I have two projects in a C# solution, one that works as a Frontend and the other as a Backend, both web.
The problem is that I try to communicate with JQuery using ajax, and I don't get the response. I always get to the controller, I have a brackpoint there and the value that I pass to it as a parameter in my GET request I always get in the backend, but I can never print the response alert (directly, it does nothing.)
$.ajax({
url: 'https://localhost:44371/api/Controller/getStudent/' student
type: 'GET',
contentType: "application/json; charset=utf-8",
headers: {
'Access-Control-Allow-Origin': '*',
},
success: function (data) {
alert(data);
},
error: function (err) {
alert(err.responseText);
},
dataType: 'json'
});
Could it be a problem with the synchronization?
CodePudding user response:
I found the error, the problem was in the code of the button.
<button type="submit" onclick="loadCountries();" >Send</button>
The type was Submit and this would refresh the page and cut the ajax call.
Change it to
<button type="button" onclick="loadCountries();" >Send</button>
Now it works correctly, thanks for your answers!
CodePudding user response:
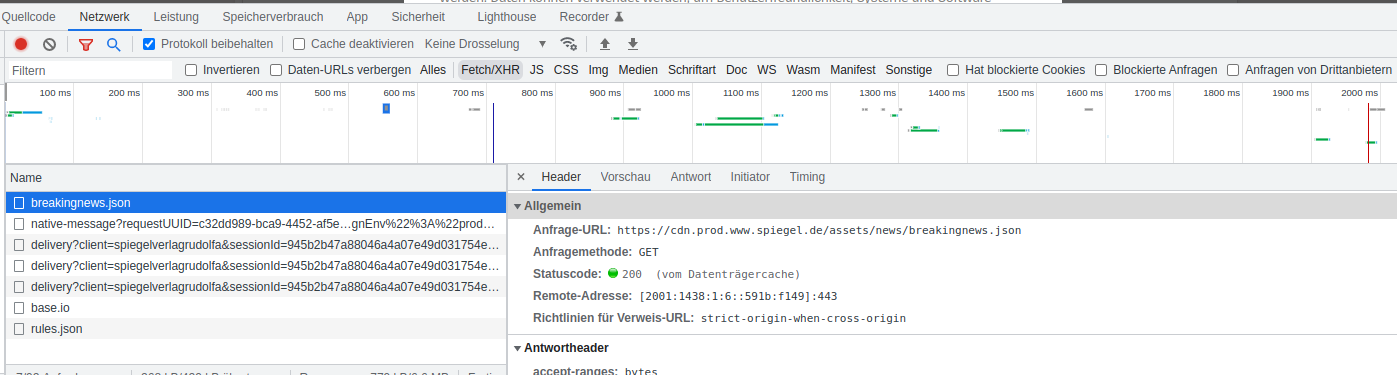
you should try the same request with a curl command. Therefore open your webpage and open the developer tools (i am using and showing this with google chrome browser).
