I'm trying to display 4 tiles in a row. However, only the last tile seems to be displayed on the GUI and I'm not sure why. I've looked around the internet and I cant find any solution I can comprehend. here is my code:
import java.awt.*;
import javax.swing.*;
// creates a GUI and displays the game tiles made in gameTile.java
public class testGameTileClass {
gameTile tile1;
gameTile tile2;
gameTile tile3;
gameTile tile4;
public testGameTileClass() {
// sets up GUI
JFrame frame = new JFrame("Game Tiles");
JPanel panel = new JPanel();
frame.setSize(1280, 720);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setResizable(false);
testConstructor1(frame);
frame.setVisible(true);
}
public void testConstructor1(JFrame frame) {
tile1 = new gameTile(10, 10, 64, Color.RED.darker());
frame.add(tile1);
tile2 = new gameTile(84, 10, 64, Color.GREEN);
frame.add(tile2);
tile3 = new gameTile(148, 10, 64, Color.BLUE);
frame.add(tile3);
tile4 = new gameTile(212, 10, 64, Color.ORANGE);
frame.add(tile4);
}
public static void main(String[] args) {
new testGameTileClass();
}
}
and here is the gameTile class code:
import javax.swing.*;
import java.awt.*;
public class gameTile extends JPanel {
private Color color; //color of gameTile
private int x, y, size; // x and y coords, and size of gameTile
public gameTile (int x_, int y_, int size_, Color color_) {
x = x_;
y = y_;
size = size_;
color = color_;
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D) g;
g2.setStroke(new BasicStroke(2));
g.setColor(color);
g.fillRect(x, y, size, size);
g2.setColor(Color.BLACK);
g2.drawRect(x, y, size, size);
}
}
When I create a Swing application, I use the model-view-controller (MVC) pattern. This pattern allows me to separate my concerns and focus on one small part of the application at a time.
I used your game tile idea and created a plain Java getter/setter class to hold a tile. In this simple example, all I needed was the color and rectangle information. In a more complex example, you could create a BufferedImage with a more detailed image than just one color.
I collected four GameTile instances in a separate model class. The model class would hold all the information for the application in another separate plain Java getter/setter class.
Writing the view was straightforward after creating the model. You have one drawing JPanel where you draw all the game tiles.
