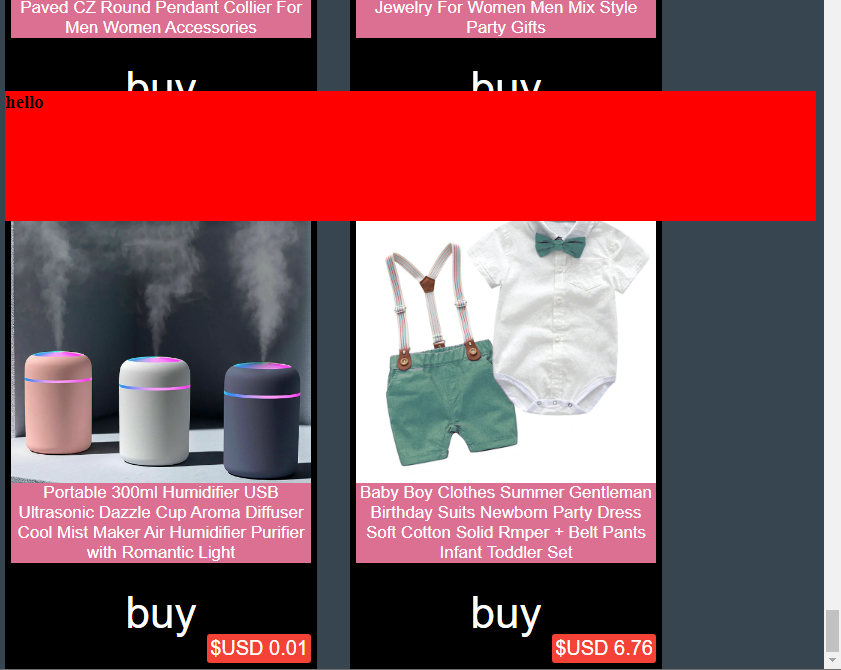
I am trying to create a footer at the end of this website but for some reason it appears above the products :
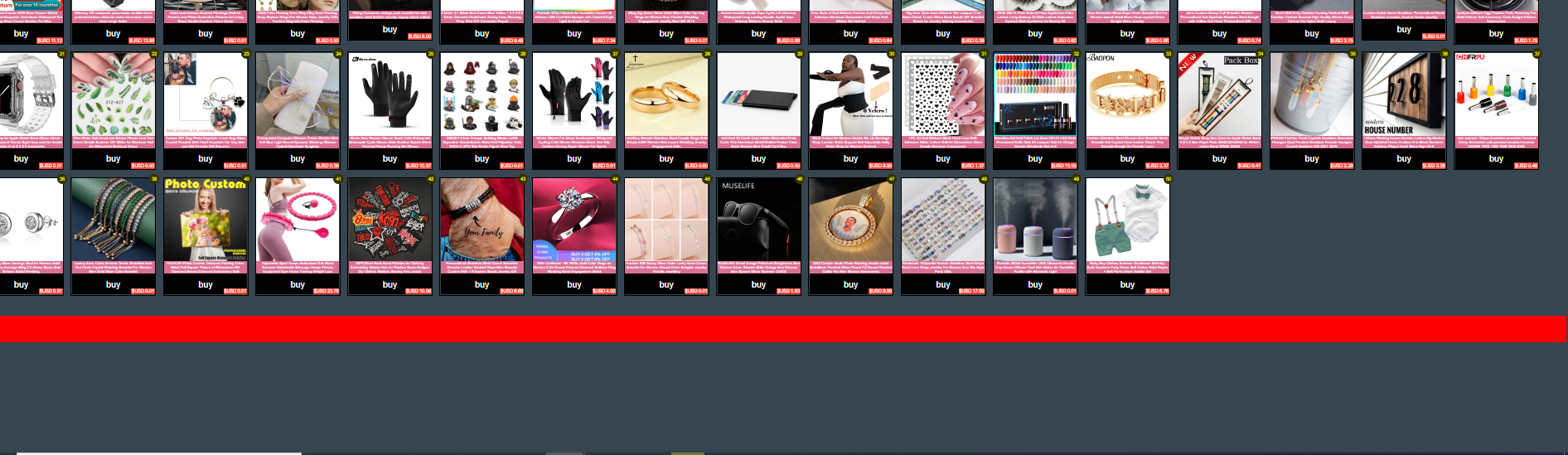
And when I change the browser size :
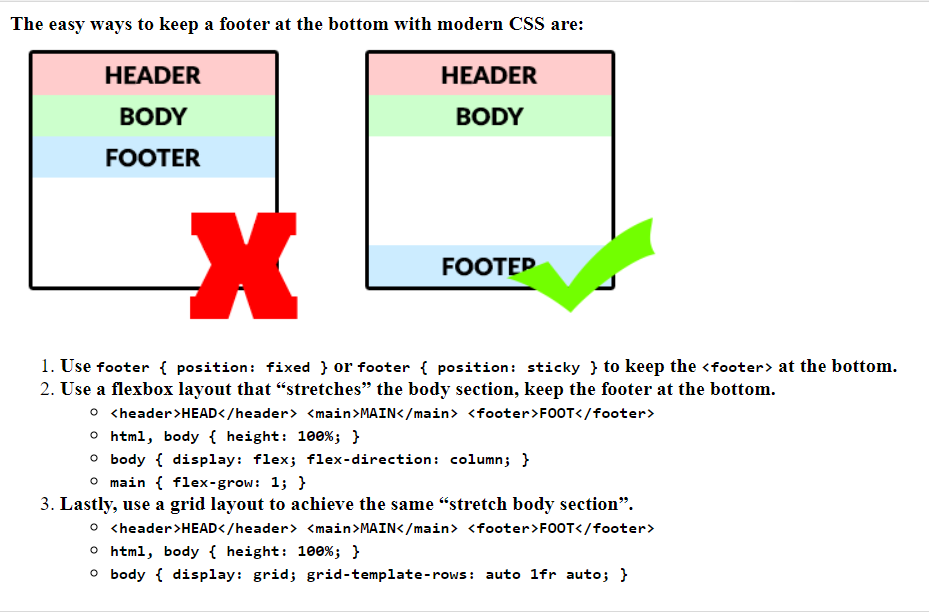
But I want a footer like this :
Here is my code :
HTML :
{% load static %}
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="{% static 'main.css' %}">
</head>
<body style="background-color: #36454F;">
{% for i in p%}
<div class='card'>
<div >{{i.Number}}</div>
<img src="{{i.image}}"></img>
<p id="id">{{i.description}}</p>
<a href="{{i.buy}}" target='_blank' rel='noopener noreferrer'>
<button><span > ${{i.price}}</span> buy</button>
</a>
</div>
{%endfor%}
<div >
<h3>hello</h3>
</div>
</body>
</html>
CSS :
.card {
max-width: 400px;
margin: 0auto;
text-align: center;
font-family: arial;
border-style: solid;
border-width: 6px;
position: relative;
top: 611px;
margin-bottom: 33px;
margin-right: 33px;
justify-content: center;
float: left;
}
.footer {
position: relative;
height: 130px;
clear: both;
background-color: red;
}
.card img {
height: 400px;
width: 400px;
vertical-align: middle;
}
.price {
background-color: #f44336;
font-size:22px;
border-radius: 3px;
position: absolute;
bottom: 0px;
right: 0px;
padding: 3px;
}
.card button {
border: none;
color: white;
background-color: #000;
position: relative ;
cursor: pointer;
width: 100%;
height: 100px;
font-size: 44px;
align-items: center;
