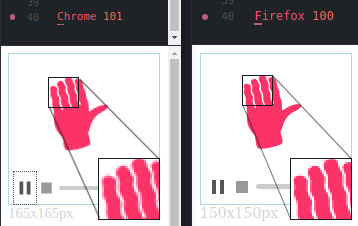
I have the issue with scaled Lottie animation that Chrome blurs the animation. This is especial visible when the animation is scaled.
In my example, the original Animation is 842x596px as smaller it gets renders as worse gets the result:

Here is the example code, if you want to reproduce it in your Chrome Browser:
lottie-player {
border: 1px solid lightblue;
}
body {
color: lightgray;
}<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
<!--
<lottie-player src="https://assets6.lottiefiles.com/packages/lf20_srq2xawa.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop controls autoplay></lottie-player>
300x300px
-->
<lottie-player src="https://assets6.lottiefiles.com/packages/lf20_srq2xawa.json" background="transparent" speed="1" style="width: 200px; height: 200px;" loop autoplay></lottie-player>
200x200px
<lottie-player src="https://assets6.lottiefiles.com/packages/lf20_srq2xawa.json" background="transparent" speed="1" style="width: 150px; height: 150px;" loop autoplay></lottie-player>
150x150px
<lottie-player src="https://assets6.lottiefiles.com/packages/lf20_srq2xawa.json" background="transparent" speed="1" style="width: 100px; height: 100px;" loop autoplay></lottie-player>
100x100px
<lottie-player src="https://assets6.lottiefiles.com/packages/lf20_srq2xawa.json" background="transparent" speed="1" style="width: 50px; height: 50px;" loop autoplay></lottie-player>
50x50pxIt seems there are already other question which have a similar problem but don't provide further information or don't provide a working solution:
- Lottie animation blurry on Chrome only
- Blurry content on css animation on Chrome
- Blurry text after using CSS transform: scale(); in Chrome
CodePudding user response:
The issue is caused by the following style tag on the SVG inside the Lottie animation:
translate3d(0px, 0px, 0px);
The simplest solution is to remove this tag via JS:
let elements = document.getElementsByTagName('lottie-player');
for (var i = 0; i < elements.length; i ) {
console.log(elements[i].shadowRoot);
if(elements[i].shadowRoot.querySelector('svg')) {
elements[i].shadowRoot.querySelector('svg').style.transform = '';
}
}
setTimeout(() => {
let elements = document.getElementsByTagName('lottie-player');
for (var i = 0; i < elements.length; i ) {
if(elements[i].shadowRoot.querySelector('svg')) {
elements[i].shadowRoot.querySelector('svg').style.transform = '';
}
}
}, 2000);lottie-player {
border: 1px solid lightblue;
}
body {
color: lightgray;
}<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
<!--
<lottie-player src="https://assets6.lottiefiles.com/packages/lf20_srq2xawa.json" background="transparent" speed="1" style="width: 300px; height: 300px;" loop controls autoplay></lottie-player>
300x300px
-->
<lottie-player src="https://assets6.lottiefiles.com/packages/lf20_srq2xawa.json" background="transparent" speed="1" style="width: 200px; height: 200px;" loop autoplay></lottie-player>
200x200px
<lottie-player src="https://assets6.lottiefiles.com/packages/lf20_srq2xawa.json" background="transparent" speed="1" style="width: 150px; height: 150px;" loop autoplay></lottie-player>
150x150px
<lottie-player src="https://assets6.lottiefiles.com/packages/lf20_srq2xawa.json" background="transparent" speed="1" style="width: 100px; height: 100px;" loop autoplay></lottie-player>
100x100px
<lottie-player src="https://assets6.lottiefiles.com/packages/lf20_srq2xawa.json" background="transparent" speed="1" style="width: 50px; height: 50px;" loop autoplay></lottie-player>
50x50px