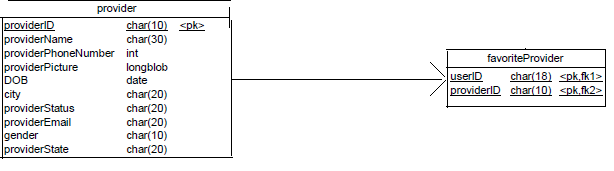
i have these 2 collection with a users collection and i want to make a list of providers for one user

i tried this code but not give me results :(
Future<List<ServineraProvider>> getfavoritesForUser() async{
List<ServineraProvider> providers = [];
await providerSkillsCollection.where('providerID', isEqualTo: this.uid).get()
.then((onValue){
for(int i=0; i<onValue.docs.length; i ){
var doc = onValue.docs[i].data() as Map<String,dynamic>;
print(doc['skillID']);
skillsCollection.doc(doc['skillID']).get()
.then((doc){
var data = doc.data() as Map<String,dynamic>;
providers.add(ServineraProvider(
providerID: data['providerID'],
providerName: data['providerName'],
providerEmail: data['providerEmail'],
providerPhoneNumber: data['providerPhoneNumber'],
providerPicture: data['providerPicture'],
providerState: data['providerState'],
providerStatus: data['providerStatus']
)
);
});
}
});
return providers;
}
i know there is a mistake but can't solve
CodePudding user response:
You're combining then with await, which is almost never a good idea. In this case it results in returning the providers list after the providerSkillsCollection query has completed, but before any of the providers themselves have been loaded.
To solve the problem with just await:
Future<List<ServineraProvider>> getfavoritesForUser() async{
List<ServineraProvider> providers = [];
var onValue = await providerSkillsCollection.where('providerID', isEqualTo: this.uid).get()
for(int i=0; i<onValue.docs.length; i ){
var doc = onValue.docs[i].data() as Map<String,dynamic>;
print(doc['skillID']);
var doc = await skillsCollection.doc(doc['skillID']).get()
var data = doc.data() as Map<String,dynamic>;
providers.add(ServineraProvider(
providerID: data['providerID'],
providerName: data['providerName'],
providerEmail: data['providerEmail'],
providerPhoneNumber: data['providerPhoneNumber'],
providerPicture: data['providerPicture'],
providerState: data['providerState'],
providerStatus: data['providerStatus']
));
}
return providers;
}
