I want to put a container in the bottom navigation bar for my app but it's taking up the whole screen
bottomNavigationBar: Container(
padding: EdgeInsets.only(
left: Dimensions.sizeWidthPercent(16),
right: Dimensions.sizeWidthPercent(16),
bottom: Dimensions.sizeHeightPercent(30)),
child: Column(
children: const [
TextContainer(text: 'Proceed to request dispatcher')
],
),
)
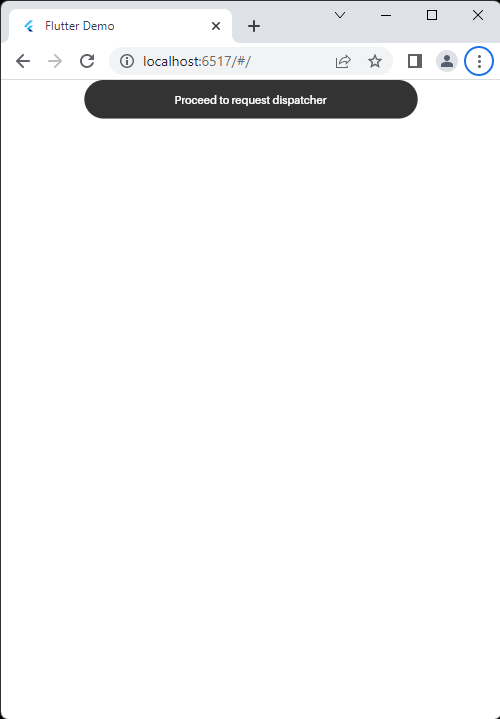
This is what happens the whole scaffold body goes missing
CodePudding user response:
The issue was here.Column will expand vertically when no size was not declared to his parent vertically. So you need to declare main axis size for the column. Add following mainAxis Size to the column.
mainAxisSize:MainAxisSize.min,
So the full code for above is,
bottomNavigationBar: Container(
padding: EdgeInsets.only(
left: Dimensions.sizeWidthPercent(16),
right: Dimensions.sizeWidthPercent(16),
bottom: Dimensions.sizeHeightPercent(30)),
child: Column(
mainAxisSize:MainAxisSize.min,
children: const [
TextContainer(text: 'Proceed to request dispatcher')
],
),
)