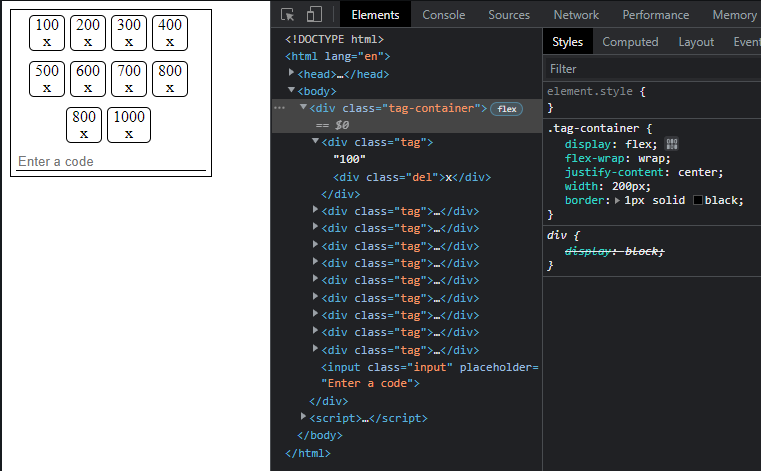
The picture below is an image of the functionality from the site. In the column "Enter a code" the user can enter data using TagsInput. I would like to slightly improve the functionality so that short tags are displayed on one line. I know that you can apply "inline", but then long tags go beyond the borders of the modal window.
.tag {
display: flexbox;
align-items: center;
margin: 5px 0;
margin-right: 5px;
padding: 0 5px;
border: 1px solid black;
border-radius: 5px;
color: black;
overflow: hidden;
text-overflow: ellipsis;
max-width: fit-content;
white-space: nowrap;
position: relative;
}
I have already tried many options, and looked at many answers on stackoverflow, but did not achieve the result. Perhaps you can give me a hint.
CodePudding user response:
Would be nice if you add a bit more code that this. I'm guessing your tag class is on the children? What you need is to put the parent container in flex.
<body>
<div >
<div >100<div >x</div></div>
<div >200<div >x</div></div>
<div >300<div >x</div></div>
<div >400<div >x</div></div>
<div >500<div >x</div></div>
<div >600<div >x</div></div>
<div >700<div >x</div></div>
<div >800<div >x</div></div>
<div >800<div >x</div></div>
<div >1000<div >x</div></div>
<input
placeholder="Enter a code"
/>
</div>
</body>
.tag-container {
display: flex;
flex-wrap: wrap;
justify-content: center;
width: 200px; /* Exemple width */
border: 1px solid black;
}
.tag {
text-align: center;
margin: 5px 0;
margin-right: 5px;
padding: 0 5px;
border: 1px solid black;
border-radius: 5px;
color: black;
}
.del {
border: none;
border-radius: 30%;
background-color: transparent;
cursor: pointer;
color: black;
margin-top: -2px;
}
.input {
width: 100%;
min-width: 50%;
border: none;
margin: 5px;
border-bottom: 1px solid black;
}