The problem is quite simple and yet it's hard for me to get the solution.
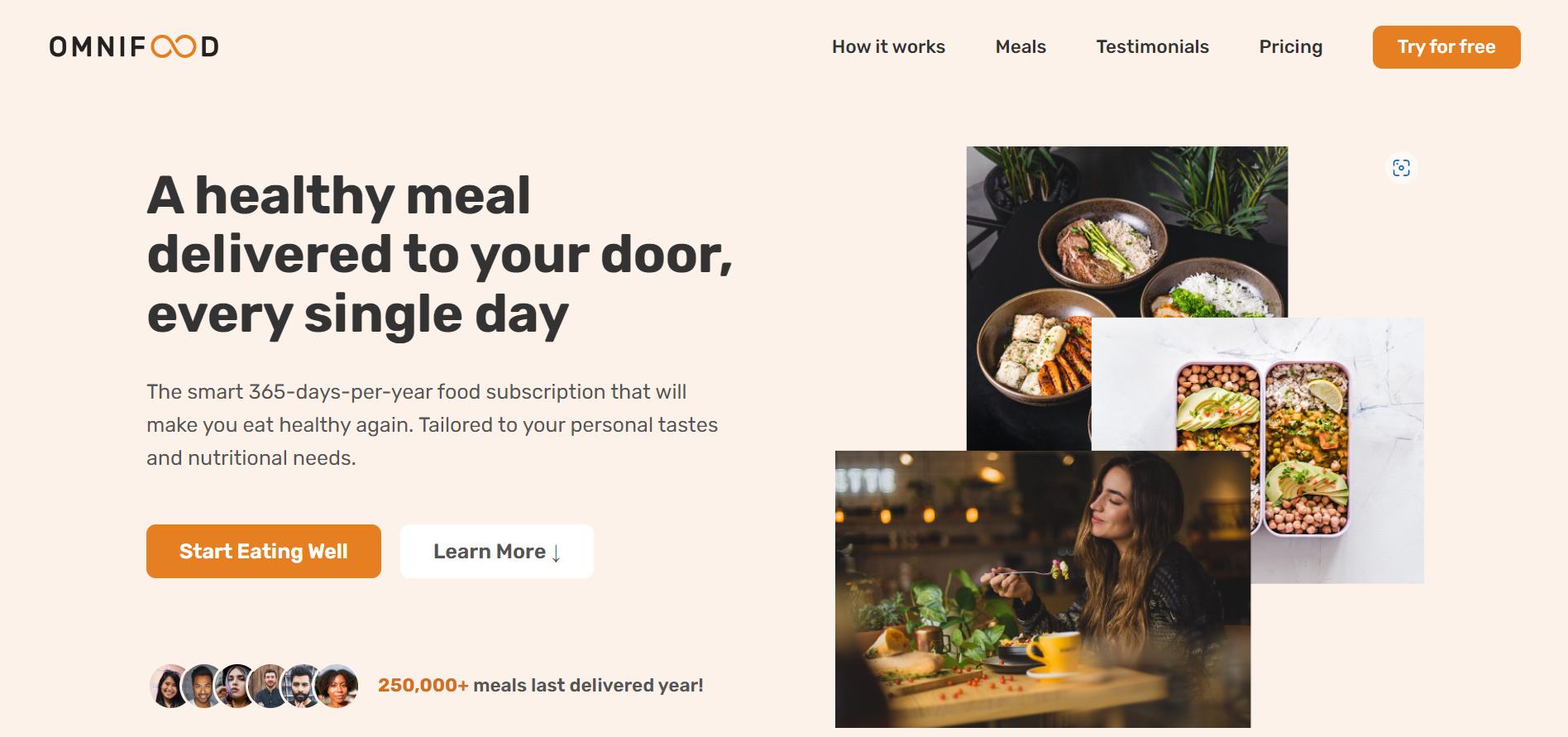
This is the page that I have developed from the course.
