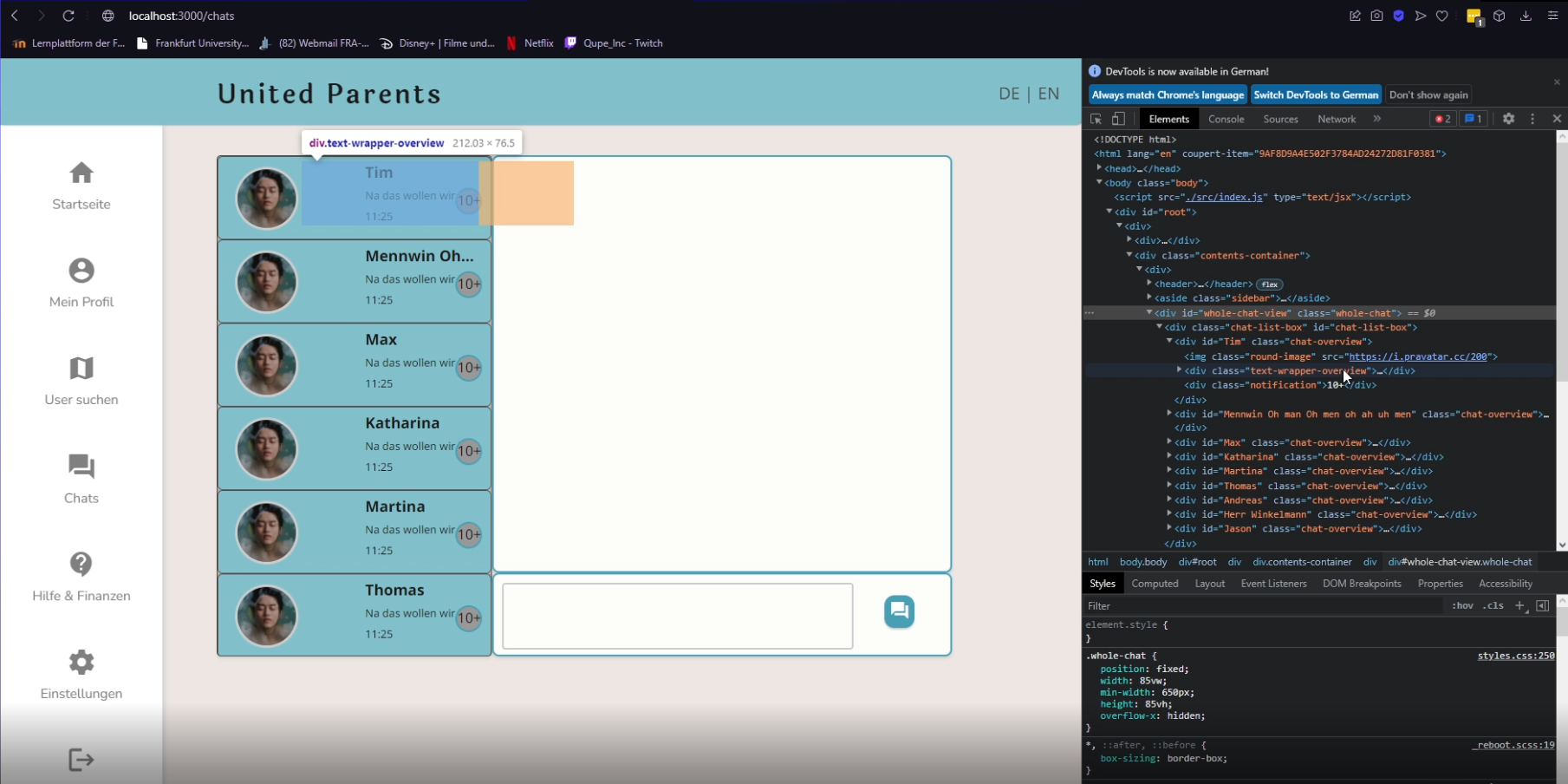
Hello there I try to align some text in a container to the left but it won't work even when there is free space. As you can see there is some free space directly next to the image which isn't used for no reason. Right here I show you a picture and also the style. Thanks in advance if anyone can help.

.text-wrapper-overview {
position: inherit;
left: 100px;
width: 65%;
}
.user-name {
position: inherit;
margin: 5px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: large;
font-weight: bold;
}
.last-message {
position: inherit;
height: 20px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin: 5px;
font-size: small;
}
.timestamp-overview {
position: inherit;
margin: 5px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: small;
font-weight: normal;
}<div id={this.name} className="chat-overview" onClick={()=>this.renderChat()}>
<img className="round-image" src="https://i.pravatar.cc/200"></img>
<div className="text-wrapper-overview">
<p className="user-name">{this.name}</p>
<p className="last-message">{this.lastMessage.text}</p>
<p className="timestamp-overview">{this.lastDate}</p>
</div>
<div className="notification">10 </div>
</div>CodePudding user response:
Try
p.date {
text-align: right;
}
property this will align p text to right.
Read more here : https://www.w3schools.com/cssref/pr_text_text-align.ASP
CodePudding user response:
You have not included all of your styles to use as an example. But I would suggest looking into the flex property.
.chat-overview {
display: flex;
border: 1px solid;
border-radius: 5px;
align-items: center;
}
.text-wrapper-overview {
position: inherit;
left: 100px;
width: 65%;
}
.user-name {
position: inherit;
margin: 5px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: large;
font-weight: bold;
}
.last-message {
position: inherit;
height: 20px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
margin: 5px;
font-size: small;
}
.timestamp-overview {
position: inherit;
margin: 5px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
font-size: small;
font-weight: normal;
}<div id={this.name} >
<img src="https://i.pravatar.cc/200"></img>
<div >
<p >{this.name}</p>
<p >{this.lastMessage.text}</p>
<p >{this.lastDate}</p>
</div>
<div >10 </div>
</div>