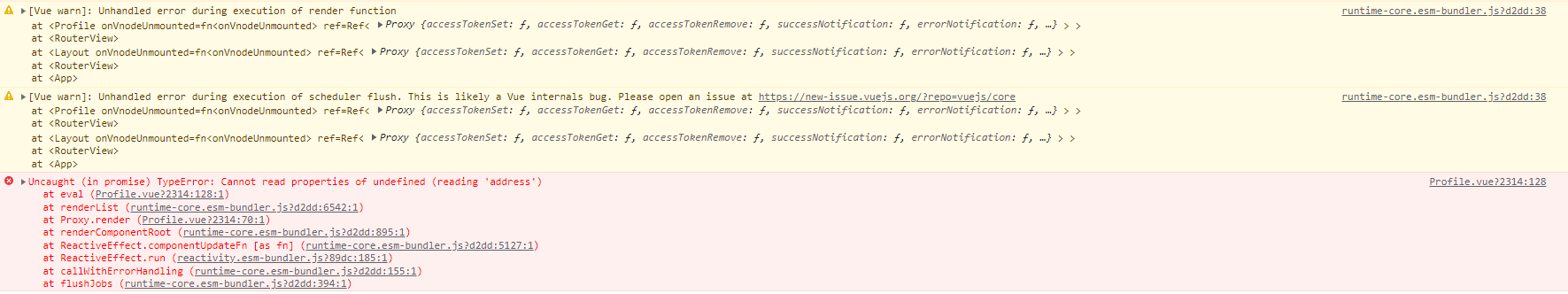
I am getting an error on my component. Can someone help to solve this? I'm work in vue 3 version. Getting an error: "Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'address')" Does anyone have any insights? profile.vue
<template>
<div>
<div v-for="(_postData, index) in postData" v-
bind:key="index">
<h1>{{ _postData.id.address }}</h1>
</div>
</div>
</template>
script
data() {
return {
postData: {},
postPagination: {
filter_data: [],
page_no: 1,
limit: 5
}
}
},
getPost() {
try {
CreatorService.getAllMedia(this.postPagination)
.then((response) => {
if (response.status === true) {
this.postData = response.data
}
})
.catch((error) => {
this.isPostLoading = false
this.errorLog(error)
})
} catch (e) {
this.errorTryLog(e)
}
}
response
[
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
]
CodePudding user response:
Instead of _postData.id.address try _postData.address.
Demo :
new Vue({
el: '#app',
data: {
postData: [
{
"id": 1,
"name": "Leanne Graham",
"username": "Bret",
"email": "[email protected]",
"address": {
"street": "Kulas Light",
"suite": "Apt. 556",
"city": "Gwenborough",
"zipcode": "92998-3874",
"geo": {
"lat": "-37.3159",
"lng": "81.1496"
}
},
"phone": "1-770-736-8031 x56442",
"website": "hildegard.org",
"company": {
"name": "Romaguera-Crona",
"catchPhrase": "Multi-layered client-server neural-net",
"bs": "harness real-time e-markets"
}
}
]
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="app">
<div v-for="(_postData, index) in postData" :key="index">
<pre>{{ _postData.address }}</pre>
</div>
</div>