I'm making a page where there are three main sections, marked as Section 1, Section 2 and Main section. The main section contains some cards marked as card.
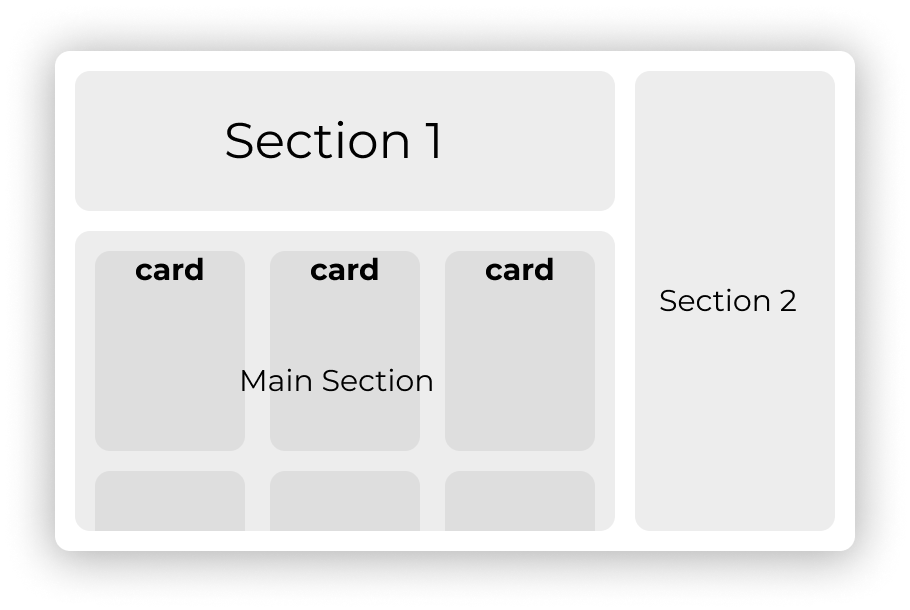
Here's an example of the layout I want.

I also want it to be responsive, when resized the Section 2 falls at the bottom.
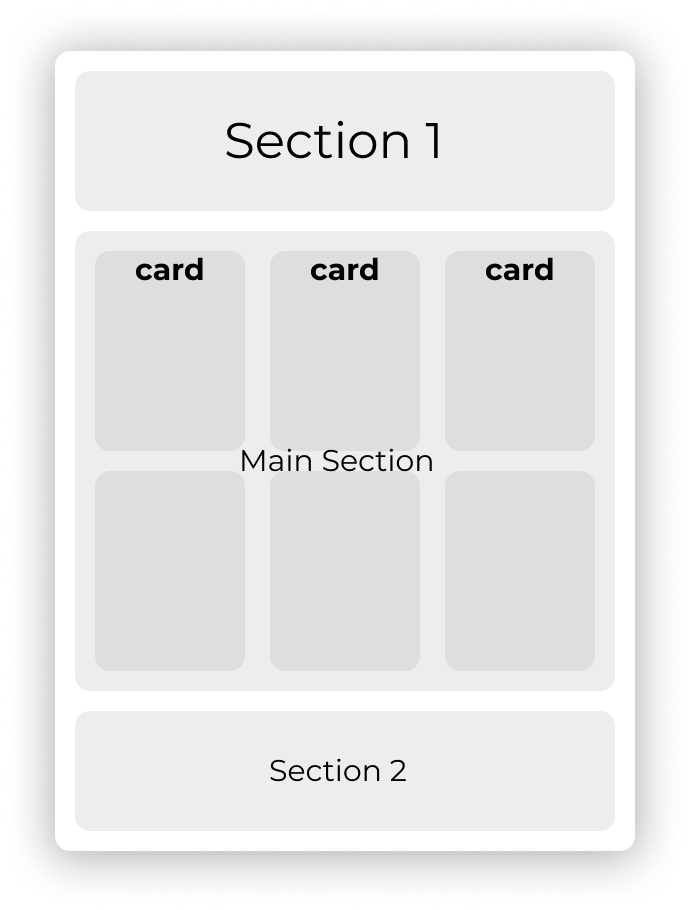
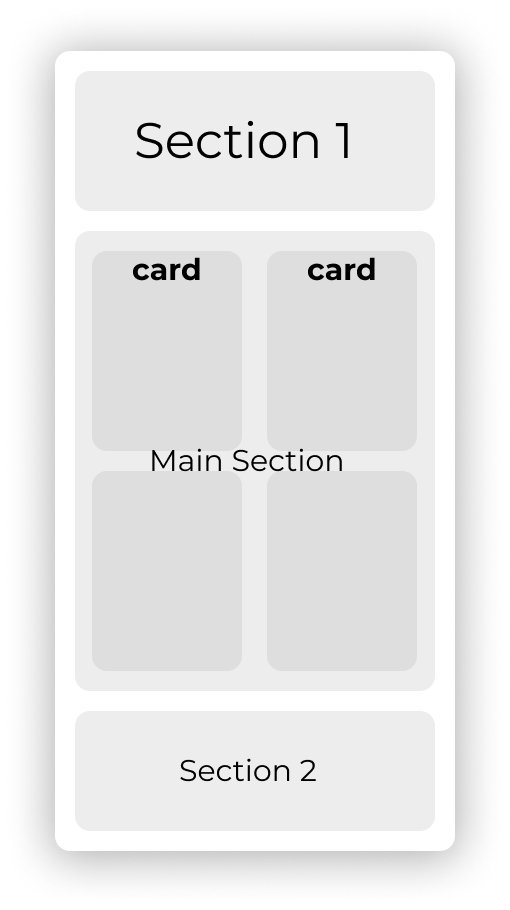
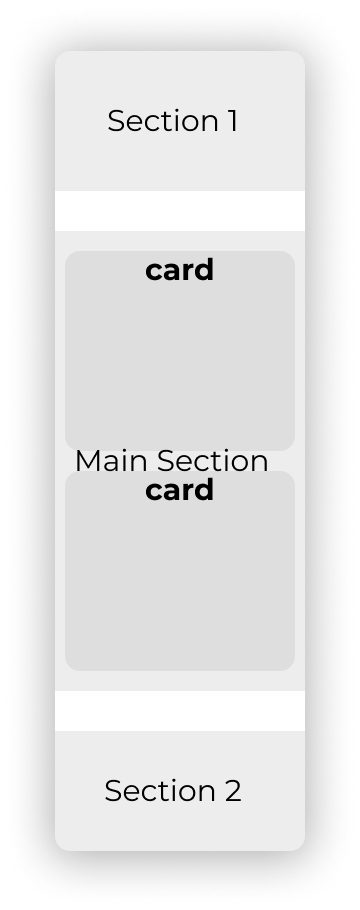
Here's an example of what I want it to look like when resized.



This is basically all I need. I'm not good with CSS grid, but I assume this is done with columns and rows. I also assume that the cards area needs to be a grid or a flex to be responsive too.
Hope this makes sense and thx to anyone that helps in advance.
CodePudding user response:
Here you are:
* {
box-sizing: border-box;
}
.row::after {
content: "";
clear: both;
display: table;
}
[class*="col-"] {
float: left;
padding: 15px;
}
.header {
background-color: #9933cc;
color: #ffffff;
padding: 15px;
text-align:center;
}
.card-container ul {
list-style-type: none;
margin: 0;
padding: 0;
display:flex;
justify-content: space-between;
}
.card-container li {
width:24%;
padding: 8px;
margin: 7px;
background-color: #33b5e5;
color: #ffffff;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
.card-container li:hover {
background-color: #0099cc;
}
.aside {
background-color: #33b5e5;
padding: 15px;
color: #ffffff;
text-align: center;
