I am working with Android Studio and with a Galaxy Tab A7 Lite.
I have five lines of text on a screen / activity.
When I view the screen layout (e.g. text sizes and relative positioning) in the emulator and/or in the Design view, they are not laid out the same way as on the actual physical device screen. The texts on the physical screen are bigger etc., and therefore the overall height and amount of space they take up is more on the physical screen than in the emulator.
I have checked the settings in the Device Manager, and they match the product specification: 8.7 inch, 800 x 1340 mdpi.
Is there any other setting that can effect the emulator / design view layout?
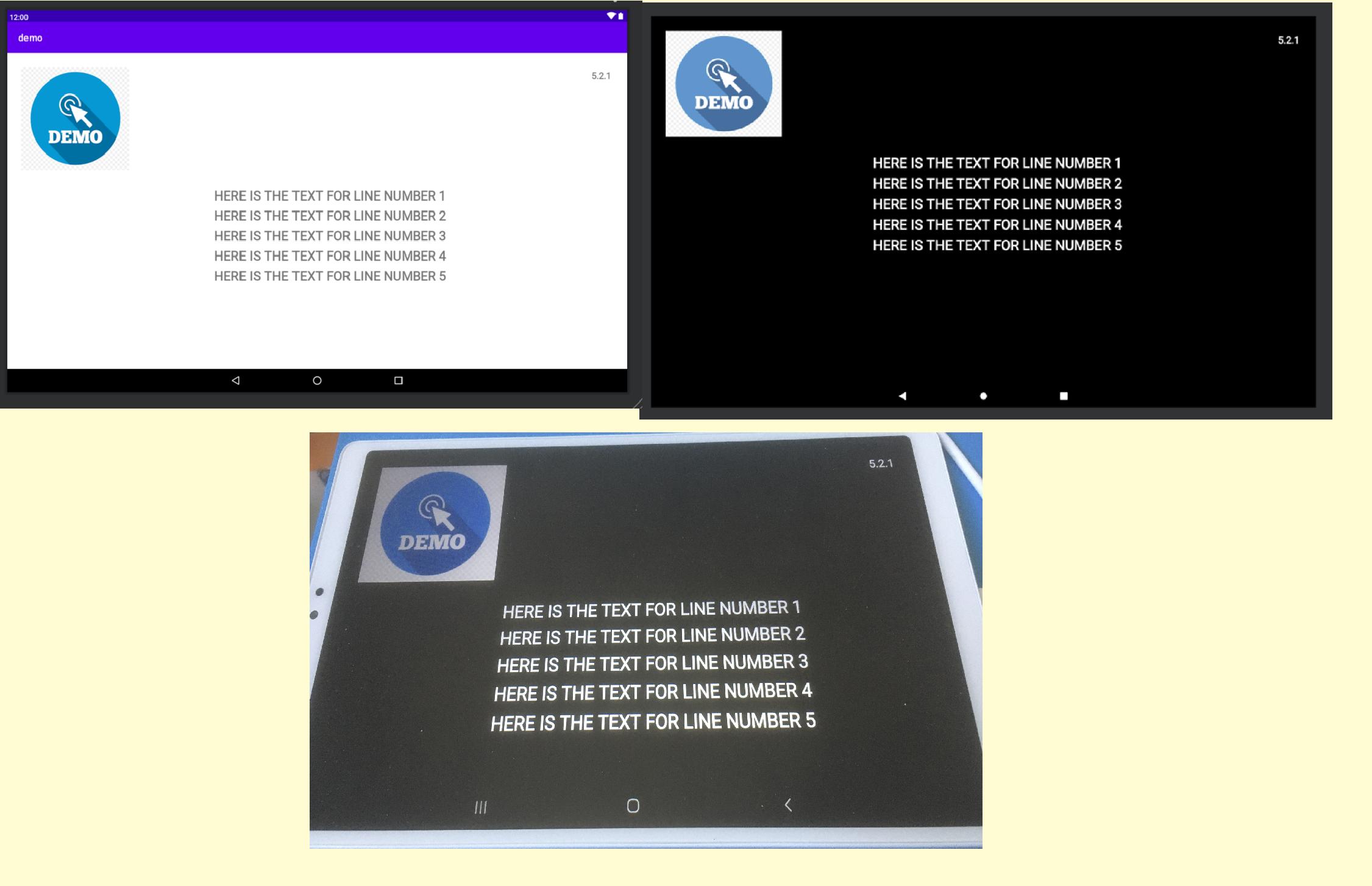
Here are some (not very good) screenshots: design view is on the left, emulator view on the right, and actual device screen is below:

CodePudding user response:
Under "View Options", tick on "Show System UI" to show the system's top Action bar and bottom Control bar. Image of instructions
CodePudding user response:
I see two things that can be done here:
- In your AppTheme you might have selected a theme that does not have a topbar, that is why in the actual tab it takes much screen height
- It also looks like your tab is in dark theme that makes the changes in colors on the emulator and the Tab
