After building a React.js project, I want to bundle all the files (HTML, js, CSS) into a single js file that can be embedded into a ghost blog post.
Here is an example of how this was done for a ghost blog post.
https://blog.openbloc.com/including-a-js-app-in-a-ghost-post/
My question is how do I bundle the React.js project files into a single file that can be deployed in a ghost blog post?
This can be successfully done for Vue.js but I am not sure if it can be done for React.js
Bundle Vue project into single js file that can be embedded in Ghost blog post
I am using the React v18
CodePudding user response:
Creating a single JS file output
Scaffold a Vite project with the React template:
npm init vite my-react-project -- --template reactInstall
vite-plugin-css-injected-by-jsto automatically inject the app's styles into the document<head>:cd my-react-project npm i -D vite-plugin-css-injected-by-jsConfigure Vite to use that plugin via
plugins; and to disable CSS code splitting viabuild.cssCodeSplit:// vite.config.js import { defineConfig } from 'vite' import cssInjectedByJsPlugin from 'vite-plugin-css-injected-by-js' export default defineConfig({ plugins: [ cssInjectedByJsPlugin(), ], build: { cssCodeSplit: false, }, })Configure Vite to build a single JavaScript file (i.e., the
main.jsxfile) viabuild.rollupOptions.input:// vite.config.js import { defineConfig } from 'vite' export default defineConfig({ build: { rollupOptions: { input: { app: './src/main.jsx', }, }, }, })Configure Vite to specify the deployment target's base URL via
base:// vite.config.js import { defineConfig } from 'vite' export default defineConfig({ base: 'https://cdn.jsdelivr.net/gh/tony19-sandbox/vite-react-single-js-file/dist/', })The base URL is ideally a CDN link for optimum load performance. For example, if the app files were hosted on GitHub at
https://github.com/tony19-sandbox/vite-react-single-js-file/tree/main/dist, the CDN link would behttps://cdn.jsdelivr.net/gh/tony19-sandbox/vite-react-single-js-file/dist/.Build the app:
cd my-react-project npm run buildThe build then produces a
distdirectory containing these files:dist/assets/app.d91c60c0.js dist/assets/logo.ecc203fb.svg
Usage in Ghost
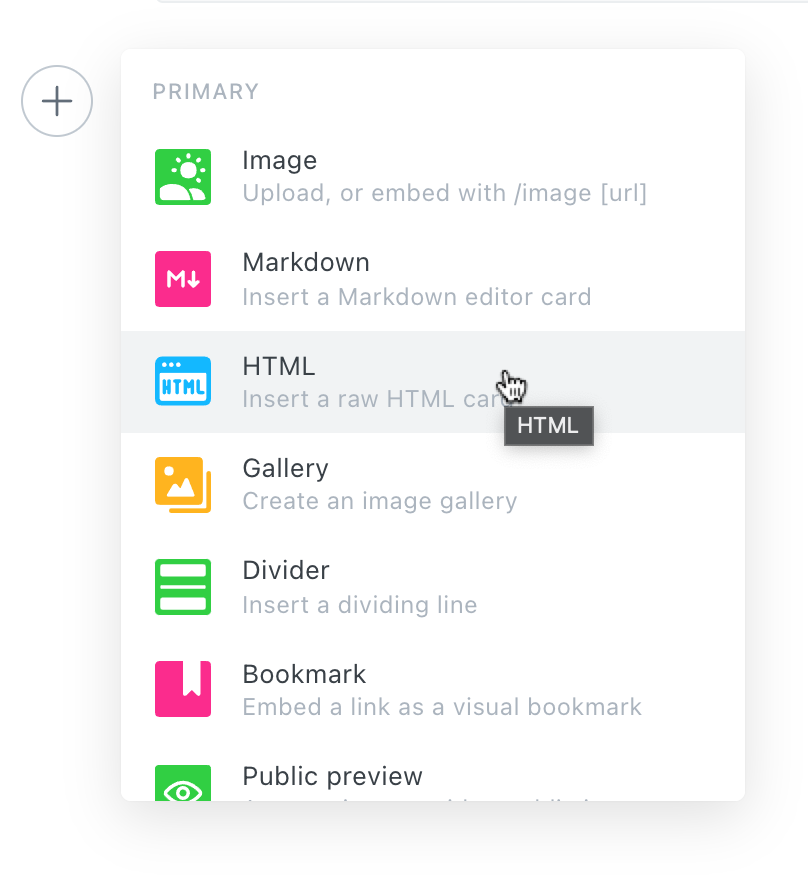
- In your blog page, insert a custom HTML block.