font-size: 14px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
/* For mobile phones: */
[class*="col-"] {
width: 100%;
}
@media (max-width: 400px) {
body{margin:0;}
[class*="col-"] {
padding: 0;
}
ul{display:block !important;}
li{width:96% !important;}
}
@media only screen and (min-width: 600px) {
/* For tablets: */
.col-s-1 {width: 8.33%;}
.col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;}
.col-s-4 {width: 33.33%;}
.col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;}
.col-s-7 {width: 58.33%;}
.col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;}
.col-s-10 {width: 83.33%;}
.col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}
}
@media only screen and (min-width: 768px) {
/* For desktop: */
.col-1 {width: 8.33%;}
.col-2 {width: 16.66%;}
.col-3 {width: 25%;}
.col-4 {width: 33.33%;}
.col-5 {width: 41.66%;}
.col-6 {width: 50%;}
.col-7 {width: 58.33%;}
.col-8 {width: 66.66%;}
.col-9 {width: 75%;}
.col-10 {width: 83.33%;}
.col-11 {width: 91.66%;}
.col-12 {width: 100%;}
}<div >
<h1>Section 1</h1>
</div>
<div >
<div >
<ul>
<li>Card 1</li>
<li>Card 2</li>
<li>Card 3</li>
<li>Card 4</li>
</ul>
</div>
<div >
<div >
<br>
<h2>Section 2</h2>
<br>
</div>
</div>
</div>CodePudding user response:
[w3schools][1]
Try this
In w3 all explain how you build responsive website or page
Edit: score code is very long
Mostly you use flexbox for development [1]: https://www.w3schools.com/css/css_rwd_intro.asp
