I got problem with axios.post. How to resolve that?
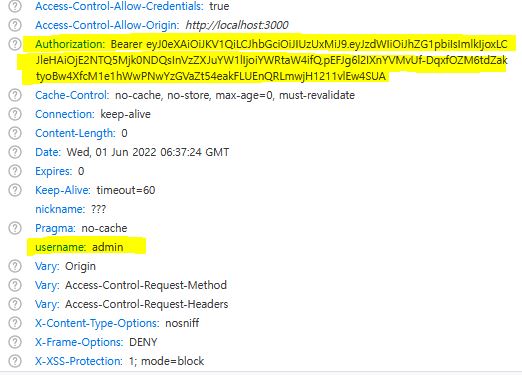
This is POST mapping return values.
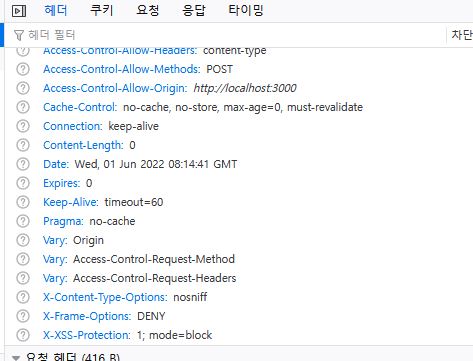
But first request is OPTIONS http request
This is OPTIONS resp value.
Then I accessed window.localstorage.getItem("username", username) then return Undefined.
export const doLogin = (body) => {
console.log(process.env.REACT_APP_DB_HOST);
const options = {
method: 'POST',
headers: {"Content-Type": `application/json`},
data: body,
url: process.env.REACT_APP_DB_HOST "/login",
};
axios(options).then((res) =>{
const token = res.headers.authorization;
const username = res.headers.username;
const nickname = res.headers.nickname;
console.log("===================")
window.localStorage.setItem("token", token);
window.localStorage.setItem("username", username);
window.localStorage.setItem("nickname", nickname);
})
CodePudding user response:
I think this problem cause when you load page your localstorage is empty and when you ad new item to it, it will added but when you want to read that from localstorage it will give you the value that you had in loading time, if I'm right you have 2 options:
1.use redux and redux-presist to overcome this challenge
2.use function to get value from localstorage, forexample:
const getUsername = () => localStorage.getItem('username');
AxiosInstance.interceptors.request.use(config => {
config.headers['username'] = 'Bearer ' getUsername();
return config;
});
here I'm using axios interceptors to send header in request but in any way you work with you can use this form of getting value from localStorage
CodePudding user response:
Thanks everyone for your attention!
I solved with Backend (Spring)
It' was wrong in CorsConfig ( I just add this!)
config.addExposedHeader("*")