}
.card button:hover {
opacity: .5;
background-color: #330;
}
#id {
background-color: palevioletred;
color: white;
margin: 0;
font-size: 17px;
}
.number {
width: 50px;
height: 50px;
background-color: #330;
color: yellow;
border-radius: 50%;
position: absolute;
top: -22px;
right: -22px;
justify-content: center;
align-items: center;
display: flex;
font-size: 22px;
}
@media (max-width: 1864px) {
.card {
max-width: 300px;
}
.price {
font-size:20px;
}
.card img {
height: 300px;
width: 300px;
}
}
I tried to set a negative bottom property to push it to the end :
.footer {
position: relative;
bottom: -674px;
height: 130px;
clear: both;
background-color: red;
}
But it didn't help. How can i solve the problem?
CodePudding user response:
To set the footer to the bottom of the page, you need to use this CSS:
.footer {
position:absolute;
bottom:0;
width:100%;
height:60px; /* Height of the footer */
background:#6cf; /* Set your own background */
}
CodePudding user response:
If you want it to stay at the bottom of the page and stretch along the bottom, I'd do something like this with the CSS
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: (whatever you want);
color: (color of the text, whatever you want);
text-align: center; /*unless you want the text aligned differently*/
}
Also look up how to use the grid-container if you want the items of the footer in rows like the example you gave.
CodePudding user response:
You need the footer tag to do its job!