In the HTML block, add a
divwith an ID that matches the mounting point insrc/main.jsxfrom your app's original source (the default ID is"root").<div id="root">App loading...</div>Add a
<script>that pulls in theapp.jsfile previously built. For example, if you've hosted the script on GitHub, you could use a CDN link like this:<script src="https://cdn.jsdelivr.net/gh/tony19-sandbox/vite-react-single-js-file/dist/assets/app.d91c60c0.js"></script>
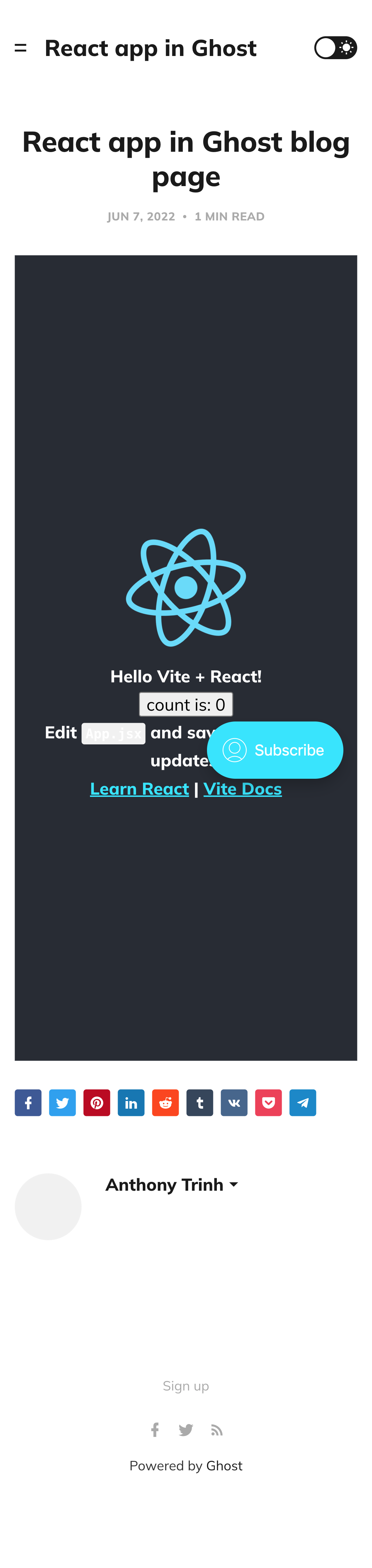
The result looks like this:

CodePudding user response:
You can use gulp for bundling react project into a single file.
Steps:
Install dependencies
npm install --save-dev gulp gulp-inline-source gulp-replaceCreate a
.envfile which will disable source maps.INLINE_RUNTIME_CHUNK=false GENERATE_SOURCEMAP=false SKIP_PREFLIGHT_CHECK=trueCreate
gulpfile.jsfile in the root folder and write this in it.const gulp = require('gulp'); const inlinesource = require('gulp-inline-source'); const replace = require('gulp-replace'); gulp.task('default', () => { return gulp .src('./build/*.html') .pipe(replace('.js"></script>', '.js" inline></script>')) .pipe(replace('rel="stylesheet">', 'rel="stylesheet" inline>')) .pipe( inlinesource({ compress: false, ignore: ['png'], }) ) .pipe(gulp.dest('./build')); });Now run
npm run buildto create an optimized production build and then runnpx gulpto bundle all the JS and CSS files in the static build folder into the single main html file.
