I try to improve the overall performance of loading time (especially images) with the Google Chrome Lighthouse extension of this website: 
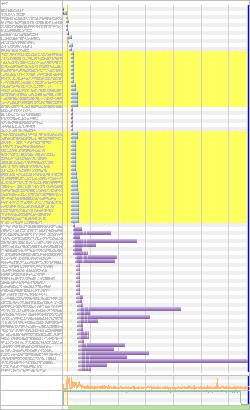
All you need to know from this thumbnail is that yellow rows indicate HTTP redirects and purple bars represent images. The longer the bar, the longer it took for the resource to load.
So we can tell a few things from this waterfall image:
- there are many redirects
- there are many images
- many images take a very long time to load, relative to other resources
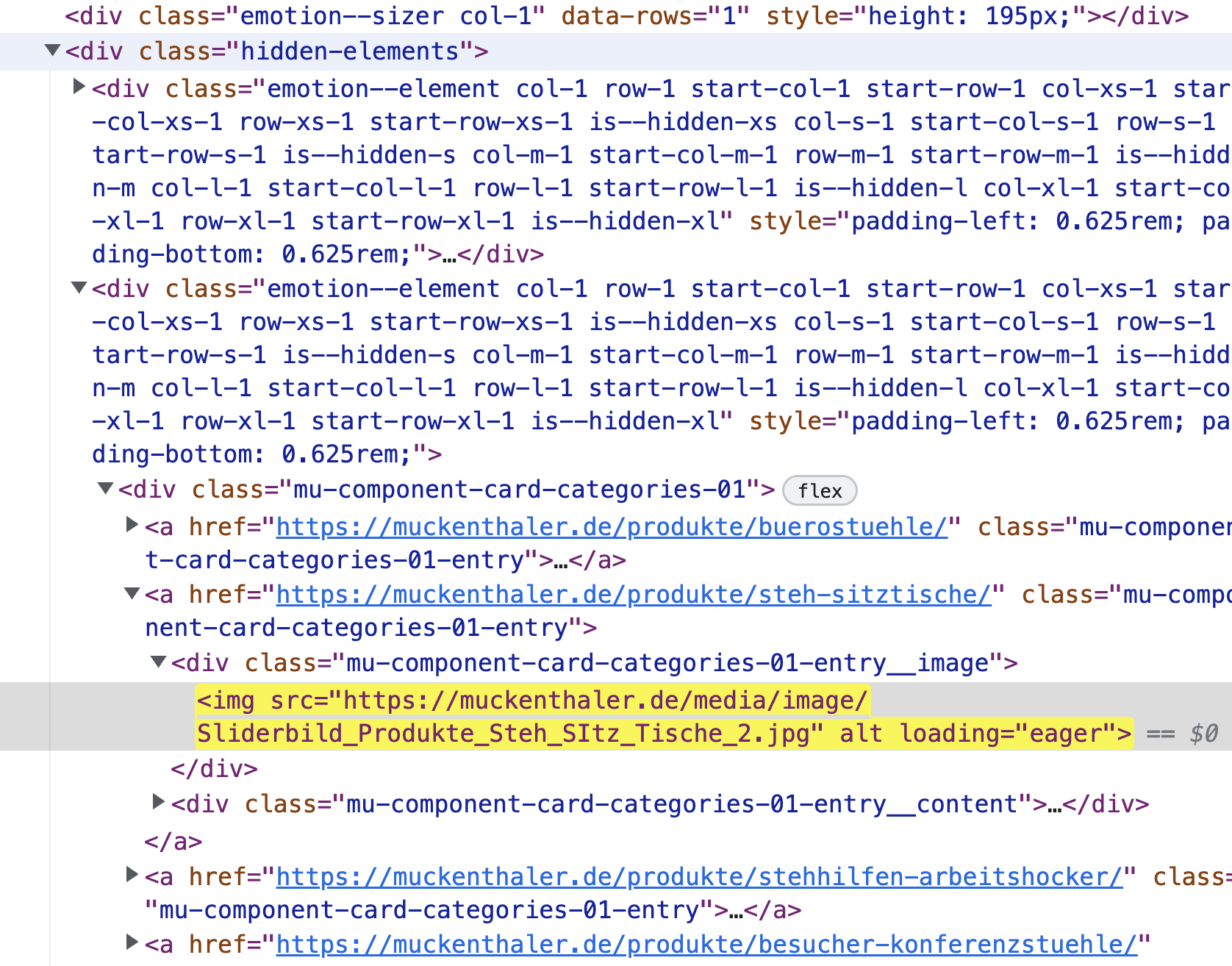
It seems like maybe your CMS (Shopware) is trying to eagerly preload images that will be used on other pages. That's not a terrible idea if you have a small number of lightweight images and users are very likely to navigate to those pages, but in this case it's loading dozens of images totalling over 30 MB. So definitely not recommended.
CodePudding user response:
First things first, a big thanks to Rick Viscomi for the research!
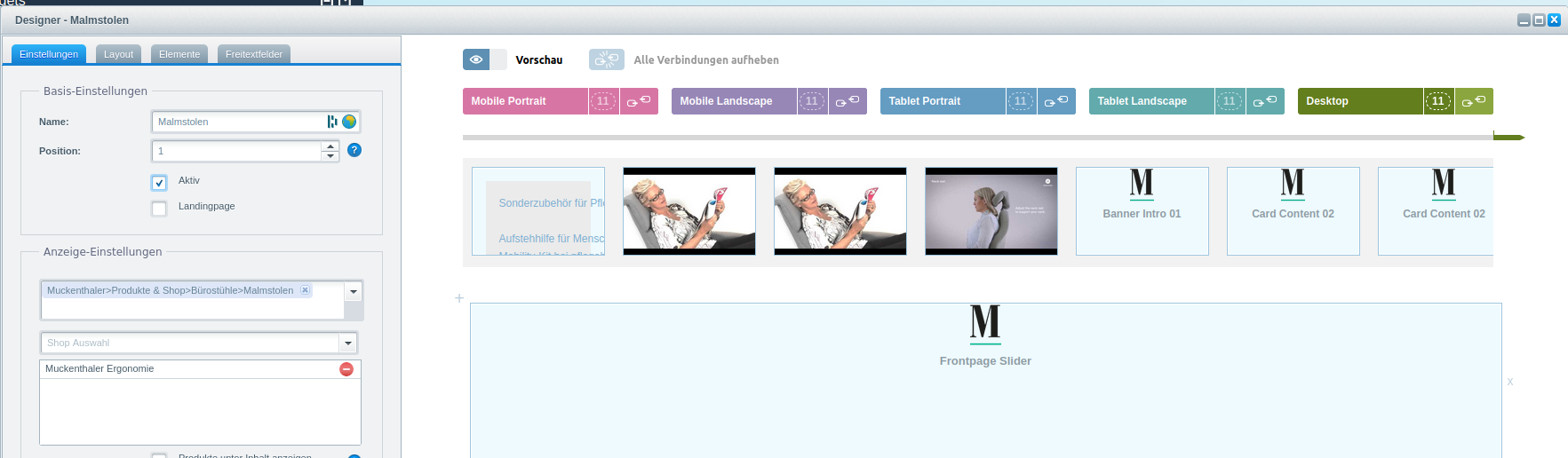
I found the answer which is basically Shopware 5 hidden elements, that can be shown and then be removed clicking the number next to the chain icon.