I'm using property & event binding to selected attribute in angular material calendar like in docs:
<mat-card>
<mat-calendar [(selected)]="selected"></mat-calendar>
</mat-card>
<code>{{ selected }}</code>
export class AppComponent implements OnInit, AfterViewInit {
selected = new Date(1999, 1, 1);
ngOnInit() {
this.selected = new Date(1999, 2, 2);
}
ngAfterViewInit(): void {
this.selected = new Date(1999, 3, 3);
}
}
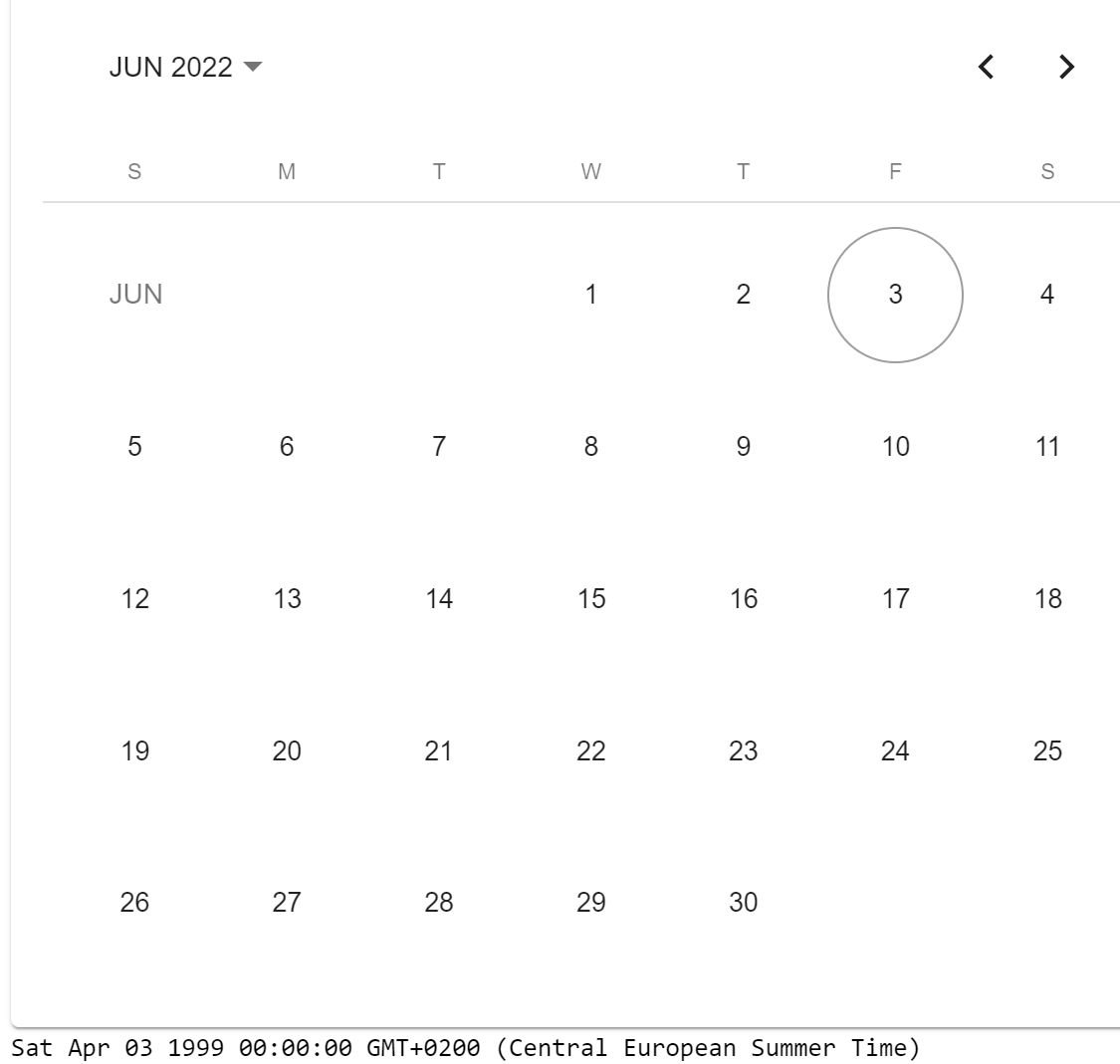
The problem is calendar is not adjusting it's view to the set date.

What am I missing?
CodePudding user response:
What you're missing is the usage of [startAt] input.
When we want to start the calendar with the default value we need to pass it as startAt.
So in your case, you can make a fast check by adding
<mat-calendar [(selected)]="selected" [startAt]="selected"></mat-calendar>
Those should be separate variables so change them after checkup if this work for you.
