I am currently studying Vue and creating a personal account for the gazoline company.
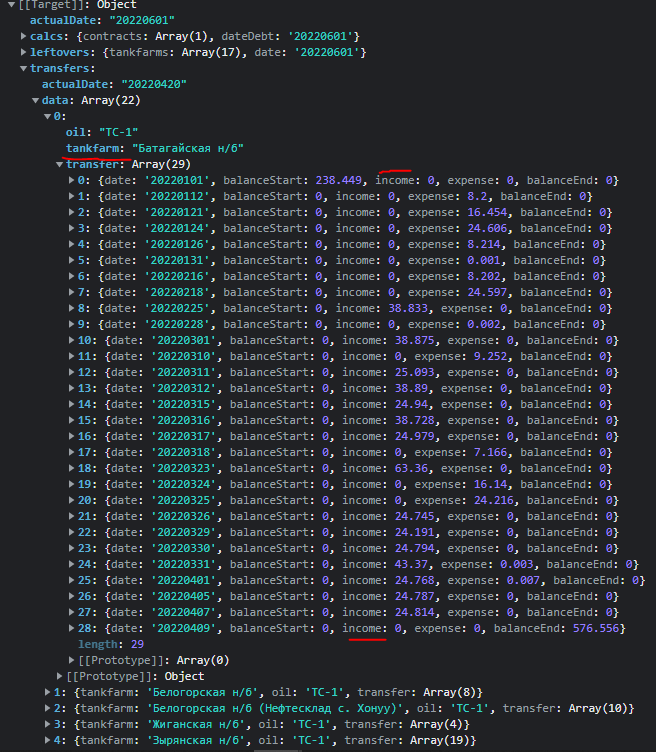
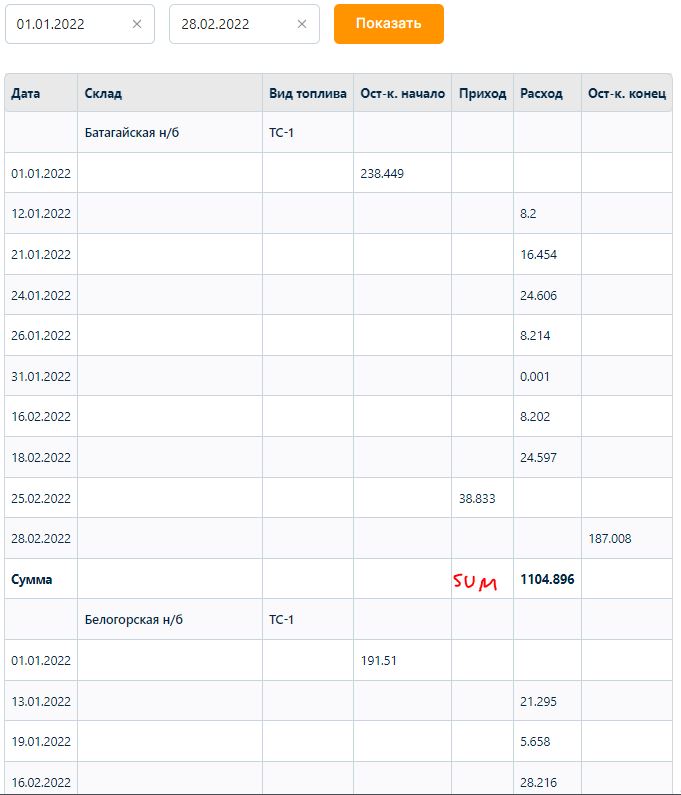
This data is output like this :
I want to get the amount of income in each tankfarme. How can I do it ?
somehow I was able to get the amount of the expense, but it receives the entire amount, and not in one tankfarm. Here is code
const getSumExpense = computed(() => {
let array = getTransfers.value.transfers.data;
let sum = 0;
array.forEach((element) => {
let arrayIncome = element.transfer;
arrayIncome.forEach((el) => {
sum = sum el.expense;
});
});
return sum;
});
please help me, if you do not understand what I wrote, also tell me, I will try to write better
CodePudding user response:
You can Array.prototype.reduce()
Code:
const arrayIncome = [{expense: 20}, {expense: 30}, {expense: 40}]
const sum = arrayIncome.reduce((a, { expense: e }) => a e, 0)
console.log(sum)CodePudding user response:
If you want to get the sum of some specific tankfarm then you have to filter the array first and then with the help of reduce you can sum the records.
const data= [{tankfarm: 'cymma', transfer: [{expense: 10}, {expense: 20}]}]
const result = data.filter(element => element.tankfarm === 'cymma')[0].transfer.reduce((a, { expense: e }) => a e, 0)
console.log("cymma expense", result)