In this simple example, there's no controller. The controller is made up of one or more Action or ActionListener classes.
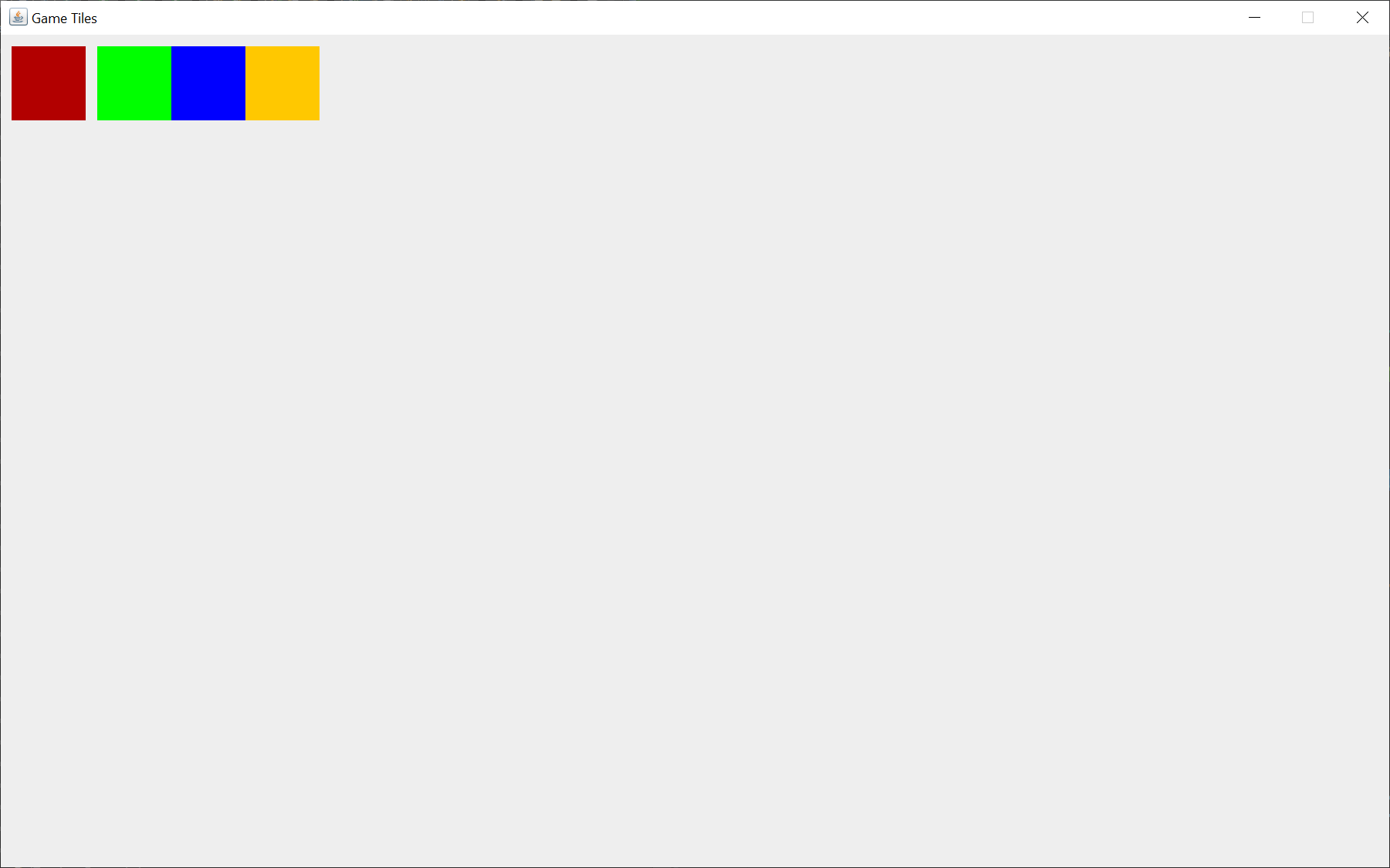
Here's the complete runnable code. I made all the additional classes inner classes so I could post the code as one block. You should separate the classes into different files within a package. For most of my Swing projects, I create a model, view, and controller package.
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Rectangle;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
public class TestGameTileExample implements Runnable {
public static void main(String[] args) {
SwingUtilities.invokeLater(new TestGameTileExample());
}
private final GameModel model;
public TestGameTileExample() {
this.model = new GameModel();
}
@Override
public void run() {
JFrame frame = new JFrame("Game Tiles");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setResizable(false);
frame.add(new DrawingPanel(model), BorderLayout.CENTER);
frame.pack();
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
public class DrawingPanel extends JPanel {
private static final long serialVersionUID = 1L;
private final GameModel model;
public DrawingPanel(GameModel model) {
this.model = model;
this.setPreferredSize(new Dimension(1200, 720));
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
for (GameTile tile : model.getTiles()) {
g.setColor(tile.getColor());
Rectangle r = tile.getTile();
g.fillRect(r.x, r.y, r.height, r.width);
}
}
}
public class GameModel {
private final GameTile[] tiles;
public GameModel() {
this.tiles = new GameTile[4];
tiles[0] = new GameTile(10, 10, 64, 64, Color.RED.darker());
tiles[1] = new GameTile(84, 10, 64, 64, Color.GREEN);
tiles[2] = new GameTile(148, 10, 64, 64, Color.BLUE);
tiles[3] = new GameTile(212, 10, 64, 64, Color.ORANGE);
}
public GameTile[] getTiles() {
return tiles;
}
}
public class GameTile {
private final Color color;
private final Rectangle tile;
public GameTile(int x, int y, int width, int height, Color color) {
this.tile = new Rectangle(x, y, width, height);
this.color = color;
}
public Color getColor() {
return color;
}
public Rectangle getTile() {
return tile;
}
}
}
CodePudding user response:
You cannot add multiple gameTiles here. The way you coded this, always the last one added will be displayed.