In developer tools, click on the Fetch/XHR Tab and watch the Ajax-Calls made while loading your webpage. If Your request is not listed just refresh the page or do the necessary clicks to trigger the Ajax-Call you want to examine.
It should look something like this
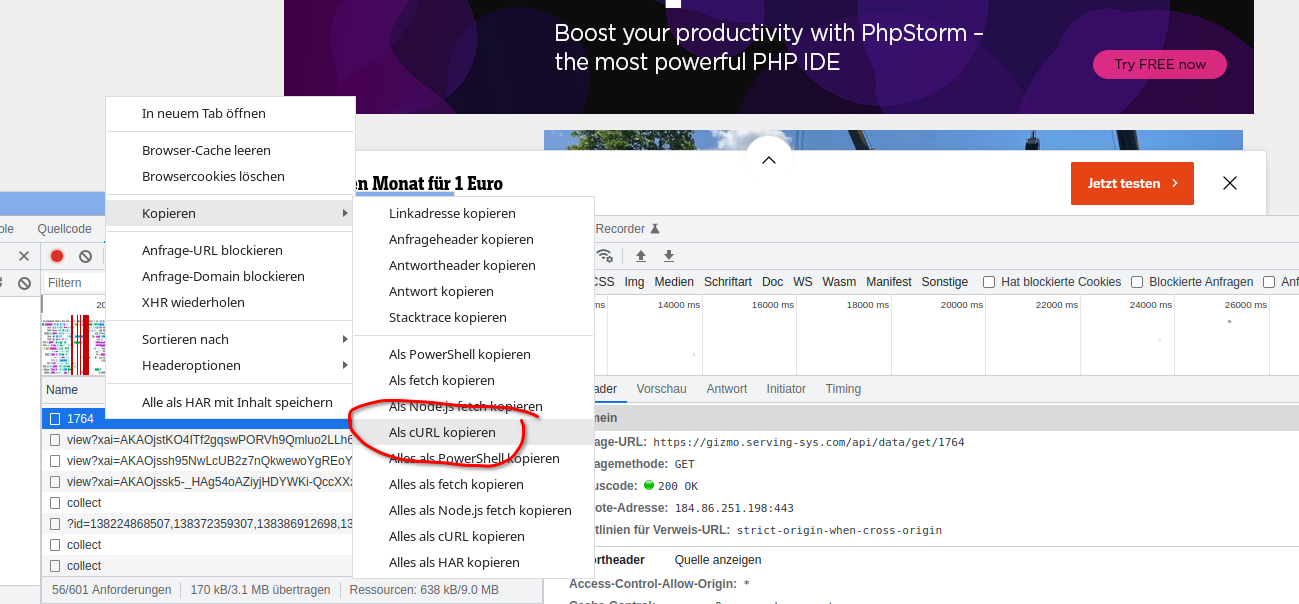
Next you should select your Request do a right click on it, selecting copy and then copy as cURL
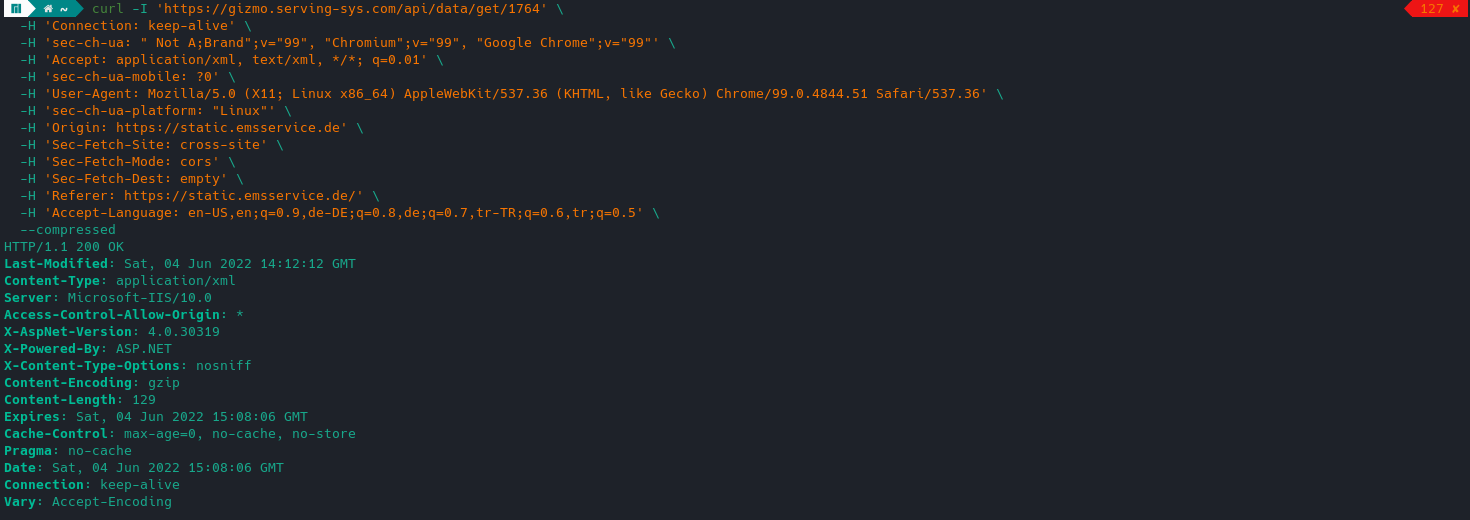
After this open your terminal/console or whatever system you are on Ensure you have curl installed and copy the contents of your buffer into the command line and and press enter.
This will fire your Ajax-Request through command line and you dont have to consider any issues regarding cross origin request policies.
If this does return a valid result including a 200 http response status code, it indicates you have a problem with your cross origin request policy.
You can add the -I parameter to your curl command to just retrieve the headers and not the content, what makes the first examination approach a little bit easier.
CodePudding user response:
remove datatype in your ajax ex because sometimes it cause errors
$.ajax({
url: 'https://localhost:44371/api/Controller/getStudent/' student
type: 'GET',
contentType: "application/json; charset=utf-8",
headers: {
'Access-Control-Allow-Origin': '*',
},
success: function (data) {
alert(data);
},
error: function (err) {
alert(err.responseText);
},
});