Goal: I would like to create a bootstrap row where there is a carousel on the left and text blocks on the right. I have labeled these "Left Column" and "Right Column" respectively within the HTML comments.
Problem: I'm not able to get the carousel and text to stay in columns. Instead, they stack on top of each other, with the carousel on top and the next column going below it.
Context: I've tried a few different things by moving around divs and creating new ones. I've already tried to remove the flex CSS styling and I've tried to remove all padding and margins. I've reviewed several stack overflow questions that seemed similar, but none of the problems seems similar to mine or the suggestions do not help.
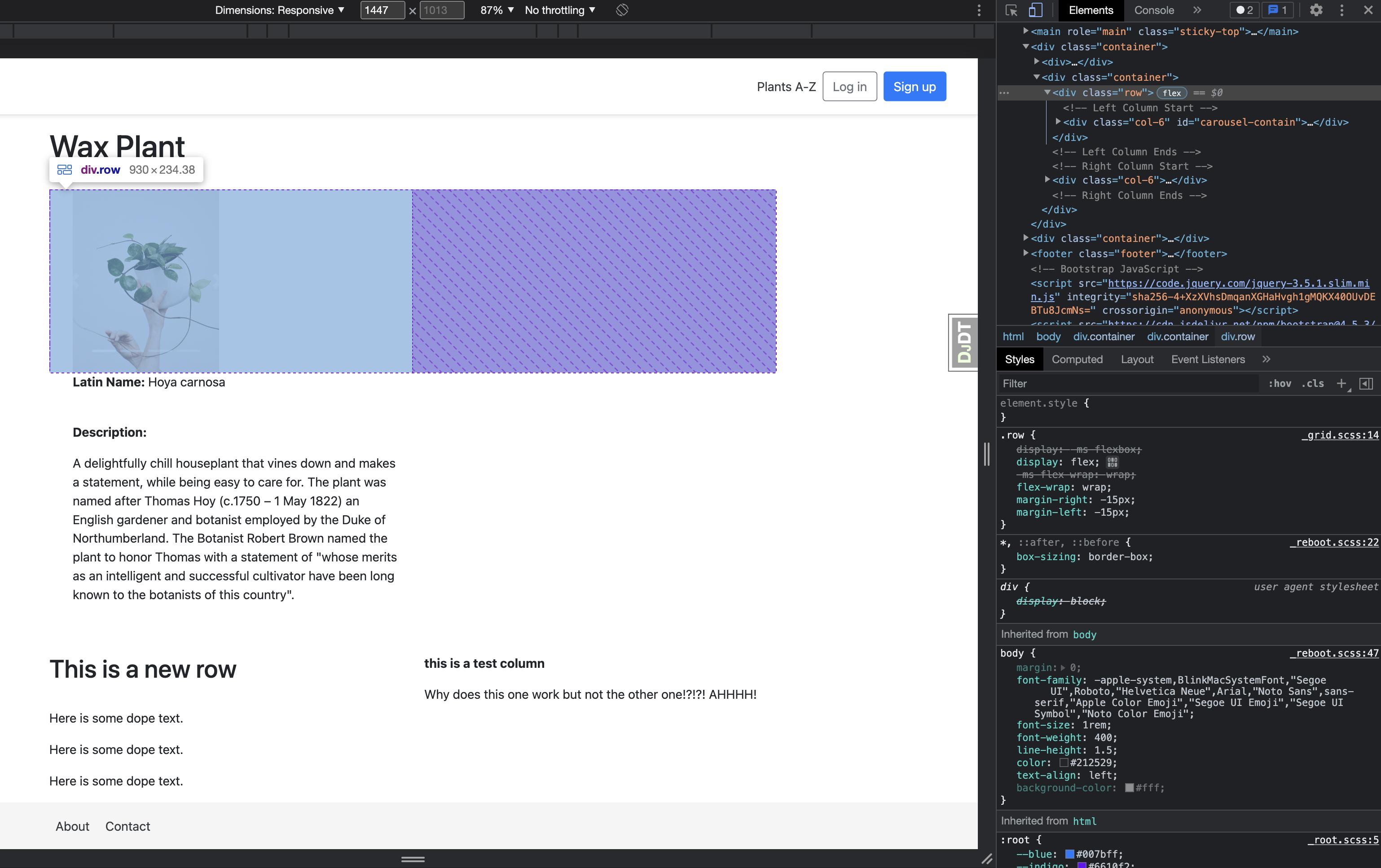
It does not appear that there is anything within the main CSS that is causing this issue, because I am able to get other columns and rows to work correctly on the same page. However, I'm adding it here just in case with a screenshot.
HTML
<div >
<div >
<!-- Left Column Start -->
<div id="carousel-contain">
<div id="plantCarousel" data-ride="carousel" data-interval="false">
<ol >
{% for image in plant.plant_images.all %}
{% if forloop.first %}
<li data-target="#plantCarousel" data-slide-to="{{forloop.counter0}}" ></li>
{% else %}
<li data-target="#plantCarousel" data-slide-to="{{forloop.counter0}}"></li>
{% endif %}
{% endfor %}
<li data-target="#plantCarousel"></li>
</ol>
<div >
{% for image in plant.plant_images.all %}
{% if forloop.first %}
<div >
{% else %}
<div >
{% endif %}
<img src="{{ image.images.url }}" alt="{{ plant.name }}">
</div>
{% endfor %}
</div>
<a href="#plantCarousel" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span >Previous</span>
</a>
<a href="#plantCarousel" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span >Next</span>
</a>
</div>
</div>
</div>
<!-- Left Column Ends -->
<!-- Right Column Start -->
<div >
<p> <b>Latin Name: </b>{{ plant.latin_name }} </p>
<br>
<p><b>Description: </b></p>
<p> {{ plant.description }} </p>
<br>
<br>
</div>
<!-- Right Column Ends -->
</div>
</div>
CSS
/* Sticky footer styles
-------------------------------------------------- */
html {
position: relative;
min-height: 100%;
font-size: 14px;
}
@media (min-width: 768px) {
html {
font-size: 16px;
}
}
body {
margin-bottom: 60px; /* Margin bottom by footer height */
}
.container {
max-width: 960px;
}
.pricing-header {
max-width: 700px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
height: 60px; /* Set the fixed height of the footer here */
line-height: 60px; /* Vertically center the text there */
background-color: #f5f5f5;
}
img {
max-width: 100%;
max-height: 100%;
}
CodePudding user response:
After digging around even further, I discovered that I accidentally added an extra </div> which caused my row to end before the right column could be added into the row.