I am learning how to use GridBagLayout from Java Swing...
In this example I want to put 4 elements in each row as you can see in my code:
this.setLayout(new GridBagLayout());
GridBagConstraints constraints = new GridBagConstraints();
constraints.gridx = 0;
constraints.gridy = 0;
constraints.gridwidth = 1;
constraints.gridheight = 1;
//constraints.weighty = 1;
constraints.anchor = GridBagConstraints.NORTHWEST;
constraints.fill = constraints.HORIZONTAL;
this.add(label1, constraints);
constraints.weighty = 0.0;
constraints.gridx = 1;
constraints.gridy = 1;
constraints.gridwidth = 0;
constraints.gridheight = 1;
constraints.weighty = 1;
constraints.anchor = GridBagConstraints.CENTER;
constraints.fill = constraints.BOTH;
this.add(label, constraints);
constraints.weighty = 0.0;
JLabel precio = new JLabel();
precio.setText("Precio 12345.5");
constraints.gridx = 0;
constraints.gridy = 2;
constraints.gridwidth = 2;
constraints.gridheight = 2;
constraints.weighty = 1;
constraints.fill = constraints.HORIZONTAL;
constraints.anchor = GridBagConstraints.NORTH;
this.add(precio, constraints);
constraints.weighty = 0.0;
JLabel cantidad = new JLabel();
cantidad.setText("Cantidad ");
constraints.gridx = 0;
constraints.gridy = 3;
constraints.gridwidth = 2;
constraints.gridheight = 2;
constraints.weightx = 1;
constraints.fill = constraints.HORIZONTAL;
constraints.anchor = GridBagConstraints.NORTH;
this.add(cantidad, constraints);
constraints.weighty = 0.0;
JTextField textfield = new JTextField();
textfield.setPreferredSize(new Dimension(100 , 30));
constraints.gridx = 2;
constraints.gridy = 3;
constraints.gridwidth = 2;
constraints.gridheight = 2;
constraints.weighty = 1;
constraints.fill = constraints.HORIZONTAL;
this.add(textfield, constraints);
constraints.weighty = 0.0;
JButton boton = new JButton();
boton.setText("Agregar");
constraints.gridx = 0;
constraints.gridy = 4;
constraints.gridwidth = 2;
constraints.gridheight = 2;
constraints.weightx = 1;
constraints.fill = constraints.HORIZONTAL;
constraints.anchor = GridBagConstraints.NORTH;
this.add(precio, constraints);
constraints.weighty = 0.0;
As you can see in the code.
In the row 0, I want to put a JLabel
In the row 1, I want to put a JLabel with an icon
In the row 2, I want to put a JTextField
In the row 3, I want to put a JTextfield and JTextField on the right side
And finally in the row 4, I want to put a JButton on the center of the column.
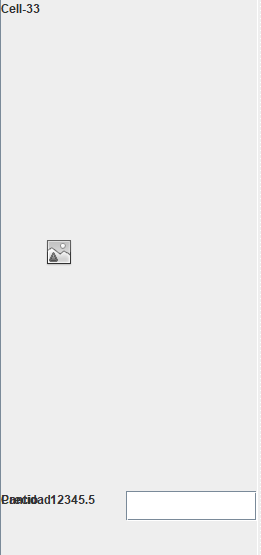
But I am getting this when I run the JFrame:
Starting from the second row I am getting the components overlapped, and I don't know why.
Maybe I am missing something from the GridBagLayout behaviour because I am still learning how to use it.
CodePudding user response:
Oracle has a helpful tutorial, 
When using a GridBagLayout, there are certain parameters you set once, and other parameters you modify for each Swing component. See the Oracle tutorial How to use GridBagLayout for more details.
Next time, post runnable code that can be copied into an IDE and tested.
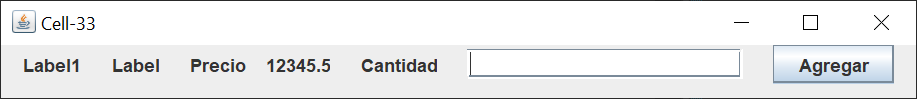
Here's the complete runnable code I used.
import java.awt.BorderLayout;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.BorderFactory;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.SwingUtilities;
public class GridBagLayoutExample implements Runnable {
public static void main(String[] args) {
SwingUtilities.invokeLater(new GridBagLayoutExample());
}
@Override
public void run() {
JFrame frame = new JFrame("Cell-33");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.add(createMainPanel(), BorderLayout.CENTER);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public JPanel createMainPanel() {
JPanel panel = new JPanel(new GridBagLayout());
panel.setBorder(BorderFactory.createEmptyBorder(0, 5, 5, 5));
GridBagConstraints constraints = new GridBagConstraints();
constraints.anchor = GridBagConstraints.LINE_START;
constraints.fill = GridBagConstraints.HORIZONTAL;
constraints.insets = new Insets(0, 10, 5, 10);
constraints.gridwidth = 1;
constraints.gridheight = 1;
constraints.gridx = 0;
constraints.gridy = 0;
JLabel label1 = new JLabel("Label1");
panel.add(label1, constraints);
constraints.gridx ;
JLabel label = new JLabel("Label");
panel.add(label, constraints);
constraints.gridx ;
JLabel precio = new JLabel();
precio.setText("Precio 12345.5");
panel.add(precio, constraints);
constraints.gridx ;
JLabel cantidad = new JLabel("Cantidad");
panel.add(cantidad, constraints);
constraints.gridx ;
JTextField textfield = new JTextField(20);
panel.add(textfield, constraints);
constraints.gridx ;
JButton boton = new JButton();
boton.setText("Agregar");
panel.add(boton, constraints);
return panel;
}
}