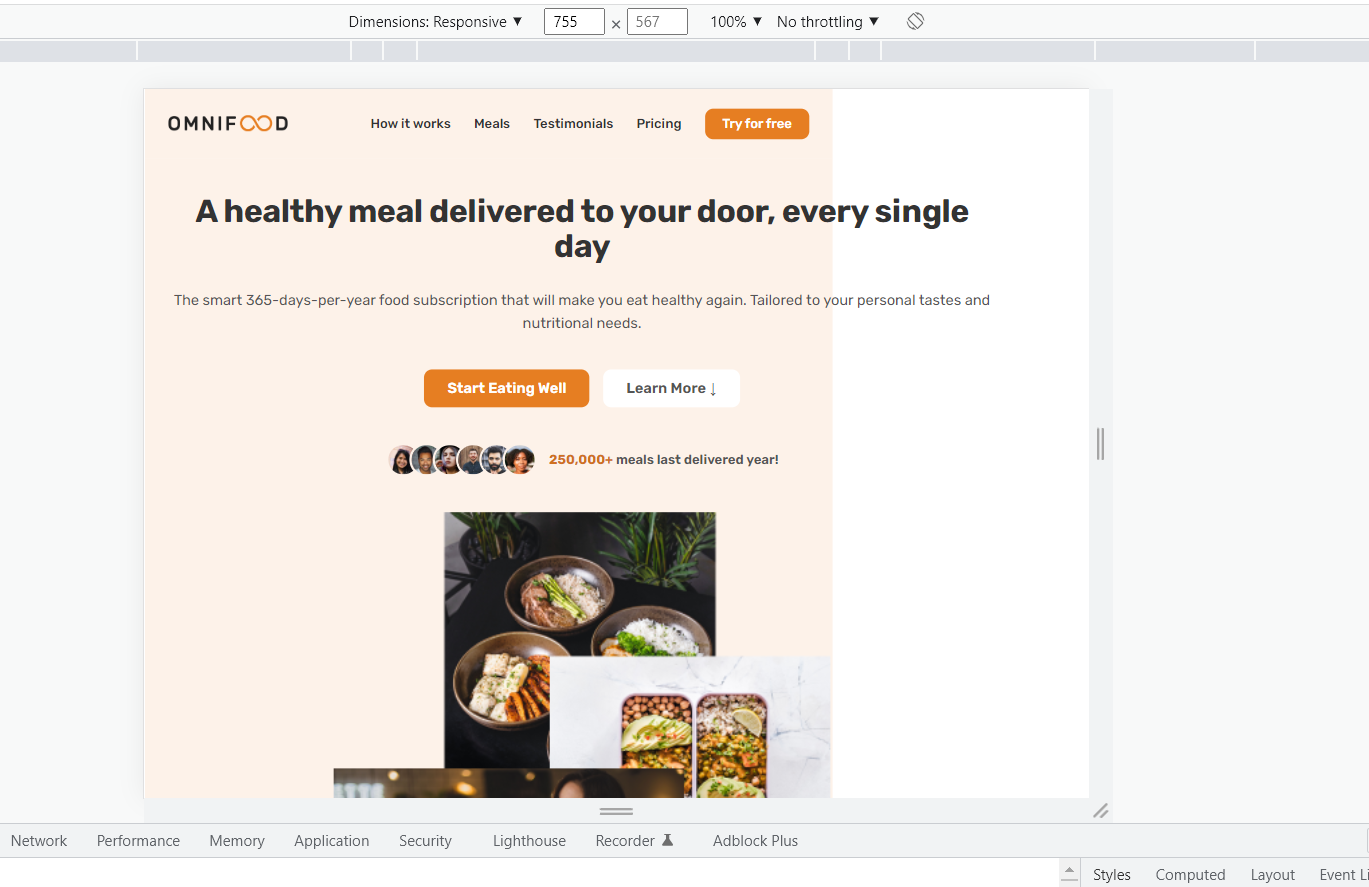
When I use developer mode and try to decrease the screen size. The background color of the div (which has a classed named ".section-hero) does not stretch to the end.
