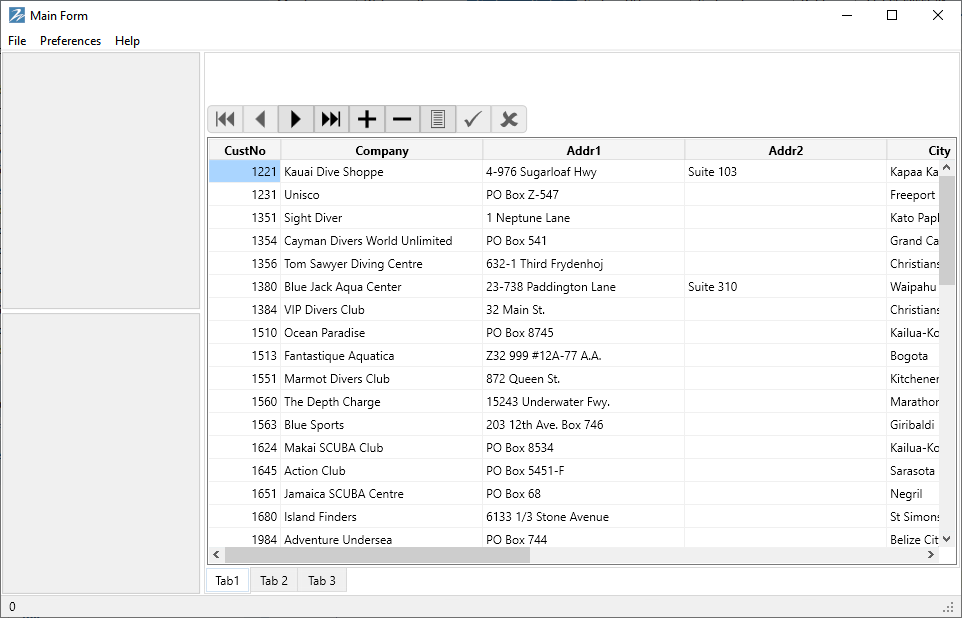
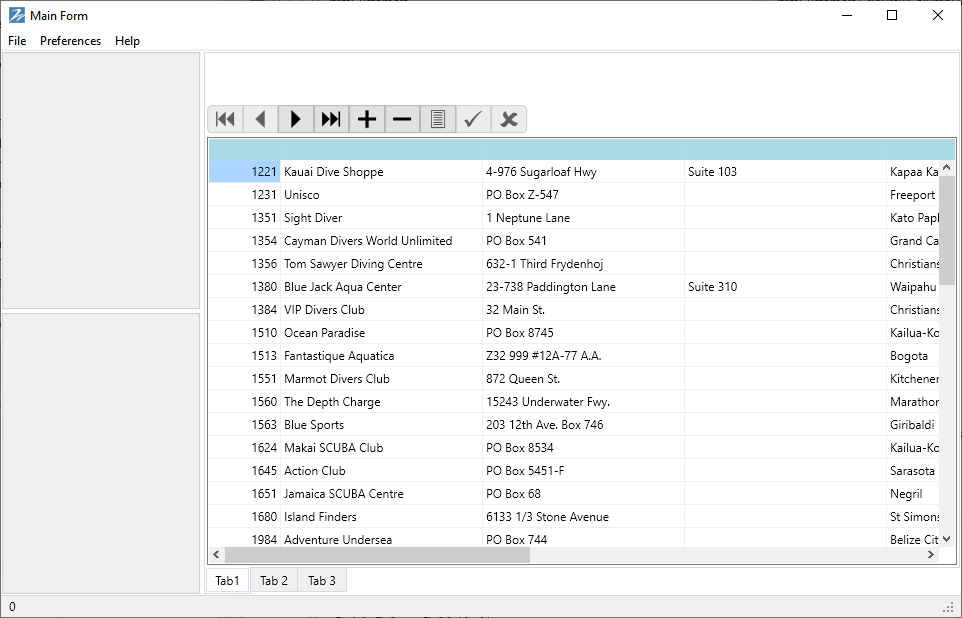
SOLVED: I'm trying to change the background color of the column header on an FMX StringGrid using the onDrawColumnHeader. I can change the column header color but I lose the Header Text and Header Grid Lines.
What is the proper way to change the background color of the Column Headings so I can still see the text and grid lines?
Here is the code I'm using:
procedure TfrmCustomers.GridDrawColumnHeader(Sender: TObject; const Canvas: TCanvas;
const Column: TColumn; const Bounds: TRectF);
begin
//Exit;
Canvas.Fill.Kind := TBrushKind.Solid;
Canvas.Fill.Color := TAlphaColors.LightBlue;
Canvas.FillRect(Bounds,1);
end;
object lytGrid: TLayout
Align = Client
Padding.Left = 2.000000000000000000
Padding.Top = 2.000000000000000000
Padding.Right = 2.000000000000000000
Padding.Bottom = 2.000000000000000000
Size.Width = 640.000000000000000000
Size.Height = 398.000000000000000000
Size.PlatformDefault = False
TabOrder = 2
object Grid: TStringGrid
Align = Client
CanFocus = True
ClipChildren = True
Size.Width = 636.000000000000000000
Size.Height = 394.000000000000000000
Size.PlatformDefault = False
StyleLookup = 'GridStyle1'
TabOrder = 2
RowCount = 55
OnDrawColumnHeader = GridDrawColumnHeader
Viewport.Width = 616.000000000000000000
Viewport.Height = 353.000000000000000000
end
end
Here is a screen shot of the light Blue column headings:

CodePudding user response:
I needed to incorporate the Canvas.Filltext into the process.
Here's the code I finally came up with. It has a nice little side effect of centered column headings. The tricky bit was figuring out how to get the Column Header text. I found a nice piece of code in this