I'm trying to add the same space between li elements but I dont know how. Can someone point me in the right direction? Thanks in advance
.container {
width: 600px;
height: 500px;
margin:auto;
padding:10 ;
border: 1px solid #ccc;
}
#ul_top {
display: flex;
justify-content:space-around;
list-style-type:none;
}
li:not(:first-child) {
padding-right: 50px;
color:red;
}
.title {
padding-top: 80px;
}
.horizontal-line {
width: 490px;
margin: auto;
padding-left:10px;
border-top: 1px solid #cccccc;
position: relative;
top:-20;
} <div >
<div ></div>
<div ></div>
<ul id ="ul_top">
<li>text1</li>
<li>text2</li>
<li>text3</li>
<li>text4</li>
<li>text5</li>
<li>text6</li>
</ul>
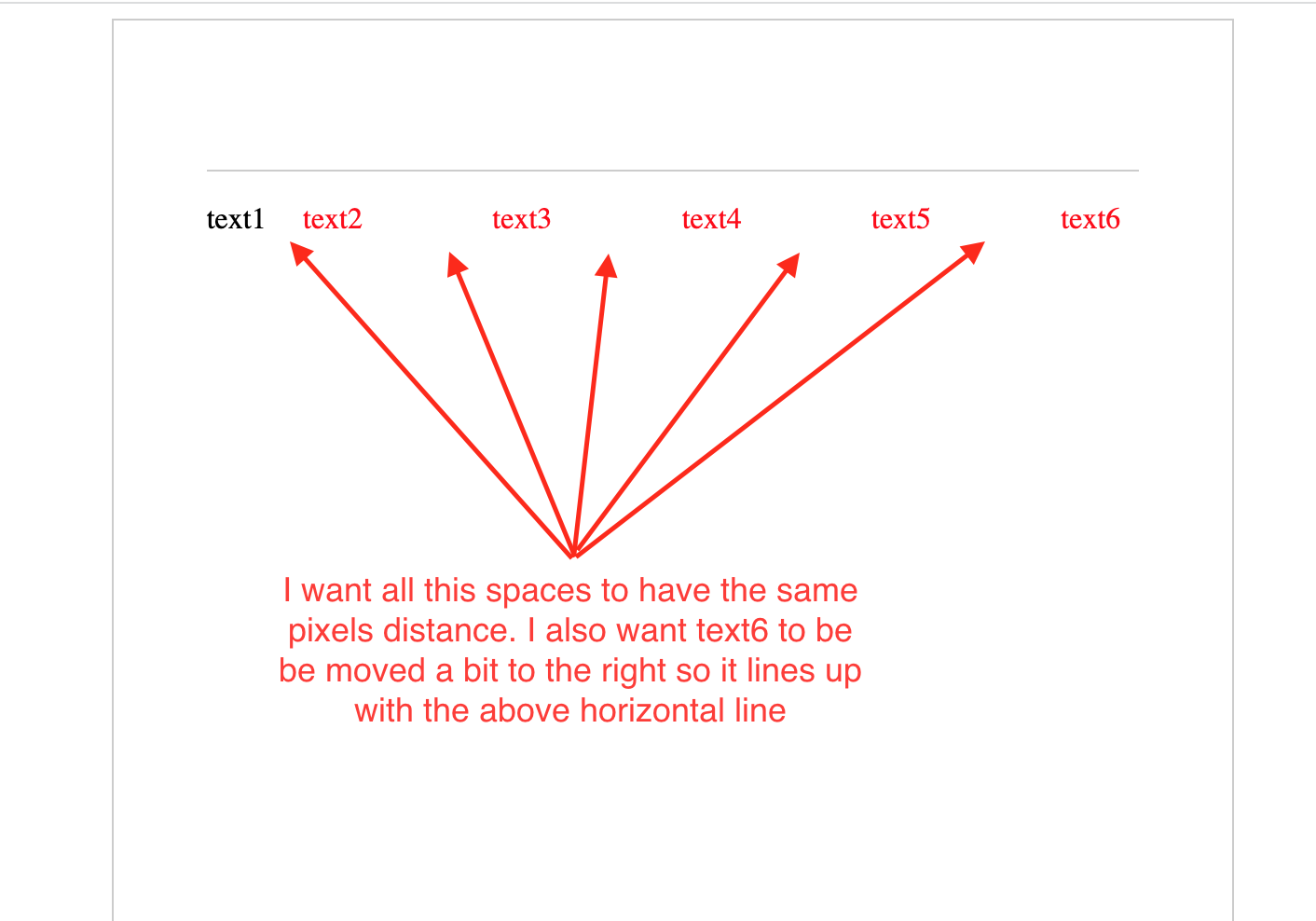
</div>I want the same space distance between each li element and the last element (text6) to be move to the right a little bit so it lines up with the above horizontal line.
CodePudding user response:
Use display: flex and justify-content: space-between/space-around.
Also, a ul has a default padding, so just override it with padding: 0.
And I removed the padding-right for the :not(:first-child)
You can adjust the width of horizontal-line and the flexbox to be the same, and when you use space between you will have the line and text align together.
.container {
width: 600px;
height: 500px;
margin: auto;
padding: 10;
border: 1px solid #ccc;
}
#ul_top {
display: flex;
justify-content: space-between;
list-style-type: none;
padding: 0;
width: 90%;
margin: 20px auto;
}
li:not(:first-child) {
color: red;
}
.title {
padding-top: 80px;
}
.horizontal-line {
width: 90%;
margin: auto;
padding-left: 10px;
border-top: 1px solid #cccccc;
position: relative;
top: -20;
}<div >
<div ></div>
<div ></div>
<ul id="ul_top">
<li>text1</li>
<li>text2</li>
<li>text3</li>
<li>text4</li>
<li>text5</li>
<li>text6</li>
</ul>
</div>CodePudding user response:
Try this
.container {
width: 600px;
height: 500px;
margin: auto;
padding: 10;
border: 1px solid #ccc;
}
#ul_top {
display: flex;
justify-content: space-between;
list-style-type: none;
padding: 0;
width: 90%;
margin: 20px auto;
}
li:not(:first-child) {
color: red;
}
.title {
padding-top: 80px;
}
.horizontal-line {
width: 90%;
margin: auto;
border-top: 1px solid #cccccc;
position: relative;
top: -20;
}<div >
<div ></div>
<div ></div>
<ul id="ul_top">
<li>text1</li>
<li>text2</li>
<li>text3</li>
<li>text4</li>
<li>text5</li>
<li>text6</li>
</ul>
</div>