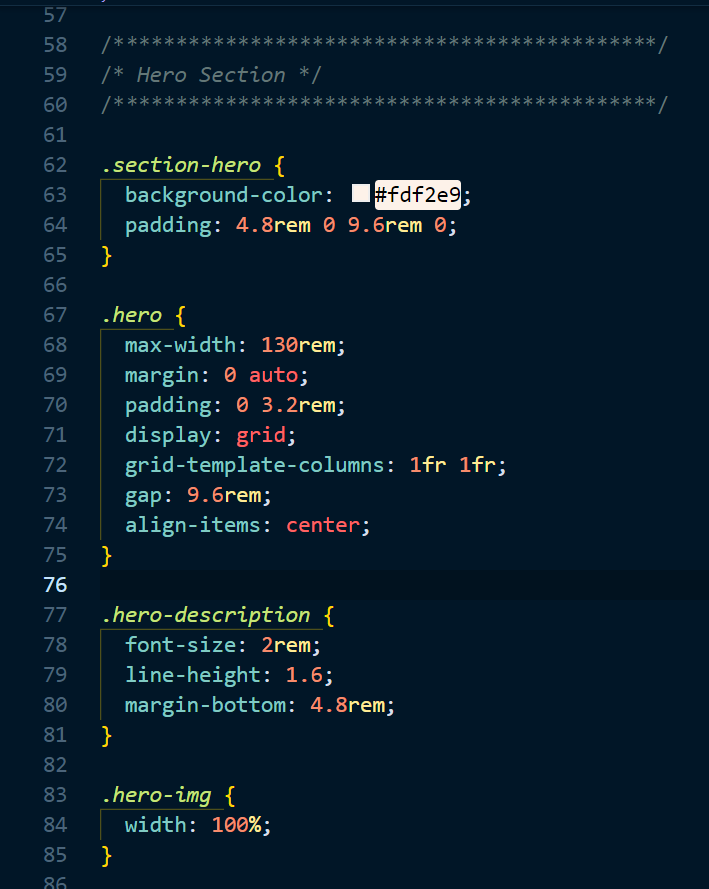
Here is the code.
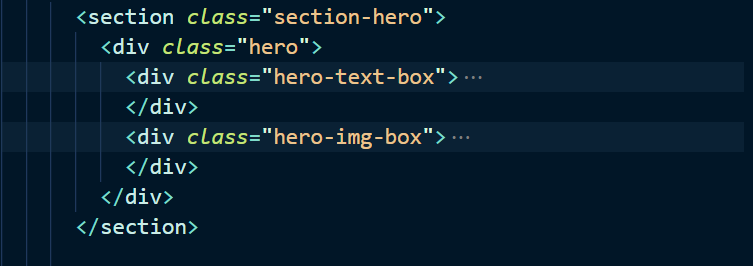
The following one is the HTML section where
.section-hero is the one that has the background color and it does not stretch to the end. And I want that stretched thing to happen in response to the changing screen size.
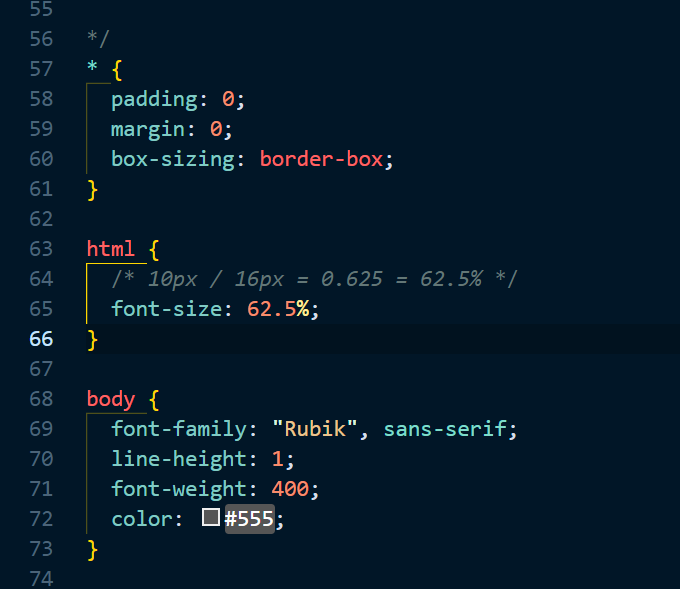
This one is CSS
And I have also include on my header in HTML.
It would be very nice of you if you could help me on this one.
CodePudding user response:
Try putting this under .section-hero in CSS
background-size: cover;
CodePudding user response:
You can try this under .section-hero in CSS
background-size: cover;
Reference : https://developer.mozilla.org/en-US/docs/Web/CSS/background-size