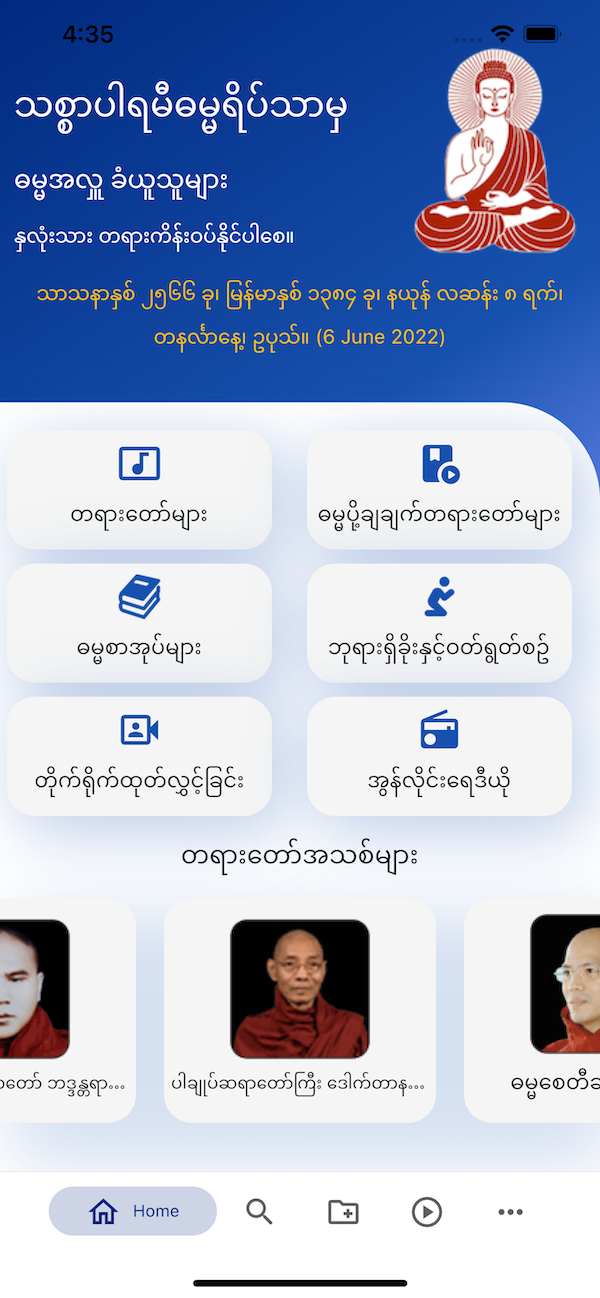
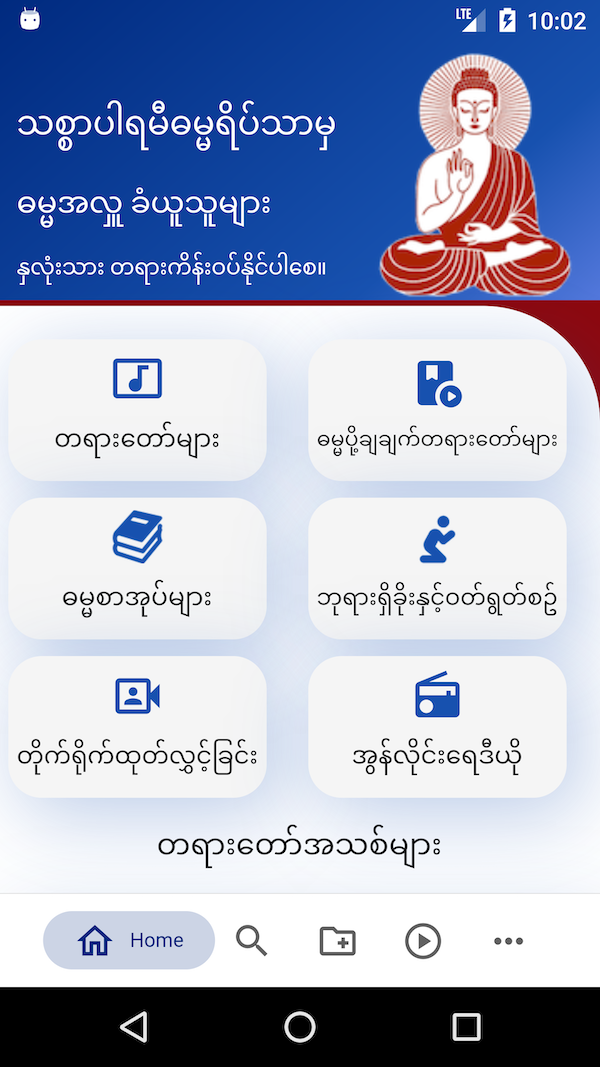
I have a screen as attached. Stack position is not responsive for low resolution device. So how can I create this screen to fix in any device?
