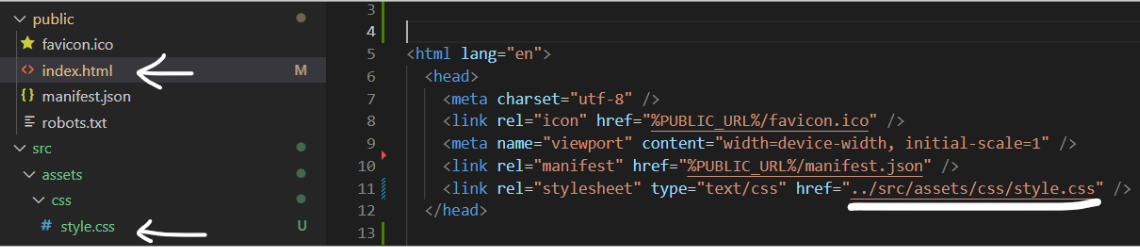
I have problem linking a CSS file from another folder (project structure & link tag in the picture below). I have read many SO questions about this but nothing can make my linking work. Am I blind or is there something I missed?
Edit: Add files content:
index.html
...
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" href="src/assets/css/style.css" />
<!-- this works fine
<style>
body {
background: rgb(100,0,255);
background: linear-gradient(0deg, rgba(100,0,255,1) 0%, rgba(100,0,255,1) 30%, rgba(255,255,255,1) 100%);
background-attachment: fixed
}
</style>-->
</head>
...
style.css
body {
background: rgb(100,0,255);
background: linear-gradient(0deg, rgba(100,0,255,1) 0%, rgba(100,0,255,1) 30%, rgba(255,255,255,1) 100%);
background-attachment: fixed
}
CodePudding user response:
Because your project is actually a React project, so you have to import CSS file in App.js.
For example, assuming that your global.css is located in /styles directory, you have to import it in App.js.
./styles/global.css
body {
background: rgb(100,0,255);
background: linear-gradient(0deg, rgba(100,0,255,1) 0%, rgba(100,0,255,1) 30%, rgba(255,255,255,1) 100%);
background-attachment: fixed
}
./App.js
import './styles/globals.css';
function App(props) {
}
CodePudding user response:
Ok so apparently it is because my project is actually a React project so the CSS had to be imported in App.js