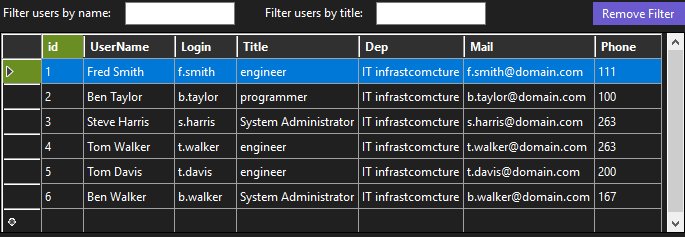
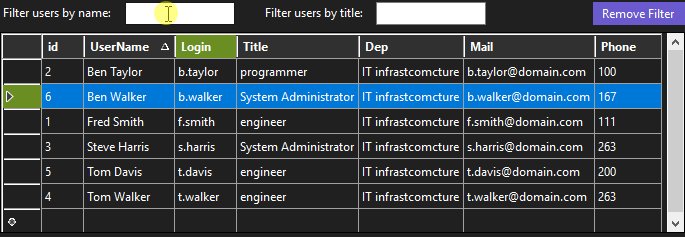
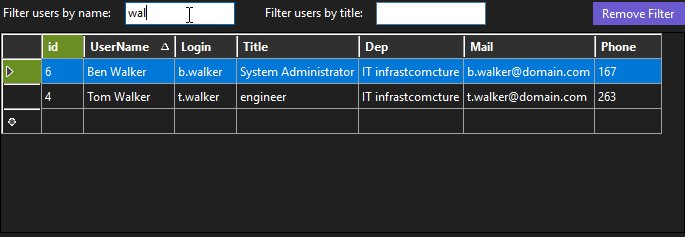
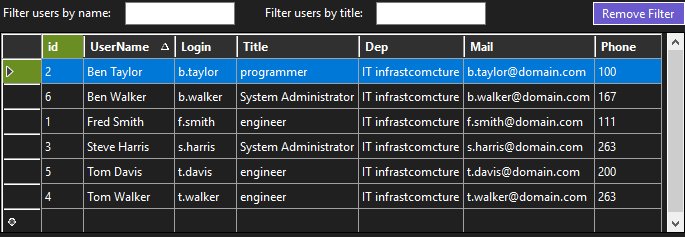
The form has a text field and a datagridview. It is necessary, without displaying the entire contents of the json file in the DataGridView, to search for the json file and display the search result in the DataGridView.You need to search by the UserName tag. You need to start typing either the first or last name in the text field and in the datagridview display the result of the found
How to read text file in dataGridView I know:
Imports System.IO
Imports Newtonsoft.Json
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
End Sub
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Dim result = JsonConvert.DeserializeObject(Of List(Of Users))(File.ReadAllText("D:\Users.json"))
DataGridView1.DataSource = result
End Sub
Public Class Users
Public Property ID() As Integer
Public Property UserName() As String
Public Property Login() As String
Public Property Title() As String
Public Property Dep() As String
Public Property Mail() As String
Public Property Phone() As String
End Class
End Class
I also know how to do a file search. Only for some reason the result displays - the first element found:
Dim json As String = File.ReadAllText("D:\Users.json")
Dim objectList = JsonConvert.DeserializeObject(Of List(Of Users))(json)
Dim foundItem = objectList.Where(Function(underscore) underscore.UserName.Contains("Tom")).FirstOrDefault()
If foundItem IsNot Nothing Then
MessageBox.Show(foundItem.UserName)
Else
MsgBox("none")
End If
And the actual contents of the json file itself:
[
{
"id":"1",
"UserName":"Fred Smith",
"Login":"f.smith",
"Title":"engineer",
"Dep":"IT infrastcomcture",
"Mail":"[email protected]",
"Phone":"111",
},
{
"id":"2",
"UserName":"Ben Taylor",
"Login":"b.taylor",
"Title":"programmer",
"Dep":"IT infrastcomcture",
"Mail":"[email protected]",
"Phone":"100",
},
{
"id":"3",
"UserName":"Steve Harris",
"Login":"s.harris",
"Title":"System Administrator",
"Dep":"IT infrastcomcture",
"Mail":"[email protected]",
"Phone":"263",
},
{
"id":"4",
"UserName":"Tom Walker",
"Login":"t.walker",
"Title":"engineer",
"Dep":"IT infrastcomcture",
"Mail":"[email protected]",
"Phone":"263",
},
{
"id":"5",
"UserName":"Tom Davis",
"Login":"t.davis",
"Title":"engineer",
"Dep":"IT infrastcomcture",
"Mail":"[email protected]",
"Phone":"200",
},
{
"id":"6",
"UserName":"Ben Walker",
"Login":"b.walker",
"Title":"System Administrator",
"Dep":"IT infrastcomcture",
"Mail":"[email protected]",
"Phone":"167",
},
]
CodePudding user response:
A few things to note:
- The JSON presented here represent an array of objects which all have the same properties. It can be considered an array of records or Rows.
- You need to deserialize this JSON, present the result in a DataGridView and allow the user to filter and probably sort the data.
You're currently deserializing this JSON to simple collection a class objects, which is perfectly fine. It may become a little more complex if you want to filter and sort this collection, since a simple List<T> doesn't support it by itself. Nor does a BindingList.
You should implement the