.container {
height: 200px;
width: 200px;
border: 5px solid black;
padding: 5px;
}
.button-group {
display: inline-flex;
flex-wrap: wrap;
}
.box {
height: 45px;
width: 45px;
border-width: 5px;
border-style: solid;
}
.red {
border-color: red;
}
.green {
border-color: green;
}
.blue {
border-color: blue;
}
.yellow {
border-color: yellow;
}
.pink {
border-color: pink;
}
.brown {
border-color: brown;
}<div >
<div >
<div >R</div>
<div >G</div>
</div>
<div >
<div >Bl</div>
<div >Y</div>
</div>
<div >
<div >P</div>
<div >Br</div>
</div>
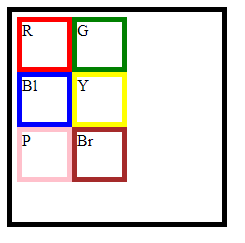
</div>Actual:
^ If there is only one box in the first button-group and two box in the second button-group then all three occupy the first line. However, as soon as you add a third box to the second button-group, all of its three box move to the next line. Instead of that happening, I want the box to occupy any available space on the lines, regardless of which button-group they belong to.
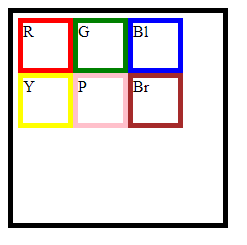
Expected:
Overall expectation: There could be n number of inline-flex divs inside container and m number of box inside button-group. Any button-group or any box could be removed dynamically. At the end, there must be three box on each line, or as many as possible w.r.t. to available width.
Thank you.
CodePudding user response:
Remove the button-group using display:contents and move display:flex to the container
.container {
height: 200px;
width: 200px;
border: 5px solid black;
padding: 5px;
display: flex;
flex-wrap: wrap;
align-content: start;
}
.button-group {
display: contents;
}
.box {
height: 45px;
width: 45px;
border-width: 5px;
border-style: solid;
}
.red {
border-color: red;
}
.green {
border-color: green;
}
.blue {
border-color: blue;
}
.yellow {
border-color: yellow;
}
.pink {
border-color: pink;
}
.brown {
border-color: brown;
}<div >
<div >
<div >R</div>
<div >G</div>
</div>
<div >
<div >Bl</div>
<div >Y</div>
</div>
<div >
<div >P</div>
<div >Br</div>
</div>
</div>CodePudding user response:
If you remove the flex and make the button-groups display inline but their children display inline-block (so they both display inline and take up the given dimensions) you get the required result.
UPDATE: to remove the space between the boxes, set and reset the font-sizes as below:
.container {
height: 200px;
width: 200px;
border: 5px solid black;
padding: 5px;
font-size: 0;
}
.button-group {
display: inline;
}
.box {
height: 45px;
width: 45px;
border-width: 5px;
border-style: solid;
display: inline-block;
font-size: initial;
}
.red {
border-color: red;
}
.green {
border-color: green;
}
.blue {
border-color: blue;
}
.yellow {
border-color: yellow;
}
.pink {
border-color: pink;
}
.brown {
border-color: brown;
}<div >
<div >
<div >R</div>
<div >G</div>
</div>
<div >
<div >Bl</div>
<div >Y</div>
</div>
<div >
<div >P</div>
<div >Br</div>
</div>
</div>