Please tell how to wrap text in Auto list box. The text is not displayed fully in list item, I want it to automatically change line when it reaches the end of line. I know I have to do wrap=WORD but not able to get where should I add it. Thankyou in advance.
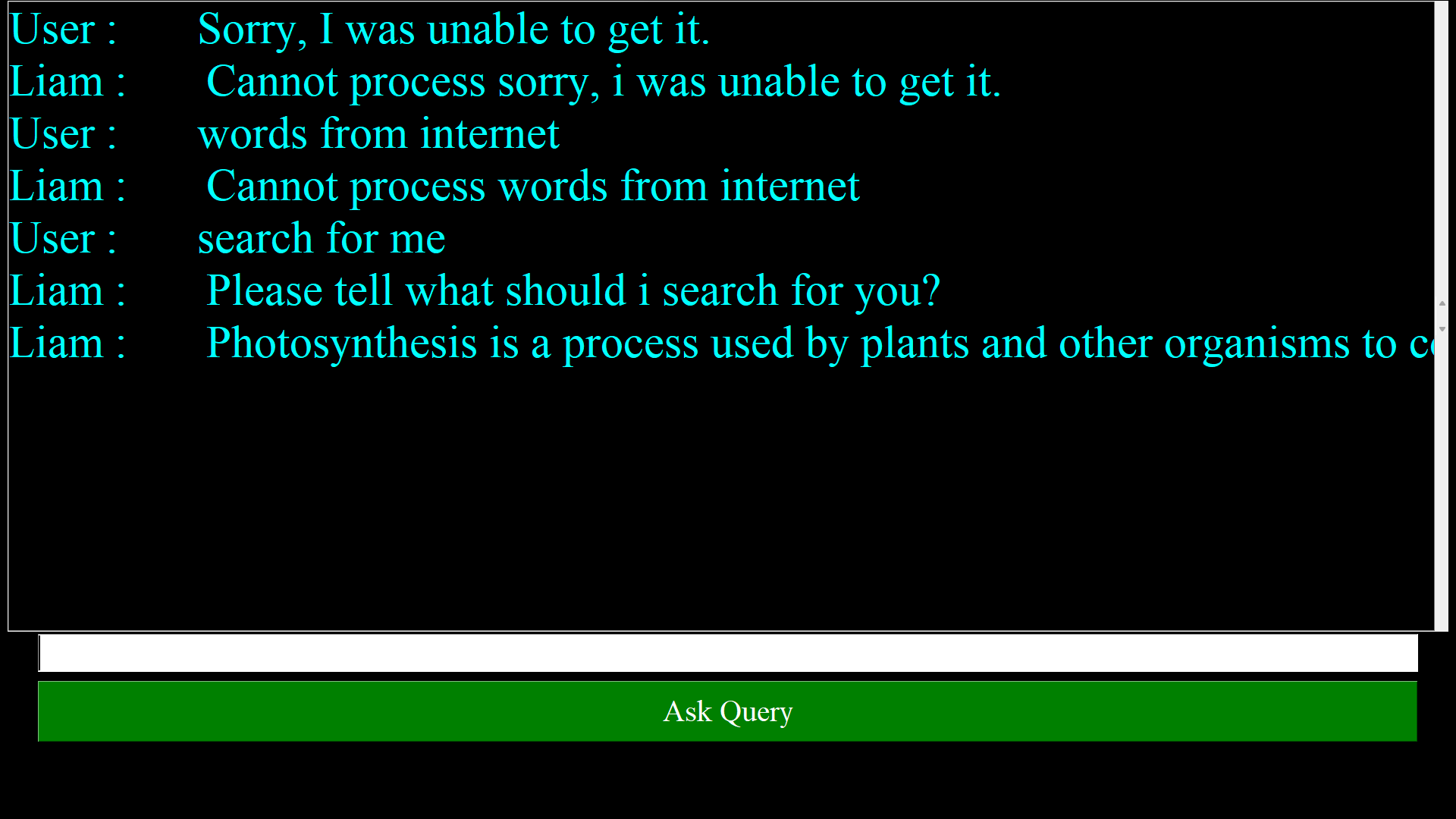
Image of UI, text going outside:
Code snippet
class AutoScroll_ListBox:
def __init__(self, master):
frame = Frame(master)
frame.pack(fill=X, padx=10, pady=1)
instructions()
self.listbox_log = Listbox(
frame, bg="black", height=12, fg="cyan", font=('Times', 45))
self.scrollbar_log = Scrollbar(frame)
self.scrollbar_log.pack(side=RIGHT)
self.listbox_log.pack(fill=X)
self.listbox_log.configure(
yscrollcommand=self.scrollbar_log.set)
self.scrollbar_log.configure(command=self.listbox_log.yview)
# Just to show unique items in the list
self.item_num = 0
def addToChatBox(self, speaker, msg):
self.listbox_log.insert(END, speaker " " msg)
self.listbox_log.select_clear(self.listbox_log.size() - 2)
self.listbox_log.yview(END)
self.item_num = 1
def onSpeak(self):
print("Listening..")
msg = take_user_input()
self.addToChatBox("User :", msg)
result = Logic.reply_to_query(self, msg.lower())
self.addToChatBox("Liam :", result)
def onAdd(self):
msg = messageVar.get()
self.addToChatBox("User :", msg)
result = Logic.reply_to_query(self, msg.lower())
self.addToChatBox("Liam :", result)
CodePudding user response:
The Listbox widget doesn't support wrapping. If you want text to be able to wrap, you'll have to use something else such as a Text widget.
CodePudding user response:
My Solution:
What I did was after every 60 characters I made a new list item, because my font will remain constant, there the characters fitting in a line will always remain constant. This is how it looks now.