I have a RecyclerView with a fixed Dimension-Ratio
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
...>
<androidx.recyclerview.widget.RecyclerView
android:layout_width="0dp"
android:layout_height="0dp"
android:orientation="horizontal"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_constraintDimensionRatio="35:16"
... />
</androidx.constraintlayout.widget.ConstraintLayout>
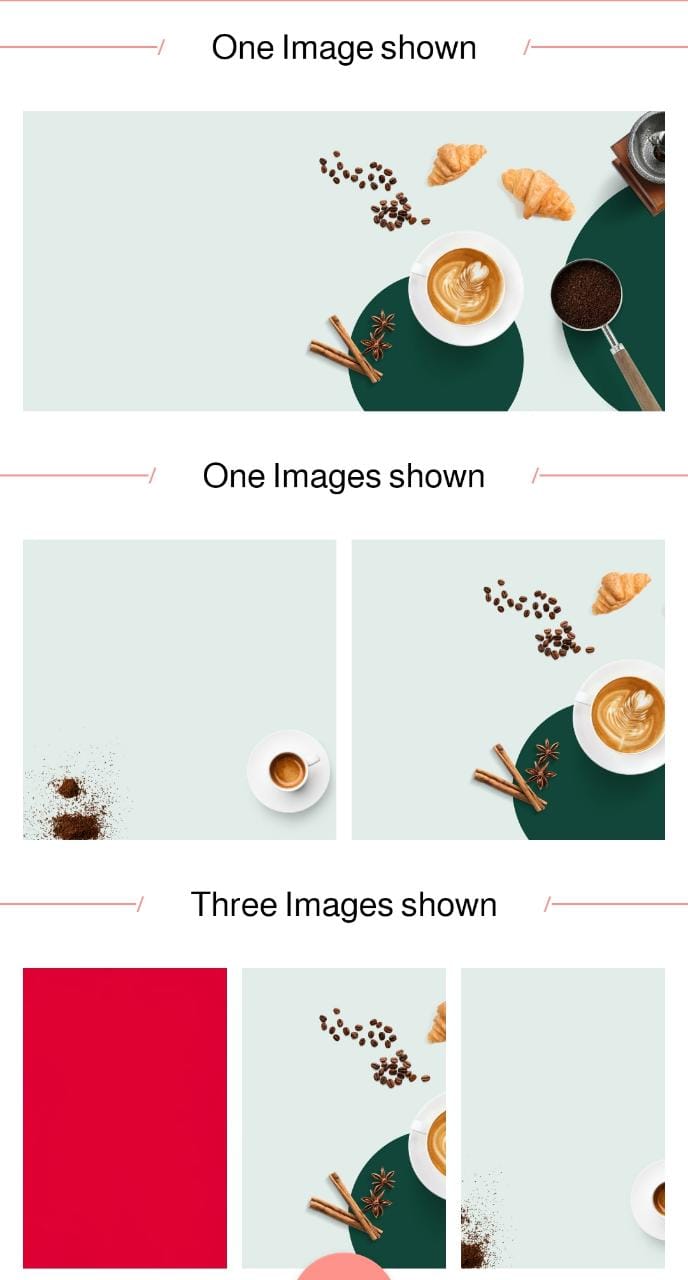
I Need to show list of ImageView inside the RecyclerView, but with a fixed number of images shown on the screen, and the rest of the images need to scroll to be shown, similar to the image
I Create this layout with ImageView inside it:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@ id/image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="4dp"
android:layout_marginEnd="4dp"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:src="@drawable/image2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
The problem here
I try a lot, but the image doesn't show without setting the layout_width and layout_hieght with a fixed number.
and What i want is to set ImageView hight-width dynamicly with RecyclerView Hight and Screen Width.
CodePudding user response:
The solution is super easy:
pass DisplayMetrics In The Adapter Constructor for getting screen width.
DisplayMetrics displayMetrics;
public SearchSliderOneAdapter(DisplayMetrics displayMetrics) {
this.displayMetrics = displayMetrics;
}
and calculate the width of ImageView = ScreenWidth\numberOfImage inside onCreateViewHolder function of the adapter.
public SearchSliderOneViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.view_image_slider, parent, false);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
displayMetrics.widthPixels / numberOfImage,
GridLayout.LayoutParams.MATCH_PARENT, 1);
inflate.setLayoutParams(params);
return new SearchSliderOneViewHolder(inflate, listener);
}