This is a simple example of sticky element, but I was wondering why I cant set a height to the sticky element (the green block).
.container {
background: red;
display: flex;
flex-direction: column;
height: 30vh;
width: 150px;
overflow: auto;
/* position: fixed; */
}
.btn {
background: green;
position: sticky;
height: 50px; /* why does not work?!! */
bottom: 0;
left: 0;
right: 0;
}<div class='container'>
<div class='items'>
<div>hello world </div>
<div>hello world </div>
<div>hello world </div>
<div>hello world </div>
<div>hello world </div>
<div>hello world </div>
<div>hello world </div>
<div>hello world </div>
<div>hello world </div>
<div>hello world </div>
<div>hello world </div>
<div>hello world </div>
</div>
<button class='btn'> </button>
</div>I removed the position: fixed but still not working!
CodePudding user response:
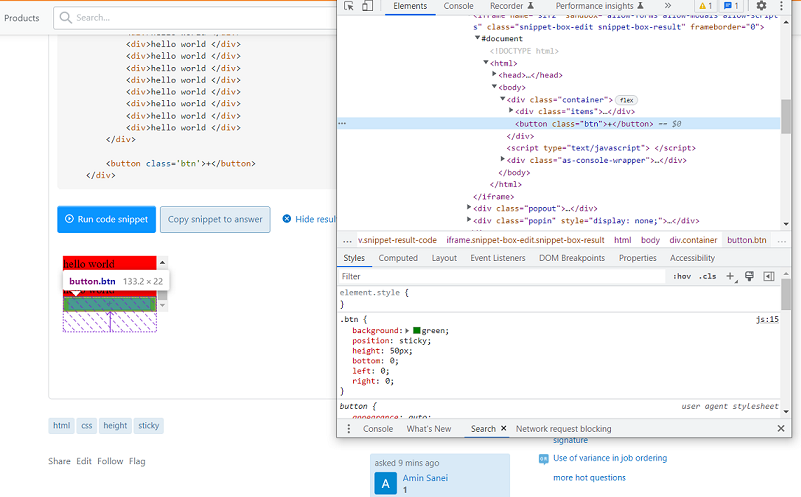
Look at the picture, this is a snapshot that I took while inspecting your snippet, as you can see the green bar has its complete height that you assigned to it, but some how it is not showing the complete height.
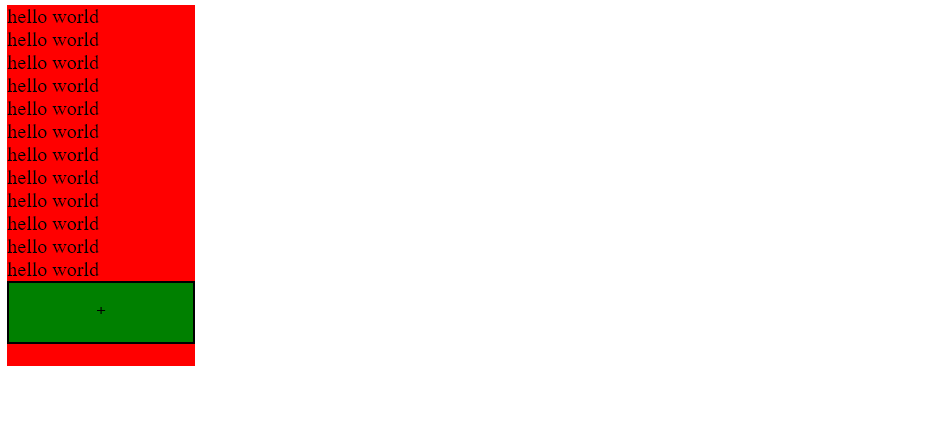
This is another snapshot, that I took while running your snippet on full page. Here it is clearly visible that the green bar is using its assigned height (50px).
Although the way that you're styling your markup is not correct, you're keeping a sticky element within another fixed element. What exactly is it that you want to achieve?