export default function RegisterForm(data) {
const [username, setusername] = React.useState("");
const [email, setemail] = React.useState("");
const [password, setpassword] = React.useState("");
const handleSubmit = async (event) => {
window.location.reload(false);
const response = await fetch(`http://127.0.0.1:5000/register`,{
method: 'POST',
// headers: {
// 'Accept': 'application/json',
// 'Content-Type': 'application/json'
// },
body: JSON.stringify({username: username, email: email, password: password })
}).then((result)=>{
result.json().then((resp)=>{
window.alert(JSON.stringify(resp))
console.warn(resp)
})
})
event.preventDefault();
setusername("");
setemail("");
setpassword("");
}
So I am using this code to add an account to mysql and its actually working.My problem is that I can't see my console log.What is the problem?
CodePudding user response:
It is caused by using await and .then() at the same time, try the following code -
export default function RegisterForm(data) {
const [username, setusername] = React.useState("");
const [email, setemail] = React.useState("");
const [password, setpassword] = React.useState("");
const handleSubmit = async (event) => {
window.location.reload(false);
const response = await fetch(`http://127.0.0.1:5000/register`,{
method: 'POST',
// headers: {
// 'Accept': 'application/json',
// 'Content-Type': 'application/json'
// },
body: JSON.stringify({username: username, email: email, password: password })
})
response.json().then((resp)=>{
window.alert(JSON.stringify(resp))
console.warn(resp)
})
event.preventDefault();
setusername("");
setemail("");
setpassword("");
}
CodePudding user response:
const getPartnersData = async () => {
try {
const data = await axios.get(
"http://127.0.0.1:5000/getPartners"
);
setPartner(data.data);
} catch (e) {
console.log(e);
}
};
useEffect(() => {
getPartnersData();
}, []);
function deletePartner(name, id)
{
if(window.confirm('Are you sure you want to delete ' name '?',)){
fetch("http://127.0.0.1:5000/deletePartner/" id,
{ method: 'DELETE'
// headers: {
// 'Accept': 'application/json',
//'Content-Type': 'application/json'
// },
}).then((result)=>{
result.json().then((resp)=>{
console.warn(resp)
window.alert('Partner deleted successfully')
getPartnersData();
})
})
}}
CodePudding user response:
window.location.reload(false);
I believe this line reloads the page, even though if your POST call goes through, the fact that you called the function above actually clears the console.
We could note here that whenever the browser refreshes the page, it automatically clears the logs in the console.
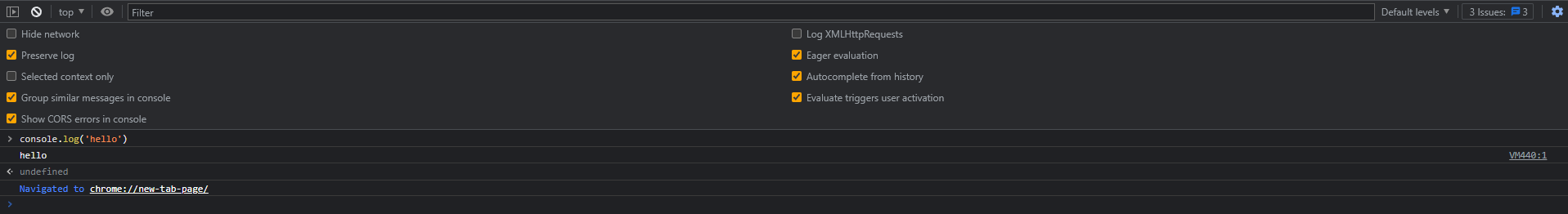
What you could do/try however is to preserve the logs of the console if you are debugging in Chrome, there is an option to preserve the log as shown below:
As you can see above, you can opt to preserve the logs via the gear icon on the upper right hand corner of the console.
I hope this works regardless of the async function that you have.
CodePudding user response:
You use await and .then at the same time.