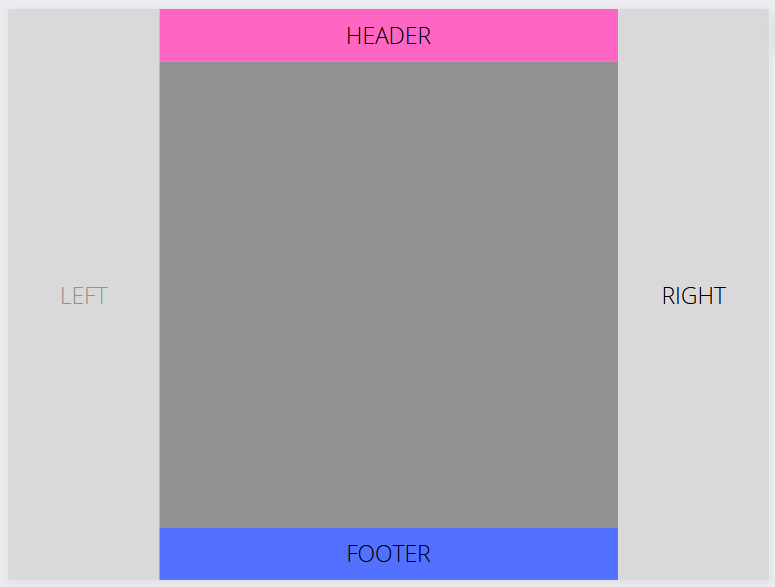
Here I have a simple layout that I want to design
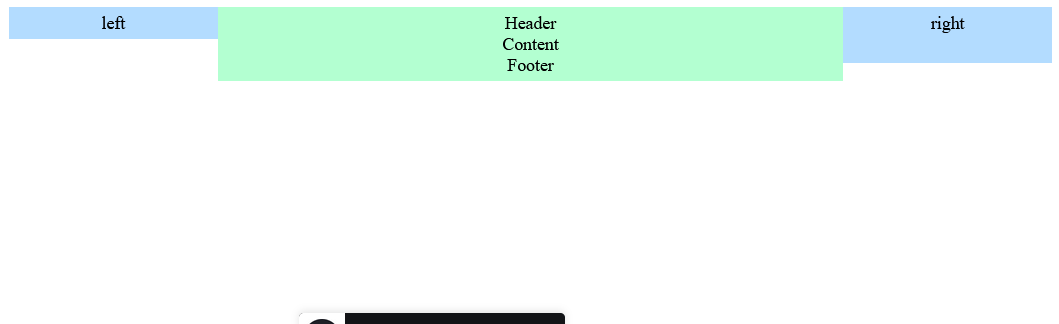
but in my implemented CSS I can't set full height for divs
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
.border {
border: 1px solid #000;
}
.border-red {
border-color: red !important;
}
.border-blue {
border-color: blue !important;
}
.border-green {
border-color: green !important;
}
.border-2 {
border: 2px solid #000;
}
.border-1 {
border: 1px solid #000;
}
.column {
float: left;
padding: 5px;
}
.left,
.right {
width: 20%;
}
.middle {
width: 60%;
}
.row:after {
content: "";
display: table;
clear: both;
}
.background-blue {
background-color: #b3dcff;
}
.background-green {
background-color: #b3ffd1;
}
.text-center {
text-align: center;
}
.height-50 {
min-height: 50px;
}<html lang="fa">
<head>
<title>Mahdi Pishguy</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<div >left</div>
<div >
<div >
<div >Header</div>
<div style="height: 100%;">
Content
</div>
<div >Footer</div>
</div>
</div>
<div >right</div>
</div>
</body>
</html>CodePudding user response:
Add this in CSS to the desired divs:
height: 100vh;
CodePudding user response:
you're welcome =) https://codepen.io/MahdiPishguy/pen/BaYPdyv
* {
box-sizing: border-box;
}
html, body {
margin: 0 auto;
padding: 0;
}
#left {
height: 100vh;
}
#right {
height: 100vh;
}
.Header{
height: 10vh;
}
.Content {
height: 80vh;
}
.Footer{
height: 10vh;
}
.py-3 {
/* padding-top: 9px; */
/* padding-bottom: 9px; */
}
.px-3 {
padding-right: 9px;
padding-left: 9px;
}
.mx-3 {
margin-right: 9px;
margin-left: 9px;
}
.my-3 {
margin-top: 9px;
margin-bottom: 9px;
}
.border {
border: 1px solid #000;
}
.border-red {
border-color: red !important;
}
.border-blue {
border-color: blue !important;
}
.border-green {
border-color: green !important;
}
.radius-symmetric-top {
border-top-left-radius: 15px;
border-top-right-radius: 15px;
}
.radius-symmetric-bottom {
border-bottom-left-radius: 15px;
border-bottom-right-radius: 15px;
}
.radius-symmetric-left {
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.radius-symmetric-right {
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.border-2 {
border: 2px solid #000;
}
.border-1 {
border: 1px solid #000;
}
.column {
float: left;
padding: 5px;
}
.left, .right {
width: 20%;
}
.middle {
width: 60%;
}
.row:after {
content: "";
display: table;
clear: both;
}
.background-blue {
background-color: #b3dcff;
}
.background-green {
background-color: #b3ffd1;
}
.text-center {
text-align: center;
}
.height-50 {
min-height: 50px;
}<!doctype html>
<html lang="fa">
<head>
<title>Mahdi Pishguy</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<div id="left" >left</div>
<div >
<div >
<div >Header</div>
<div >
Content
</div>
<div >Footer</div>
</div>
</div>
<div id="right" >right</div>
</div>
</body>
</html>CodePudding user response:
To be able to make this, you have to put classes on header, content, footer and left and right. Also put a containerName class on your parent div that contains all these. Now it's too much to explain but in short words, you need to set height of all elements however you want it and spread the content how you desire.
Here is the CodePen.