: "/order",
type: "GET",
contentType: "application/json",
success: function(data) {
const states = {
"new": "Не оплачен",
"paid": "Оплачен",
"assembly": "В сборке",
"delivery": "В доставке",
"delivered": "Доставлен",
"disputed": "Оспаривается"
}
for (let item of data) {
if (item.timestamp) item.datetime = new Date(item.timestamp).toLocaleString('ru-RU');
item.state = states[item.order] || "Неизвестен";
item.amount = item.amount ' ₽';
item.actions = '';
if (item.state === 'Не оплачен') {
item.actions = `
<a href="./orderCancel.html" > Отменить заказ </a>
`;
}
if ((item.state === 'Оплачен') || (item.state === 'В сборке') || (item.state === 'В доставке')) {
item.actions = "";
}
if (item.state === 'В сборке') {
item.actions = `<a href="" > Задать вопрос </a>`;
}
if (item.state === 'Доставлен') {
item.actions = `<a href="" > Связаться с менеджером </a>`;
}
}
$('.catalog-message').hide();
console.log('[Orders]', data);
renderTable('#user-orders', data, [{
data: '_id'
},
{
data: 'datetime'
},
{
data: 'state'
},
{
data: 'amount'
},
{
data: 'actions'
}
]);
$('#user-orders').show();
},
error: function(error) {
renderTable('#user-order', [], []);
console.log('[Error]', error.responseText);
showToast(error.responseText);
}
});
}
As you can see I have added a link for a cancelation option but I can't get my head around this: how do I actually cancel (pop this object out of Orders array) the order when I click on one of the 'Cancel order' buttons
Edit: added a pic of the table
CodePudding user response:
You'll need an onclick event handler for the anchor, but you'll need to be able to get an identifier from that row if you're looking for the server side to agree with the client side.
Assuming the html looks something like this from renderTable(), I added some uniqueness to the IDs and assumed that there may be more than one row in the table.
<!DOCTYPE html>
<html>
<body>
<table>
<tbody>
<tr>
<td id="_id1">id</td>
<td id="datetime1">datetime</td>
<td id="state1">state</td>
<td id="amount1">amount</td>
<td id="actions1">
<a href="#" >action1</a>
</td>
</tr>
<tr>
<td id="_id2">id</td>
<td id="datetime2">datetime</td>
<td id="state2">state</td>
<td id="amount2">amount</td>
<td id="actions2">
<a href="#" >action2</a>
</td>
</tr>
<tr>
<td id="_id3">id</td>
<td id="datetime3">datetime</td>
<td id="state3">state</td>
<td id="amount3">amount</td>
<td id="actions3">
<a href="#" >action3</a>
</td>
</tr>
</tbody>
</table>
</body>
</html>
Below looks for any .item-action-btn click, logs its id to console (you could do other stuff with it), and then removes the row from the table.
$(document).on('click', '.item-action-btn', function(e) {
e.preventDefault();
let tr = $(this).closest('tr');
console.log(tr.children('td:first').attr('id'));
// maybe send this ID to the server using ajax to update cart?
// if you wanted the text out of that initial column use this:
console.log(tr.children('td:first').text());
tr.remove();
});