home_Screen.dart
import 'package:auto_size_text/auto_size_text.dart';
import 'package:flutter/material.dart';
import 'package:thitsarparami/ui/home/components/menu.dart';
import '../../helper/constants.dart';
import '../../helper/enum.dart';
import '../chanting/chanting_catalog_screen.dart';
import '../monk/monk_screen.dart';
import '../radio/radio_screen.dart';
import '../youtube/video_screen.dart';
import 'components/monk_carousel.dart';
import 'components/myanmar_calender.dart';
class HomeScreen extends StatefulWidget {
static const routeName = '/home';
final BuildContext? menuScreenContext;
final Function? onScreenHideButtonPressed;
final bool hideStatus;
const HomeScreen(
{Key? key,
this.menuScreenContext,
this.onScreenHideButtonPressed,
this.hideStatus = false})
: super(key: key);
@override
HomeState createState() => HomeState();
}
class HomeState extends State<HomeScreen> {
final _itemsView = GlobalKey();
double _stackHeight = 0;
@override
void initState() {
super.initState();
WidgetsBinding.instance.addPostFrameCallback((_) {
RenderBox stackRB =
_itemsView.currentContext?.findRenderObject() as RenderBox;
setState(() {
_stackHeight = stackRB.size.height;
});
});
}
@override
Widget build(BuildContext context) {
final double screenHeight = MediaQuery.of(context).size.height;
final double screenWidth = MediaQuery.of(context).size.width;
return Scaffold(
backgroundColor: Theme.of(context).backgroundColor,
body: SingleChildScrollView(
child: Stack(
children: [
Positioned(
top: 0,
left: 0,
right: 0,
height: screenHeight * 0.7,
child: Container(
padding: const EdgeInsets.only(
top: 30, left: 0, right: 0, bottom: 10),
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Theme.of(context).primaryColorDark,
Theme.of(context).primaryColor,
Theme.of(context).primaryColorLight,
],
stops: const [
0.0,
0.5,
0.7,
],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Expanded(
child: Container(
padding: const EdgeInsets.only(
top: 20, left: 10, right: 0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
AutoSizeText(
kHomeTitle1,
style: Theme.of(context).textTheme.headline1,
maxLines: 1,
),
const SizedBox(
height: 5,
),
AutoSizeText(
kHomeTitle2,
style: Theme.of(context).textTheme.headline2,
maxLines: 1,
),
const SizedBox(
height: 5,
),
AutoSizeText(
kHomeTitle3,
style: Theme.of(context).textTheme.headline3,
maxLines: 1,
),
],
),
),
),
Container(
width: 150,
height: 150,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/images/buddha.png"),
fit: BoxFit.contain),
),
),
],
),
Container(
padding: const EdgeInsets.only(
top: 10, left: 20, right: 20, bottom: 10),
child: const MyanmarCalender(),
),
],
),
),
),
Positioned(
left: 0,
right: 0,
top: screenHeight * 0.31,
key: _itemsView,
child: Container(
decoration: BoxDecoration(
color: Theme.of(context).backgroundColor,
borderRadius: const BorderRadius.only(
topRight: Radius.circular(70),
),
),
child: Column(
children: [
const SizedBox(
height: 10,
),
Row(
children: [
MenuButton(
screenWidth: screenWidth,
iconData: Icons.music_video,
screen: const MonkScreen(
title: kMenuMp3,
screenMode: MonkScreenMode.song,
albumType: AlbumType.dhamatalk,
),
title: kMenuMp3,
),
MenuButton(
screenWidth: screenWidth,
iconData: Icons.play_lesson_rounded,
screen: const MonkScreen(
title: kMenuLecture,
screenMode: MonkScreenMode.lecture,
albumType: AlbumType.lecture,
),
title: kMenuLecture,
),
],
),
Row(
children: [
MenuButtonWithImageIcon(
screenWidth: screenWidth,
assetImage:
const AssetImage('assets/images/book.jpeg'),
screen: const MonkScreen(
title: kMenuEbook,
screenMode: MonkScreenMode.book,
albumType: AlbumType.ebook,
),
title: kMenuEbook,
),
MenuButtonWithImageIcon(
screenWidth: screenWidth,
assetImage:
const AssetImage('assets/images/prayer.png'),
screen: const ChantingCatalogScreen(),
title: kMenuChantig,
),
],
),
Row(
children: [
MenuButton(
screenWidth: screenWidth,
iconData: Icons.video_camera_front_outlined,
screen: const VideoScreen(),
title: kLiveStreaming,
withNavBar: false,
),
MenuButton(
screenWidth: screenWidth,
iconData: Icons.radio,
screen: const RadioScreen(),
title: kOnlineRadio,
),
],
),
const SizedBox(
height: 10,
),
const AutoSizeText(
kLatestDhama,
style: TextStyle(
fontSize: 18,
),
),
const SizedBox(
height: 10,
),
const MonkCarousel(),
],
),
),
),
Container(
height: _stackHeight (screenHeight * 0.34 175),
),
],
),
),
);
}
}
Below is the iphone 13 pro max. It is working fine.
Below is the Samsung Galaxy S6 and there is problem in stack because first container is bigger so that second container is overflow.
CodePudding user response:
You can use the mediaQuery class which is a built-in component in Flutter to get the user's specifications - height and width etc - and then define some terms to suit their design size
for example:
Container(
width: mediaQuery.of(context).size.width * 0.5,
height: 150,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/images/buddha.png"),
fit: BoxFit.contain),
In this example we told the container width to take 50% of the screen width on any devise, you can use it wherever you want.
you can read more about it in the official docs: https://api.flutter.dev/flutter/widgets/MediaQuery-class.html
CodePudding user response:
You can create static class for size
class AppSize{
static double width=MediaQuery.of(context).size.width;
static double height=MediaQuery.of(context).size.height;
}
if you want use like that
Container(
width: AppSize.width * 0.1 ,
height: AppSize.height * 0.6 ,
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/images/buddha.png"),
fit: BoxFit.contain),