i can't find a solution for this problem:
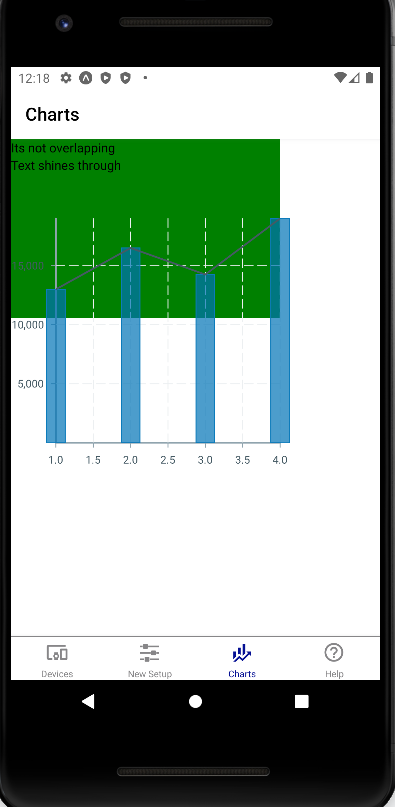
The Text and charts shines through the background color. How can I make charts and Text fully hidden? Code example:
<View style={{}}>
<View style={{ backgroundColor: 'green', width: 300, height: 200, position: 'absolute' }}>
<Text>{'Its not overlapping'}</Text>
</View>
<Text>{'Text shines through'}</Text>
</View>
CodePudding user response:
If you want to hide both texts behind an absolute positioned View, then do not put the Text component as a child of this View. Furthermore, provide a higher zIndex to the absolute positioned View.
<View style={{margin:50}}>
<View style={{ backgroundColor: 'green', width: 300, height: 200, position: 'absolute', zIndex: 1 }}>
</View>
<Text>{'Its not overlapping'}</Text>
<Text>{'Text shines through'}</Text>
</View>
If you want to hide only one text, keep the text as a child and the view will only hide the text outside of the view's scope.
<View style={{margin:50}}>
<View style={{ backgroundColor: 'green', width: 300, height: 200, position: 'absolute', zIndex: 1 }}>
<Text>{'Its not overlapping'}</Text>
</View>
<Text>{'Text shines through'}</Text>
</View>